「WordPressの使い方ってなんだか難しそう」
「WordPressの使い方のまとめ記事が読みたい」
「WordPressでブログを開設したばかりで右も左も分からない」
という初心者のために、WordPressのインストール方法から基本の使い方までをまとめました。
この記事を読み終わる頃には、WordPressへの抵抗感はほとんどなくなっているはずですよ。
WordPressとは
WordPressは、世界で6,000万人以上の人々が利用している「CMS(コンテンツ管理システム)」です。
プログラミング言語の知識がない初心者でも、Webサイトの開設・管理・運用が簡単に行うことができます。
WordPressのインストール
WordPressでブログを始めるためには、まず、ソフトウェアをサーバーへインストールする必要があります。
しかし、初心者が自力でWordPressをインストールしようとすると、かなりの時間と労力が必要になってしまうことも事実です。でも、安心してください。
各レンタルサーバーが用意している「WordPress自動インストール機能」を使えば、初心者でも簡単かつ失敗することなくWordPressをインストールすることができます。
初心者にも人気のレンタルサーバーConoHa WINGの「WordPressかんたんセットアップ」なら、10~20分ほどでWordPressブログの開設が完了します。
WordPressブログの始め方!初心者向けに失敗しない方法を解説
-

WordPressブログの始め方!初心者向けに失敗しない方法を解説
続きを見る
WordPressへのログイン方法
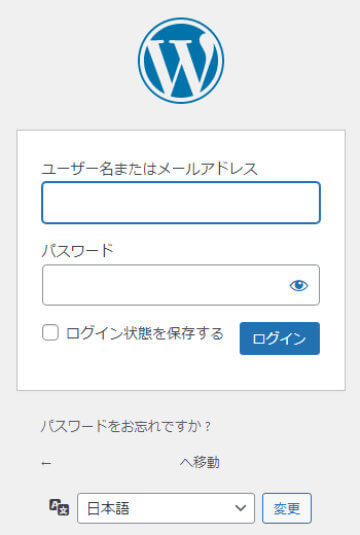
WordPressの管理画面にログインするには、以下のいずれかのURLにアクセスします。
- https://ブログURL/wp-admin
- https://ブログURL/wp-login.php
ユーザー名(またはメールアドレス)とパスワードを入力し、ログインしましょう。

WordPressの初期設定
WordPressの管理画面ダッシュボードにアクセスできたら、記事を書き始める前にWordPressの初期設定を行います。
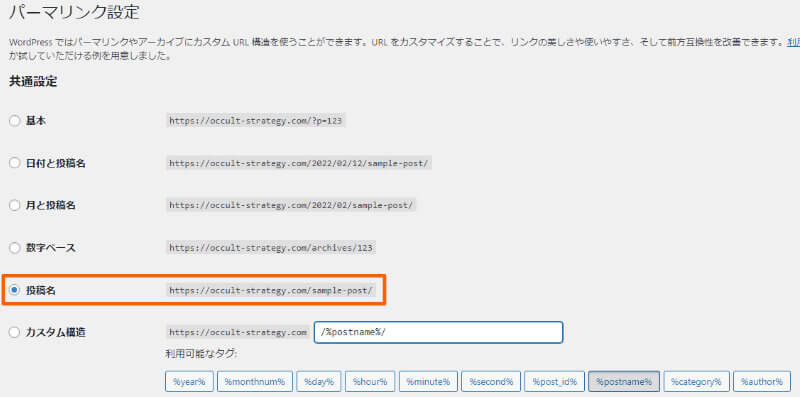
パーマリンクの設定
パーマリンクは、ブログ記事ごとに設定されるURLのことです。途中で変更してしまうと、今までのURLもすべて変更されてしまうので一番初めに設定しておきましょう。
「投稿名」にチェックボタンを入れてから「変更を保存」をクリックします。このとき「カスタム構造」の欄に『/%postname%/』と記入されていれば問題ありません。

記事を公開する際は必ず「URLスラッグ」の設定をしましょう。
投稿画面の右メニューからURLスラッグを選択し、任意の英数字を設定します。
URLスラッグは基本的に英語で表記し、記事の内容を分かりやすく反映させたものがおすすめです。

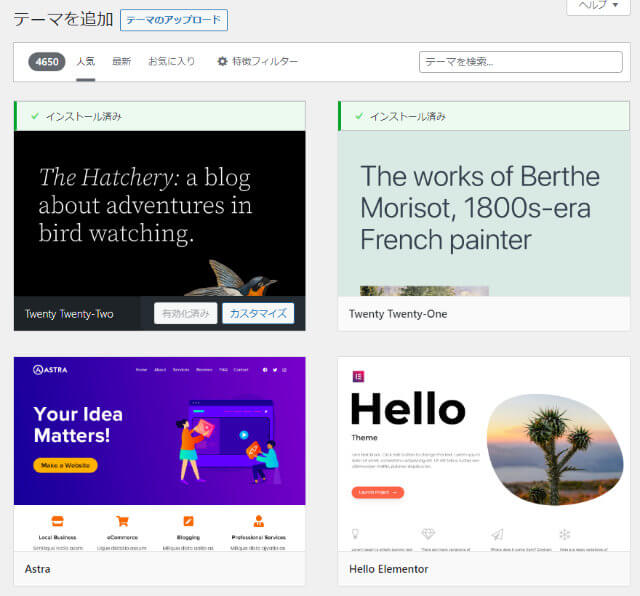
テーマの設定
WordPressには「テーマ」と呼ばれる、ブログの見た目やレイアウトをデザインできる機能が用意されています。
テーマの変更方法は以下の通りです。

WordPressには無料から有料までさまざまなテーマが存在しています。WordPress管理画面からインストールできるものは「公式テーマ」と呼ばれています。
ただし、公式テーマは機能にそれほど違いがなく、カスタマイズは自分で行う必要があるものばかりです。
初心者にとってはハードルが高い作業なので、最初からデザインや機能が最適化されたテーマを選ぶことをおすすめします。
僕が愛用している AFFINGER6 は、デザインや機能、SEO(検索エンジン最適化)のバランスに優れていて、初心者でも扱いやすいテーマです。
以下の記事ではAFFINGERの評判や口コミもまとめていますので、ぜひ参考にしてみてください。
AFFINGER6の評判や口コミは?使用歴5年ブロガーが正直にレビュー
-

AFFINGER6の評判や口コミは?使用歴5年ブロガーが正直にレビュー
続きを見る
プラグインの設定
WordPressには「プラグイン」と呼ばれる拡張機能がたくさん用意されています。
ただし、プラグインを追加しすぎてしまうとページの表示速度が遅くなる原因ともなってしまうので注意しましょう。
プラグインを導入する3つのメリット
- 新機能の追加
- SEO対策の強化
- セキュリティ強化
プラグインの追加方法(目次の設定)
今回は「目次の追加」を例に、プラグインの追加方法を見ていきます。
「Table of Contents Plus」というプラグインを追加することで、記事の導入部分に「目次」を入れることができるようになります。
目次があると記事の全体像がおおよそ把握でき、ユーザーが記事を読みやすくなるので、必ず設定しておきましょう。
検索窓に「Table of Contents Plus」と入力し、該当するプラグインの「今すぐインストール」をクリックし、「有効化」をクリックします。

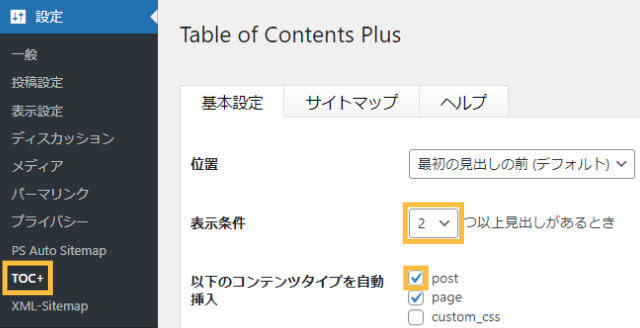
「Table of Contents Plus」を有効化しても記事に目次が表示されない場合は、以下の箇所を設定しましょう。
「表示条件」の見出しの数を調整し、「以下のコンテンツタイプを自動挿入」の項目で「post」にチェックを入れ、最後に「設定を更新」をクリックして保存します。

記事の導入部分に目次が表示されるようになりました。

おすすめのプラグイン5選
- BackWPup(バックアップ)
- Broken Link Checker(URLのリンク切れチェック)
- EWWW Image Optimizer(画像圧縮)
- XML Sitemaps(サイトマップの作成)
- SiteGuard WP Plugin(セキュリティ強化)
固定ページの設定
記事には「投稿」と「固定ページ」の2種類が存在しています。
固定ページは、プロフィールやお問い合わせ、プライバシーポリシーなど、カテゴリーで分類できないようなページのことです。
投稿と固定ページの違い
- 投稿
時系列で記事が表示される。カテゴリーやタグで分類が可能。フィード(RSS)配信される。 - 固定ページ
時系列に影響されないページ。親子関係の指定ができたり、トップページに設定することができる
ブログ運営に必須であるプライバシーポリシーページの作り方を例に、固定ページの扱い方について学んでおきましょう。
以下の記事の手順通りに進めていけば、5~10分で固定ページを作ることができるようになります。
-

【必須】ブログのプライバシーポリシーと免責事項の書き方
続きを見る
記事一覧の表示数の設定
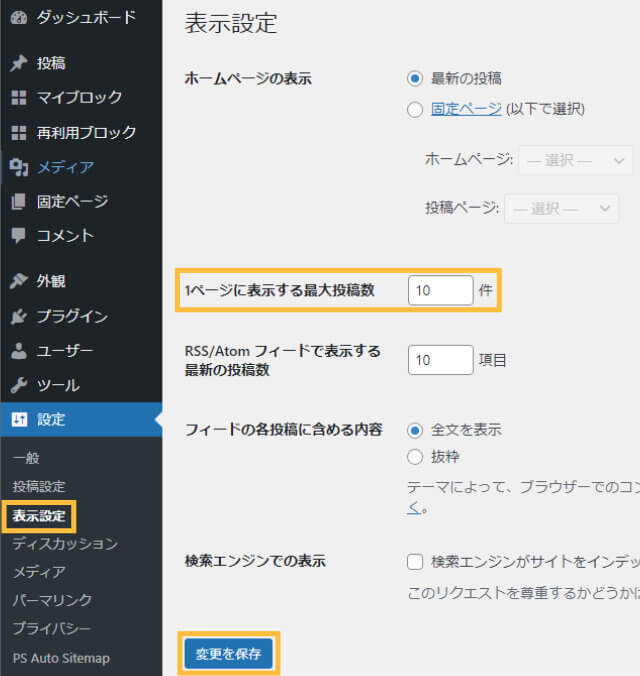
記事一覧ページの表示数は、以下の箇所から設定することができます。
記事一覧の表示件数が多すぎるとページの読み込みに時間がかかり、ユーザーが離脱する原因となってしまいます。
反対に少なすぎると、頻繁にページ送りが必要となるため利便性が下がります。テーマによって適切な数は変動するものの、10~20記事ぐらいが妥当だと思われます。

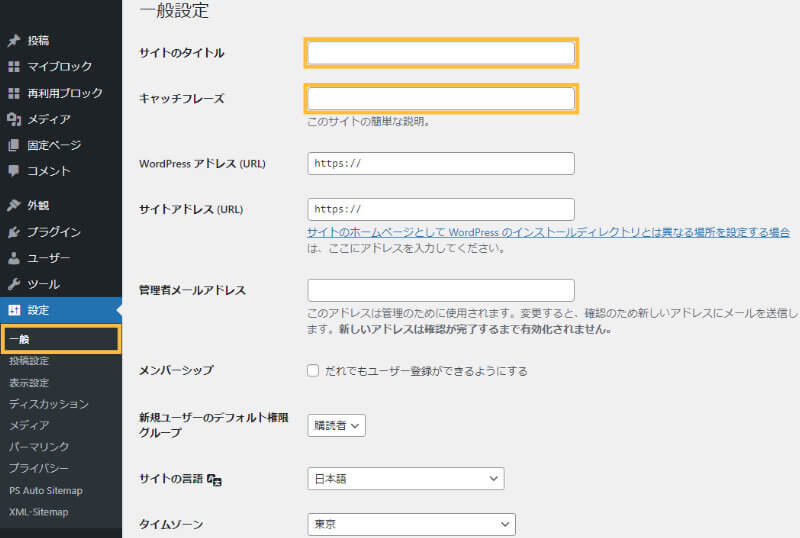
サイトのタイトルとキャッチフレーズの設定
サイトのタイトルとキャッチフレーズは、以下の箇所から変更が可能です。
サイトのタイトルは検索結果などにも表示される重要な項目のため、しっかりと考えてつけるようにしましょう。

コメント欄を非表示にする
WordPressでは最初からコメント欄の機能がオンになっていますが、放置していると迷惑コメント(『スパム』と呼ばれる宣伝・不正サイトへの誘導コメント)が頻繁に寄せられるケースが多いです。
ブログ開設直後はコメントが来ることも稀なので、最初からコメント機能を停止しておいてもいいでしょう。
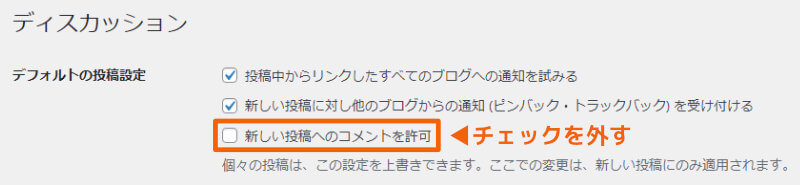
コメント欄を閉じるには、以下の箇所を設定します。
「新しい投稿へのコメントを許可」のチェックを外し、「変更を保存」をクリックすれば設定は完了です。

記事を公開する方法
WordPressで記事を公開するには、まず以下の箇所から投稿の編集画面に移動します。
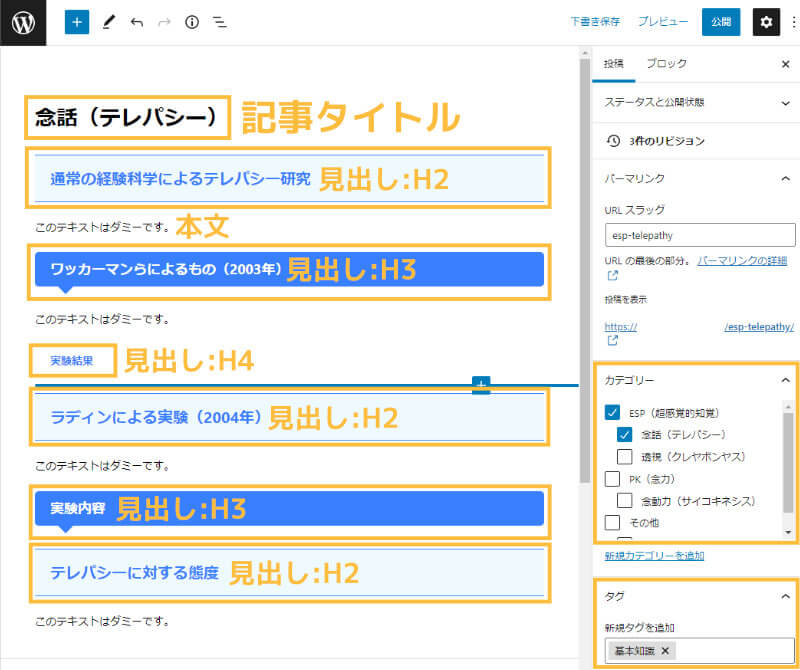
編集画面の基本
- 記事タイトル
記事の内容がひと目で分かるようなタイトルをつけましょう。記事一覧や検索結果に反映される重要な項目です。 - 見出し
見出しは、記事の軸となるポイントです。H2→H3→H4→H2──といったように、基本的に順番通りに使っていきます。 - カテゴリー
記事のカテゴリーです。1記事1カテゴリーとなるように設定するのが基本です。 - タグ
ハッシュタグのような役割を持ち、記事それぞれにラベルを設定できます。

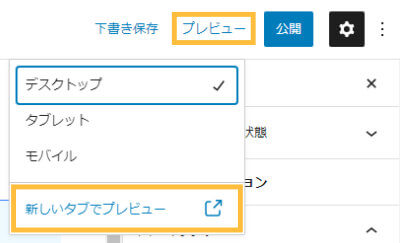
投稿記事のプレビュー
「プレビュー」→「新しいタブでプレビュー」をクリックすると、記事がどのように表示されるかの確認ができます。
WordPressにログインしているユーザーにしか表示されないので、他の人から見られることはありません。記事を公開する前には、プレビューで表示の確認をするようにしましょう。

投稿ステータスと予約投稿
投稿のステータス(表示状態)は以下の4つです。
- 下書き
未公開の投稿。作成途中の記事は下書きとして保存しておく。 - 公開済み
記事一覧や検索結果に表示される状態。 - 公開予約
作成済みの記事を任意の日時で公開する設定。指定した日時になると自動で記事が公開される。 - ゴミ箱
記事が不要な場合はゴミ箱へ。ゴミ箱内の記事は、30日後に完全に削除される。
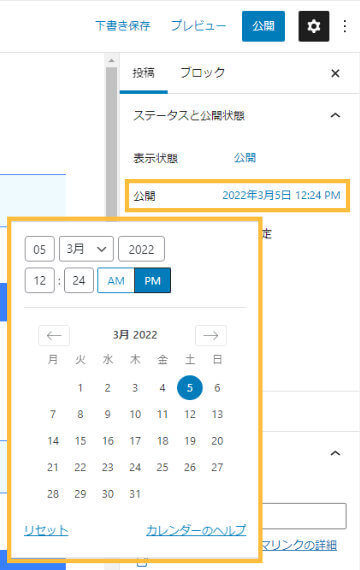
日時を指定して予約する場合は、「公開:今すぐ」をクリックし、記事を公開したい日時を設定します。

カテゴリーとタグの設定
カテゴリーとタグを活用すると、記事の管理がとても楽になります。
- カテゴリー
イメージは「本屋の棚」 - タグ
イメージは「本屋のPOP」

カテゴリーの作り方と管理
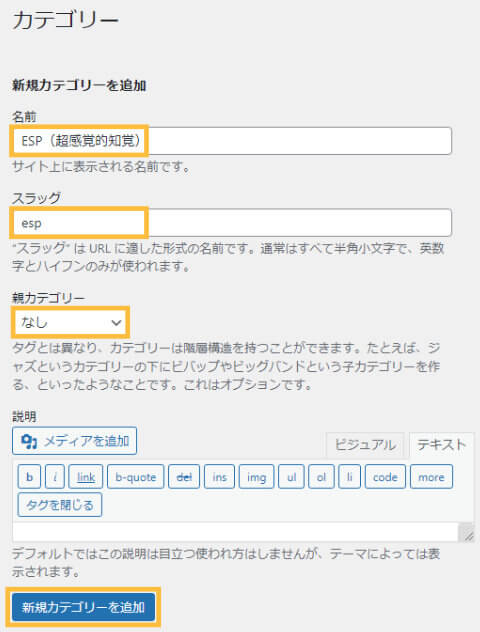
カテゴリーの管理と新規作成は、以下の箇所から行います。
- カテゴリーの名前
- スラッグ
- 親カテゴリー(任意)
上記の項目を設定し、「新規カテゴリーを追加」をクリックすると、新しいカテゴリーが作成されます。

カテゴリーの分類と考え方
カテゴリーは、関連するテーマごとに記事をまとめる「フォルダ」のようなものです。
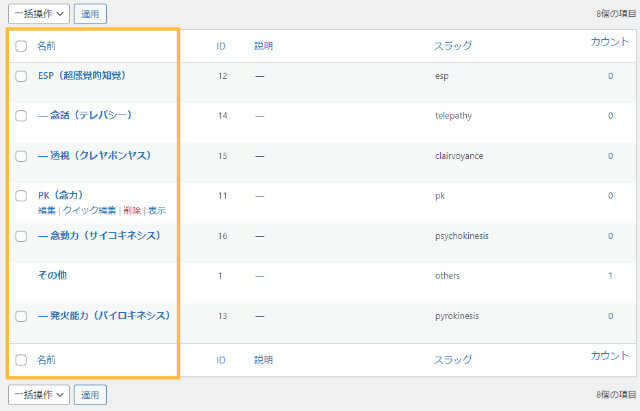
例えば、「超能力のサイト」を作るとすると、カテゴリーは「ESP(超感覚的知覚)」「PK(念力)」「その他」などのようになり、「PK(念力)」の子カテゴリーは「念動力(サイコキネシス)」などになります。

- 親:ESP(超感覚的知覚)
- 子:念話(テレパシー)
- 子:透視(クレヤボンヤス)
- 親:PK(念力)
- 子:念動力(サイコキネシス)
- 親:その他
- 子:発火能力(パイロキネシス)
アイキャッチ画像の設定
投稿記事には、ユーザーの目を惹く「アイキャッチ画像」の設定も重要です。
アイキャッチ画像を設定することで、記事一覧やSNS上で画像が表示されるようになり、記事の内容が伝わりやすくなります。
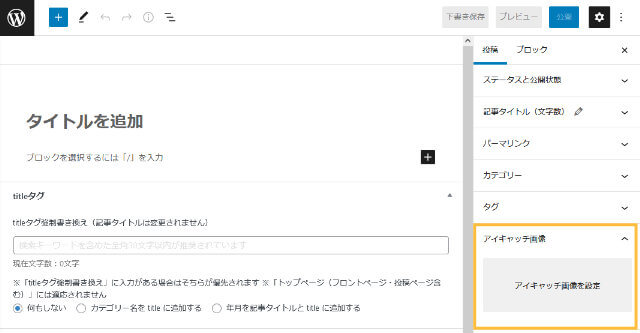
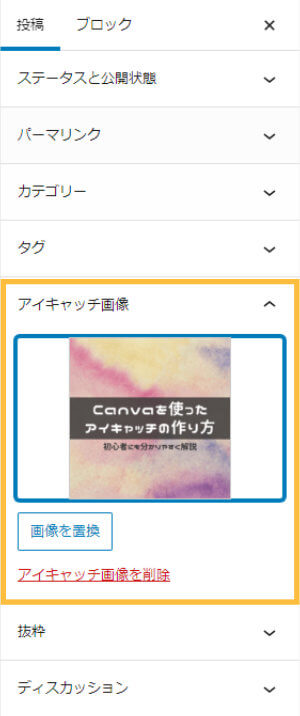
アイキャッチ画像を設定するには、まず投稿画面の右メニューから「アイキャッチ画像を設定」をクリックします。

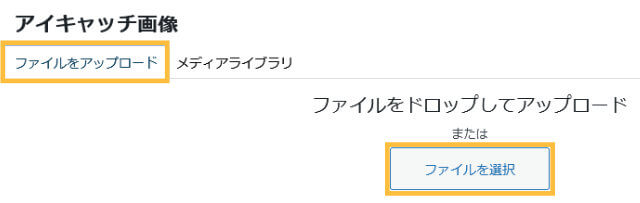
続いて、「ファイルをアップロード」→「ファイルを選択」からアイキャッチ用の画像を追加します。

アイキャッチ画像を指定したら「アイキャッチ画像を設定」ボタンをクリックします。

アイキャッチ画像が設定できました。

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
-

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
続きを見る
記事の公開後にやること
メニューの作成方法
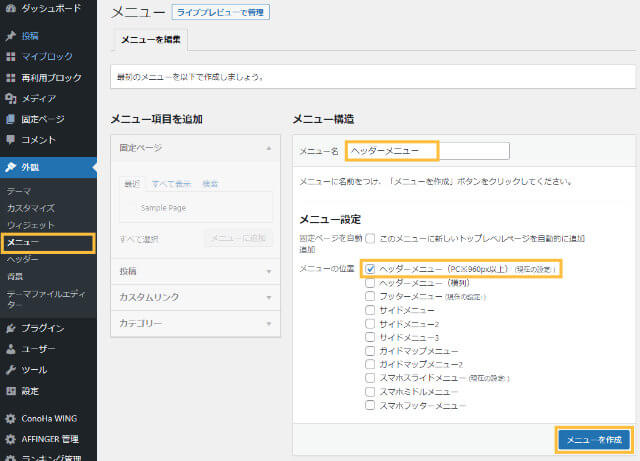
「メニュー」を作成することで、以下の画像のように任意のカテゴリーやページなどをメニュー表示できます。

メニュー構造の項目の「メニュー名」に任意のタイトルをつけ、「メニュー設定」からメニューの位置を決め、「メニューを作成」ボタンをクリックします。
今回は例として、ブログタイトルの下に設置する「ヘッダーメニュー」を作っていきます。また、メニューの位置は複数設定することができます。

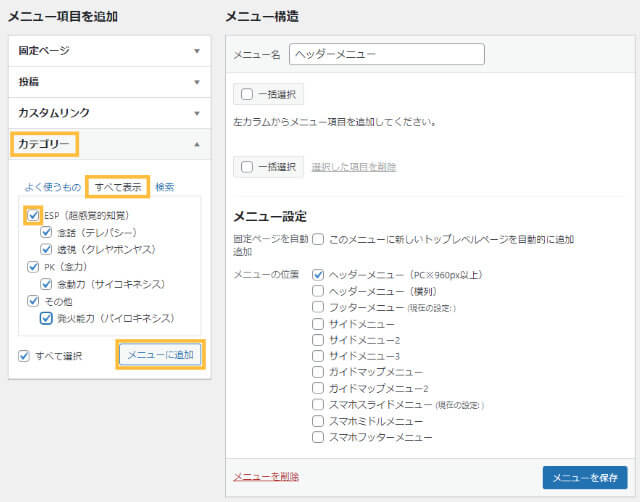
メニューの作成が完了したら、追加するページを選んでいきます。
今回はカテゴリーをまとめて追加したいので、「メニュー項目を追加」→カテゴリー」→「すべて表示」から追加したいカテゴリーにチェックボタンを入れます。

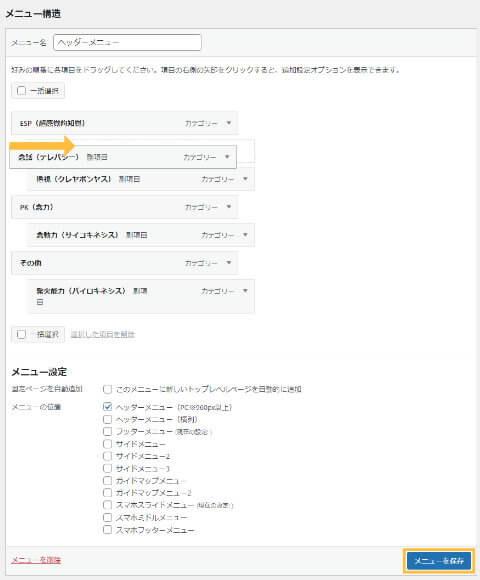
追加した項目は、ドラッグで移動させることで親子の関係を設定することもできます。メニューの変更が完了したら、「メニューを保存」をクリックして内容を保存しましょう。

ウィジェットの編集
ウィジェットの項目では、サイドバーやフッターなど任意のエリアにさまざまなウィジェットを追加することができます。
多くのブログのサイドバーに設置してあるウィジェットは、例えば以下のようなものがあります。
- 人気記事
- 最新記事
- 関連記事
- サイト内検索
- カテゴリー一覧
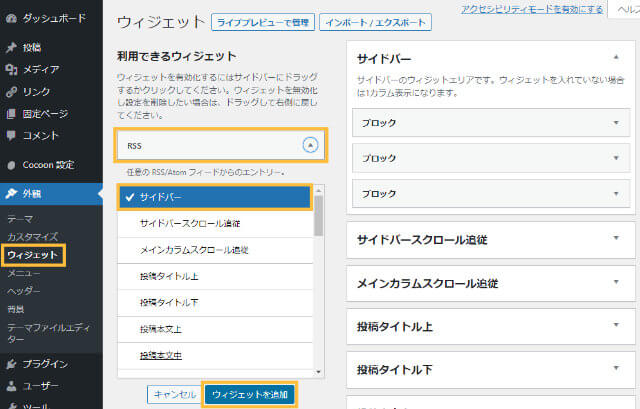
以下の箇所からウィジェットを追加することができます。
追加したいウィジェットを任意のエリアまでドラッグするか、それぞれのウィジェットから任意のエリアを選び、「ウィジェットを追加」ボタンをクリックしましょう。

サイトアイコンの設定
サイトアイコン(ファビコン)は、ブログを開いたときにブラウザに表示されるアイコンのことです。
ブログの印象を決定づけるためにも、サイトアイコンは設定しておきましょう。


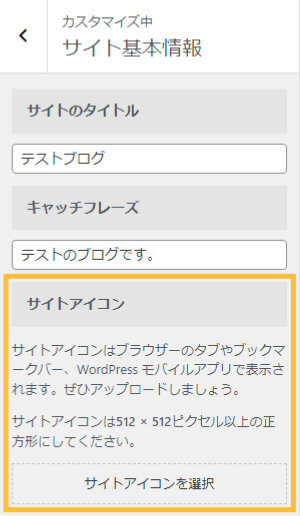
アイコンの推奨サイズと画像形式
サイズ:512 × 512px以上の正方形
画像形式:PNG推奨
今回は、アイコン素材ダウンロードサイト「ICOOON MONO」からフリーイラストをお借りしました。

「サイトアイコンを選択」をクリックし、サイトアイコン用のファイルをアップロードしたら「公開」ボタンを押して内容を反映させましょう。

合わせて設定しておきたい項目
Googleアナリティクスとサーチコンソールの設定
Googleが提供する「Googleアナリティクス」と「Googleサーチコンソール」はブロガーの強い味方となるツールです。
アナリティクスで何が分かる?
- ブログへのアクセス数
- よく読まれている記事
- ページの平均滞在時間
など、ブログ運営に役立つデータが分かる。
Googleアナリティクスの登録方法と初期設定!使い方と見方も解説
-

Googleアナリティクスの登録方法と初期設定!使い方と見方も解説
続きを見る
サーチコンソールで何が分かる?
- どんなキーワードで検索されているか
- 記事のクリック数や表示回数、掲載順位
- インデックスのリクエスト(Googleに「記事を書いたから、検索結果に反映してね」という報告をする)
など、ブログの改善に役立つデータが分かる。
-

【初心者】Googleサーチコンソールの登録方法!使い方と見方も解説
続きを見る
サイトマップの作成
サイトマップとは、サイト全体の記事がどのようにつながっているかを分かりやすく整理した地図のようなものです。
SEO(記事を検索結果の上位に表示させるための施策)に直接的な効果があるわけではないものの、検索エンジンやユーザーが記事を見つけやすくなるというメリットがあります。
まだサイトマップを準備していない方は、プラグインの自動生成機能ですぐに作ってしまいましょう。
WordPressサイトマップの作り方!プラグイン自動生成がおすすめ
-

WordPressサイトマップの作り方!プラグイン自動生成がおすすめ
続きを見る
プラグインの導入
おすすめのプラグイン5選
- BackWPup(バックアップ)
- Broken Link Checker(URLのリンク切れチェック)
- EWWW Image Optimizer(画像圧縮)
- XML Sitemaps(サイトマップの作成)
- SiteGuard WP Plugin(セキュリティ強化)
おすすめプラグインは以下の記事で詳しくまとめています。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る
次にやるべきこと
WordPressの基本的な使い方を学ぶ
WordPressの基本的な使い方については、以下の記事で詳しく解説しています。
WordPressの使い方マニュアル!初心者向けに分かりやすく解説
-

WordPressの使い方マニュアル!初心者向けに分かりやすく解説
続きを見る
WordPressの記事の書き方を学ぶ
ブログ初心者のために「WordPressの記事の書き方の基本」をまとめました。
投稿記事の作り方、文字の装飾、画像やリンクの挿入、編集画面の使い方など、作成した記事を公開するまでの全手順を図解と動画で分かりやすく解説しています。
WordPressの記事の書き方!ブログ初心者向けのブロックエディタ講座
-

WordPressの記事の書き方!ブログ初心者向けのブロックエディタ講座
続きを見る
WordPressブログで稼ぐ仕組みを学ぶ
ブログで書いた記事は、Googleなどの検索エンジンに登録(インデックス)され、世界中の誰でも見られるページになります。
ただ、記事を読まれるだけでは収益は発生しません。ブログで稼ぐためには、記事に広告を貼る必要があります。
以下の記事からブログで収入が発生する仕組みを学んで、さっそく「稼げるブログ」を作っていきましょう。
ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
-

ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
続きを見る
アイキャッチ画像の作り方を学ぶ
ブログを運営していく上では、アイキャッチ画像が必要不可欠です。
以下の記事では5分で高品質なアイキャッチ画像を作る方法を紹介していますので、ぜひ参考にしてみてください。
【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
-

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
続きを見る