「サイトマップって何?」
「ブログに必要なの?」
「おすすめの作り方は?」
といった疑問にお答えしていきます。
サイトマップとは?
サイトマップとは、サイト全体の記事がどのようにつながっているかを分かりやすく整理した地図のようなものです。
SEO(記事を検索結果の上位に表示させるための施策)に直接的な効果があるわけではないものの、検索エンジンやユーザーが記事を見つけやすくなるというメリットがあります。
サイトマップは必要なの?
ブログ運営に必ずしも必要ではないものの、サイトマップがないとユーザーが記事を見つけにくくなったり、検索エンジンがサイト構造を正しく認識できなくなったりと、利便性が下がります。
Googleの公式ページでは、サイトマップが必要な人とそうでない人を以下のようにまとめています。結論から言うと、サイトマップは作っておいたほうが便利です。
サイトマップが必要
- サイトのサイズが大きい
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツページのアーカイブが大量にある
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディアコンテンツが多数含まれている、またはサイトがGoogle ニュースに表示されている
サイトマップが必要でない
- サイトのサイズが「小さい」
- サイトはサイト内で完全にリンクされている。
- 検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない
サイトマップの種類と役割の違い
サイトマップには、ユーザー向け(HTML形式)と検索エンジン向け(XML形式)の2種類があります。
- ユーザー向け:どのようなページがあるか伝えるためのサイトマップ
- 検索エンジン向け(主にGoogle):サイトの構造を伝えるためのサイトマップ
ユーザー向け(HTML形式)のサイトマップ
- ユーザーの利便性を向上させる役割
- サイト内にある記事をリスト形式で一覧にしたもの
- ユーザーが目的としている記事にたどり着きやすくなり、回遊率が上がる
検索エンジン向け(XML形式)のサイトマップ
- 検索エンジンにサイト全体の構造を正しく伝える役割
- クローラーがデータを読み取ることで、記事がインデックスされる
- XML形式で作る理由は、クローラーがスムーズに読み込みを行えるようにするため
用語解説
- クローラー:URLをたどって巡回するロボットのような存在
- インデックス:検索エンジンのデータベースに登録されること
サイトマップの作り方
サイトマップ作成はプラグインがおすすめ
WordPress5.5からサイトマップ生成機能が標準実装されたものの、更新日時が通知されなかったりとまだ不十分な点があります。
現時点においては、プラグインを使う方法がもっとも確実です。おすすめのプラグインは以下の通りです。
- PS Auto Sitemap(ユーザー向け)
- XML Sitemaps(検索エンジン向け)
インストールから設定まで5分ほどで完了するので、この機会にぜひ導入しておきましょう。
①PS Auto Sitemapの導入方法
PS Auto Sitemapを導入することで、以下の恩恵を得ることができます。
- サイトマップが自動更新される
- サイトマップのデザインをカスタマイズできる
- 特定の記事コンテンツを非表示にできる
- ショートコードを貼り付けるだけでサイトマップを実装できる
ただ、PS Auto Sitemapは人気プラグインではあるものの、数年前から更新がされていません。
セキュリティを重視する方は、他のプラグインを使用しましょう。変わりのプラグインとしては、Simple SitemapやWP Sitemap Pageがあります。
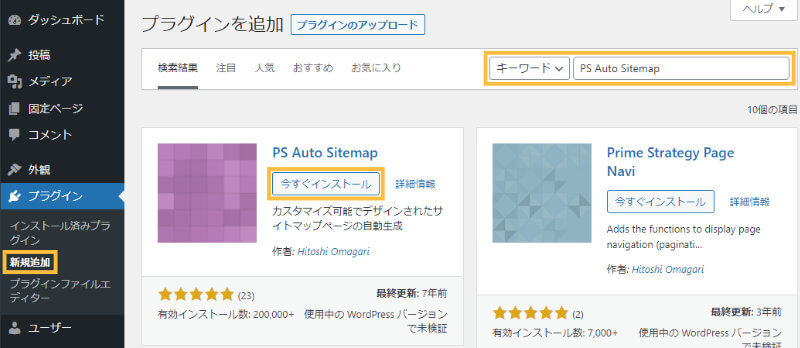
1.プラグインをインストールして有効化する
WordPressダッシュボード→プラグイン→新規追加→検索窓に「PS Auto Sitemap」と入力→該当プラグインをインストールして有効化します。

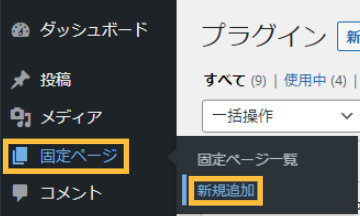
2.サイトマップ用の固定ページを作成する
固定ページ→新規追加から、サイトマップ用の固定ページを作成します。

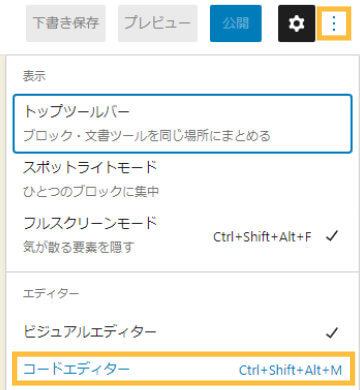
記事作成画面に移動するので、「コードエディター」に切り替えましょう。

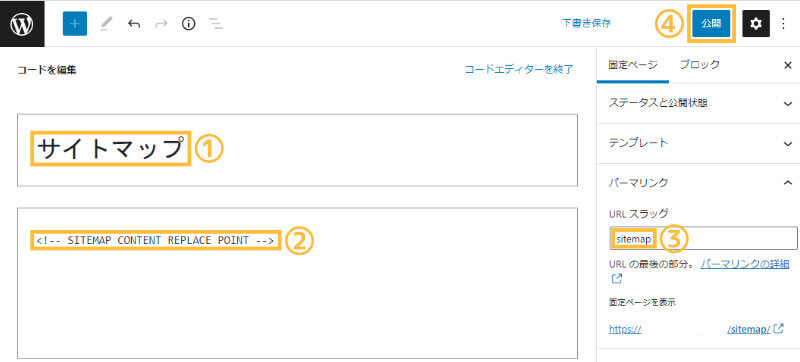
固定ページを編集していきます。
- タイトル
なんでも構いませんが、今回は「サイトマップ」としておきます。 - 本文
<!-- SITEMAP CONTENT REPLACE POINT -->と入力します。 - URLスラッグ
なんでも構いませんが、今回は「sitemap」としておきます。URLスラッグが編集できない方は、一度「下書き保存」をクリックしてください。 - 公開
記事を公開します。

3.サイトマップの出力設定
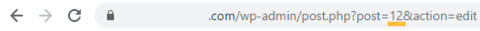
公開した固定ページのURLに「ページID(post=○○)」が表示されるので、数字をメモしておきます。

WordPress設定→PS Auto Sitemapからサイトマップの設定をしていきます。
「サイトマップを表示する記事」に先ほどメモしたページIDを入力し、「変更を保存」クリックすれば作業は完了です。

固定ページで作成したURLにアクセスすると、サイトマップが表示されます。また、PS Auto Sitemap設定画面の「スタイルを変更」からデザインのカスタマイズもできます。
②XML Sitemaps(旧:Google XML Sitemaps)の導入方法
※2022年4月6日より、プラグインが公開停止になっています。すぐに対応する必要はありませんが、代替プラグインを探すのであれば「XML Sitemap & Google News」をご検討ください。
- 記事を更新する度にサイトマップが自動更新される
- サイトマップが更新されたら、自動で検索エンジンに通知される
- コンテンツの更新頻度や優先順位を設定できる
1.プラグインをインストールして有効化する
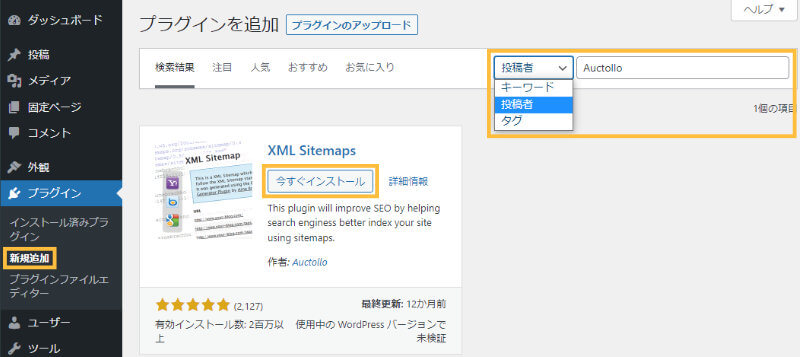
プラグイン→新規追加→タブを「投稿者」に変更し、検索窓に「Auctollo」と入力→XML Sitemapsをインストールして有効化します。

2.XML Sitemapsの基本設定
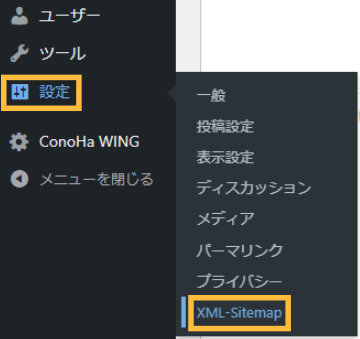
設定→XML-Sitemapsから、プラグインの初期設定をしていきます。

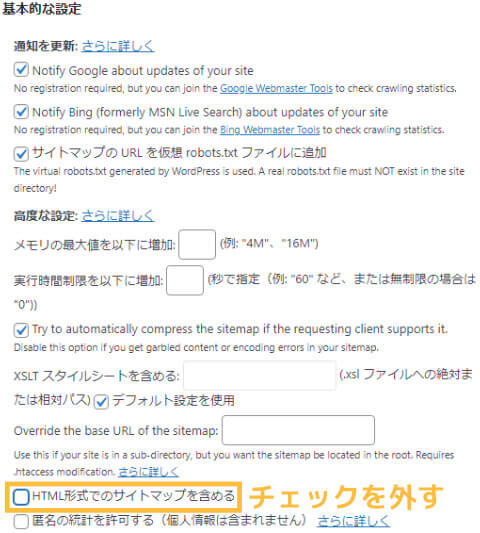
「基本的な設定」では、「HTML形式でのサイトマップを含める」のチェックを外しましょう。

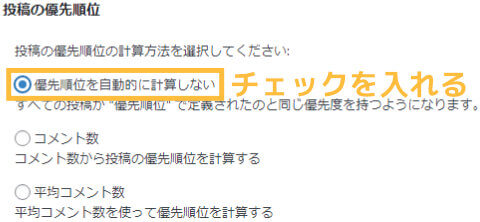
「投稿の優先順位」は、「優先順位を自動的に計算しない」にチェックします。

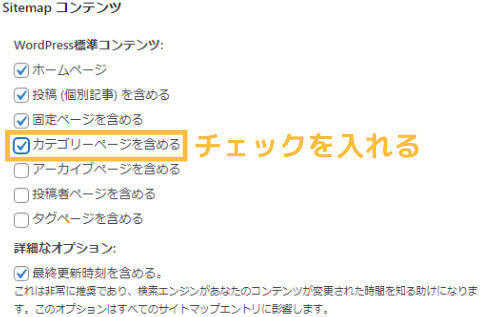
「Sitemapコンテンツ」の項目は、「カテゴリーページを含める」にチェックを追加します。

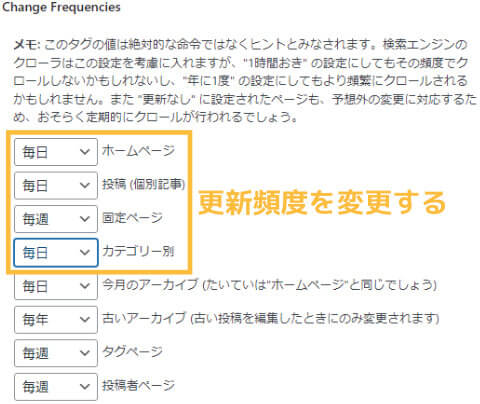
「Change Frequencies」は、以下のように更新頻度を変更します。
- ホームページ:毎日
- 投稿(個別記事):毎日
- 固定ページ:毎週
- カテゴリー別:毎日

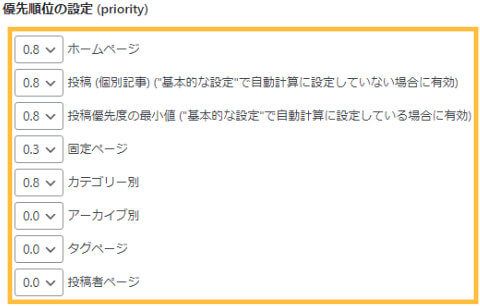
「優先順位の設定」を以下の通りに変更します。
- ホームページ:0.8
- 投稿(個別記事):0.8
- 投稿優先度の最小値:0.8
- 固定ページ:0.3
- カテゴリー別:0.8
- アーカイブ別:0.0
- タグページ:0.0
- 投稿者ページ:0.0

以上で、XML Sitemapsの導入は完了です。
XML Sitemapsとサーチコンソールの連携方法
サイトマップの作成は完了しましたが、クローラーがサイトを巡回してくれるまで時間がかかります。
Googleサーチコンソールからサイトマップの情報を送信することでクローラーの巡回を早め、検索エンジンに掲載する時間を短縮することができます。
まだサーチコンソールの登録が済んでいない方は、Googleサーチコンソールの登録方法を参考にしてください。
-

【初心者】Googleサーチコンソールの登録方法!使い方と見方も解説
続きを見る
サーチコンソールにアクセスしたら、左メニューから「サイトマップ」を選択します。
「新しいサイトマップの追加」に「https://サイトのドメイン/sitemap.xml(XML Sitemapsの導入時に生成済み)」を入力し、「送信」ボタンをクリックします。

ステータスが「成功しました」に切り替われば、作業は完了です。
ブログを実際に始めたい方へ
ブログを実際に始めたい方のために、初心者でも10分でWordPressブログを開設できる方法を紹介しています。
WordPressブログの始め方!初心者向けに失敗しない方法を解説
-

WordPressブログの始め方!初心者向けに失敗しない方法を解説
続きを見る