「AFFINGERにしてみたけど、設定項目が多すぎてどこから手をつけたらいいか分からない」という悩みを"7ステップ"で解決します。
AFFINGERをまだ導入していない方は、AFFINGERの購入・インストール方法を参考にしてください。
- トップページのSEOとOGP設定
- Twitterとの連携
- 管理画面の初期値設定
- カラーパターンとデザインパターン
- 見出し(H2タグ・H3タグ)デザイン
- フォントサイズと行間の調整
- サイトアイコンの設定
-

AFFINGER6の評判や口コミは?使用歴5年ブロガーが正直にレビュー
続きを見る
パーマリンクの設定はお済みですか?
まだWordPressの初期設定が終わっていない方は、先に最重要項目であるパーマリンクの設定だけでも済ませておきましょう。

-

WordPressの初期設定7つ!インストール後すぐにやるべき理由
続きを見る
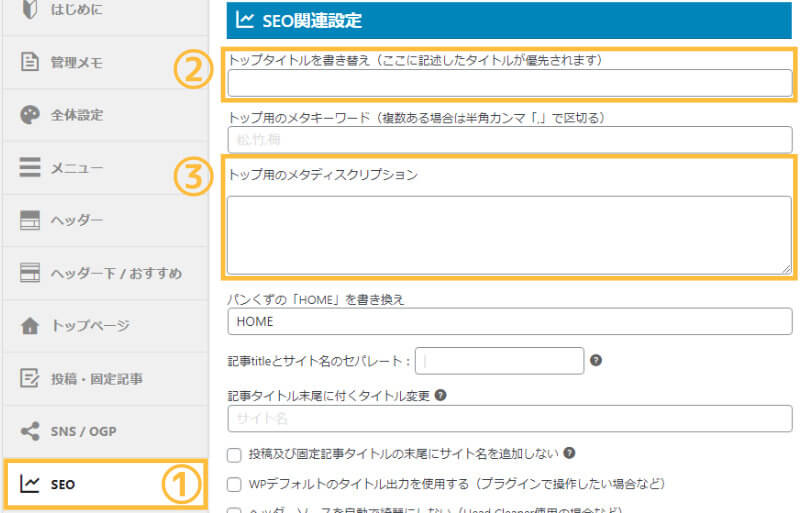
①トップページのSEOとOGP設定
【SEO】トップタイトルとメタディスクリプション
- トップタイトルを書き換え
検索結果に表示されるタイトルです。目安は32字。 - トップ用のメタディスクリプション
検索結果に表示される説明文です。目安は120字。
設定後は「Save」を押して保存しましょう。
※「トップ用のメタキーワード」は空白で問題ありません。2022年現在、Googleによって「メタキーワードはSEOに関与しない」と公式に言及されています。参考:Official Google Webmaster Central Blog: Google does not use the keywords meta tag in web ranking

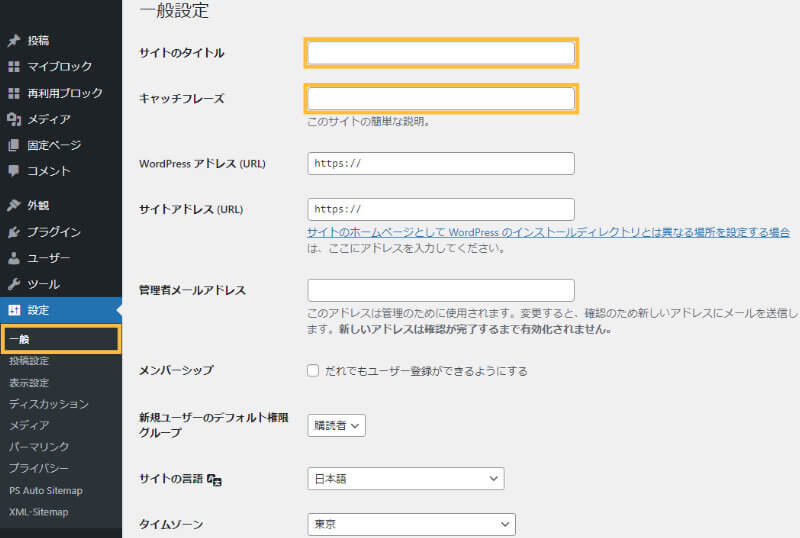
【OGP】サイトのタイトルとキャッチフレーズ
OGPとは?
OGPとは、FacebookやTwitterなどのSNSでシェアした際、タイトルや画像、説明文などの情報を正しく伝えるためのHTML要素です。


「サイトのタイトル」と「キャッチフレーズ(任意)」は、SNSでのシェア時に表示されます。
- サイトのタイトル
- キャッチフレーズ
念のため、タイムゾーンが「東京」に設定されているかも確認しておいてください。
設定後は「変更を保存」をクリックするのを忘れないようにしましょう。

タイトル・ディスクリプション・OGPの確認方法
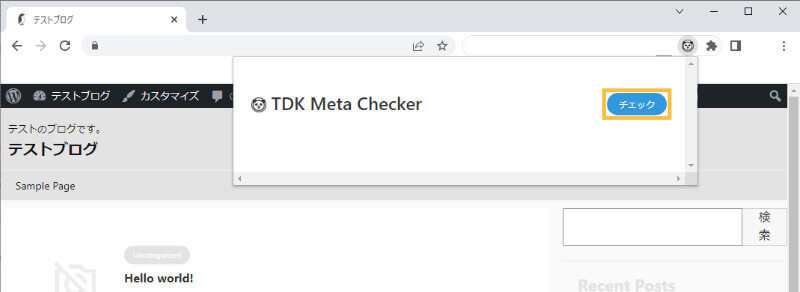
Chromeアドオン「TDK Meta Checker」を使うと、ページのタイトル・ディスクリプション・OGP画像などをまとめて確認することができます。
任意のページへ移動し、アドオンを起動後に「チェック」をクリックします。

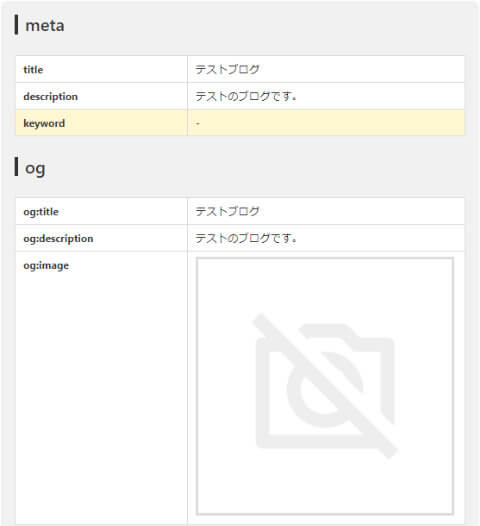
閲覧しているページのタイトルやディスクリプション、OGPの確認などができます。※og:imageの設定方法は、次の項目でご紹介します。

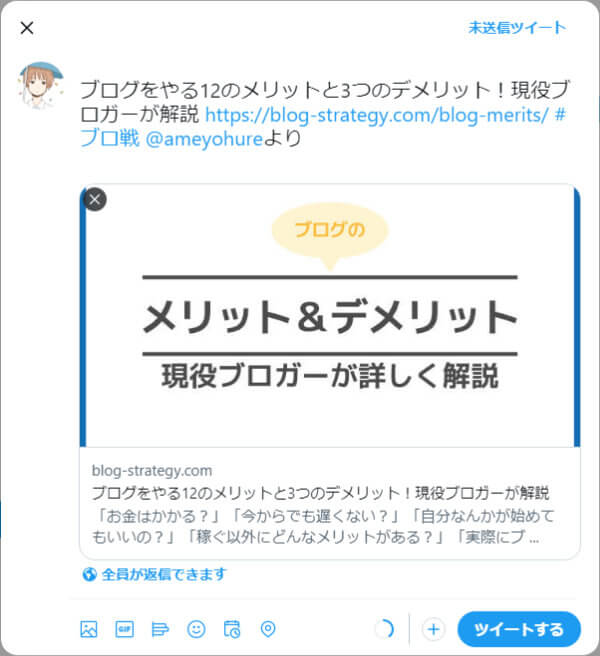
②Twitterとの連携
Twitterとの連携をしておくと、以下の2つのメリットがあります。
- Twitterカードでのシェア
- ハッシュタグの自動追加
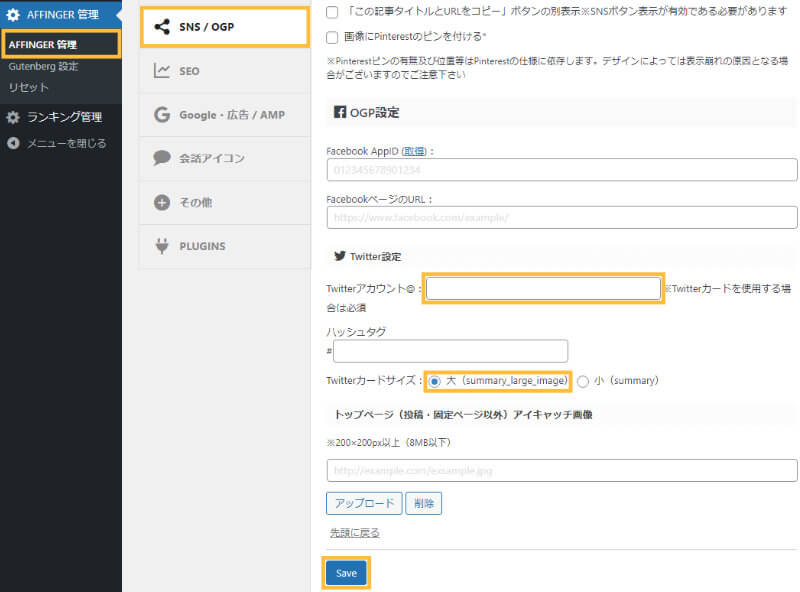
- Twitterアカウント@
- ハッシュタグ(任意)
- Twitterカードサイズ
設定後は「Save」を押して保存してください。

トップページのOGP画像(og:image)は、「トップページ(投稿・固定ページ以外)アイキャッチ画像」の項目に任意の画像をアップロードすることで設定が可能です。
Twitterサイズカードの表示例
「Twitterサイズカード」は、基本的に「大」で問題ありません。参考までに、各カードサイズの表示例は以下の通りです。


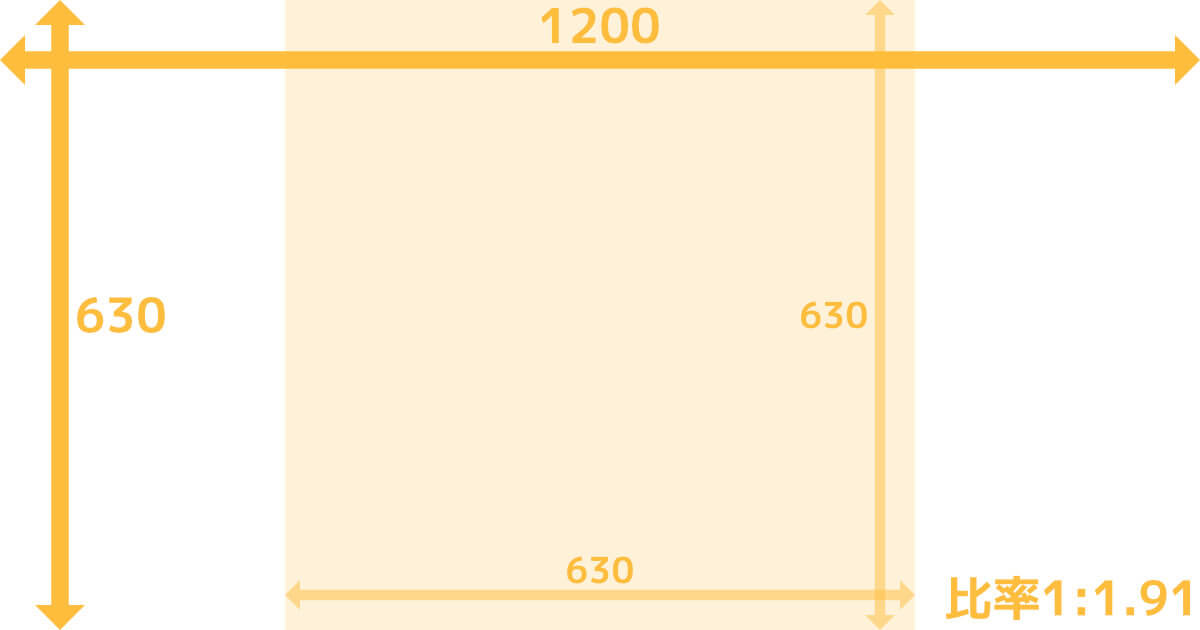
OGP画像のおすすめのサイズ
OGP画像の推奨サイズは、1200 × 630px(1.91:1)です。画像が正方形にトリミングされると、630 × 630pxの部分が表示されます。


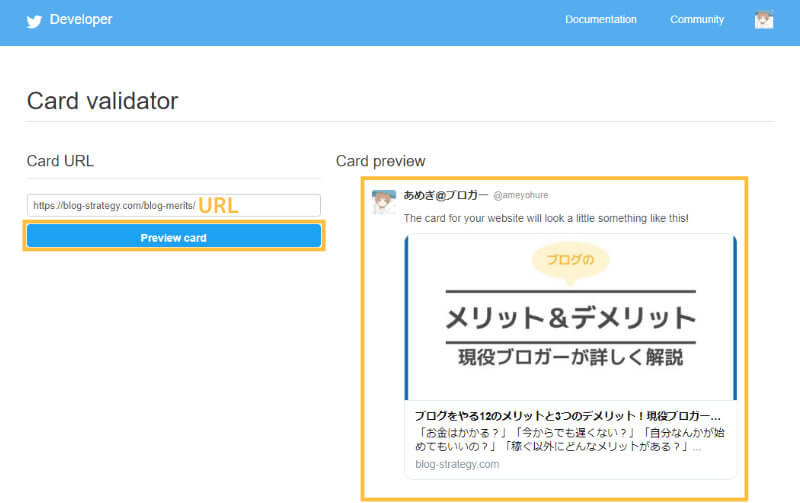
Twitterカードの確認方法(Card Validator)
Twitterカードが正しく表示されているか確認するときは、Twitter公式サービス「Card Validator」を使いましょう。
URLを入力して「Preview card」をクリックすると、Twitter上でどのように表示されるのかをテストすることができます。


Twitterのサーバー上に情報が反映されるまで、数時間から半日ほどかかる場合があります。
ページをリロードしても変更が見られない場合には、少し時間をおいてから再度確認してみてください。
【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
-

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
続きを見る
③管理画面の初期値設定
「公式マニュアル」と書かれたボタンの上にある「Save」を1回クリックしましょう。初期値が設定されます。

「Gutenbergプラグイン2」が有効化されていません』と表示サれている方は、購入ユーザー限定ページからプラグインをダウンロードし、インストール後、有効化しておきましょう。
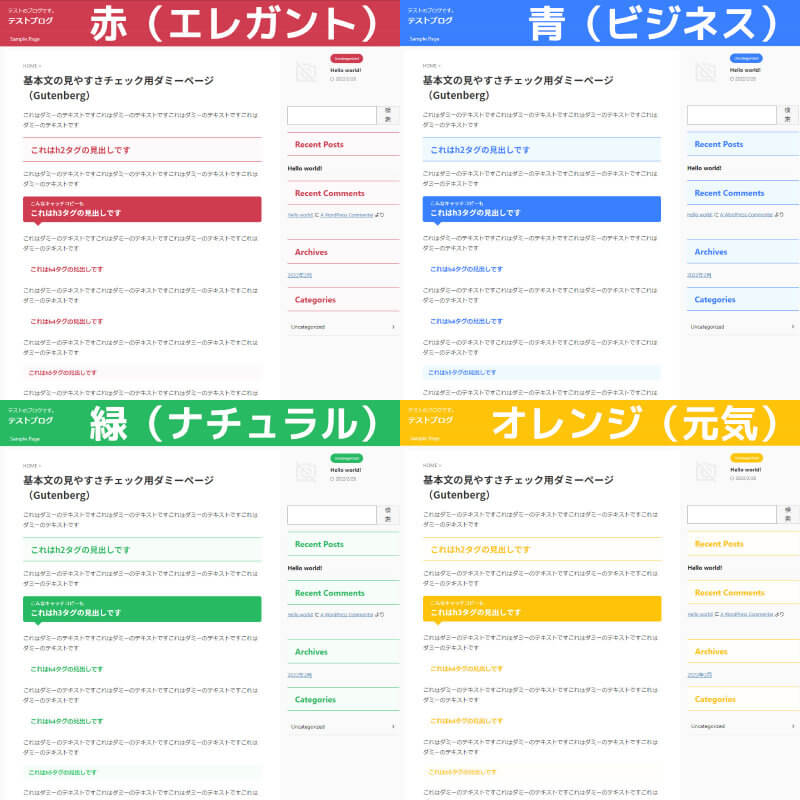
④カラーパターンとデザインパターン

AFFINGERの着せ替え機能とも言える「カラーパターン(全12種類)」と「デザインパターン(全5種類)」です。
あくまで仮の設定なので、パターンの選択→「Save」→サイトの確認を繰り返し、お気に入りの組み合わせを気軽に見つけてみてください。


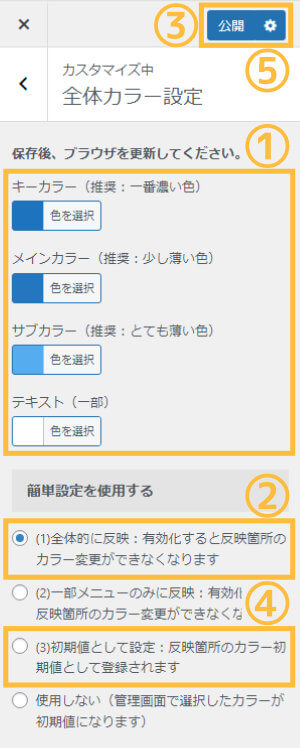
全体カラーを自分でカスタマイズする方法
「カスタマイズ」では、さらに細かい基本カラーの設定が可能です。
全体カラー設定を初期値として設定する方法
- キーカラー、メインカラー、サブカラー、テキストをぞれぞれ指定する
- 「簡単設定を使用する」の項目から「(1)全体的に反映」にチェックを入れ、保存する
- その後、「(3)初期値として設定」にチェックを入れて再び保存する

以上の手順で自分で設定した基本カラーを初期値として設定することができます。
設定が完了しても実際の見た目と異なる場合は、別のカラーで保存してからもう一度設定してみましょう。
デザインテンプレートを使って簡単に設定する方法
無料のデザインテンプレート(デザイン済みデータ)を使って、誰でも簡単にプロと同等のブログデザインを実現させる方法もあります。
デザインテンプレートを使うメリットは以下の3つです。
- 時間の節約
- デザインの設定が不要
- 各種設定が簡単に実現可能
イチからブログをデザインするのは大変なので、ぜひAFFINGER6のデザイン済みデータを活用しましょう。
AFFINGER6のデザインテンプレート設定方法を3ステップ解説
-

AFFINGER6のデザインテンプレート設定方法を3ステップ解説
続きを見る
サイトカラーを設定するときのヒント
サイトカラーを決めるときは「トーン&マナー(カラーの濃淡や調子に一貫性を持たせること)」が大切です。
使用する色の種類が多すぎると、どこが重要なポイントが分かりにくくなりますし、見づらいデザインともなってしまいます。
サイトカラーに使用する色の種類は3つほどに絞るとデザインにまとまりが出てきます。カラー配色は、Color Huntを参考にしてみてください。
⑤見出し(H2タグ・H3タグ)デザイン
見出し(Hタグ)は、記事の軸となる部分です。ブログの印象は見出しで決まると言っても過言ではないので、好きなようにデザインしてみましょう。
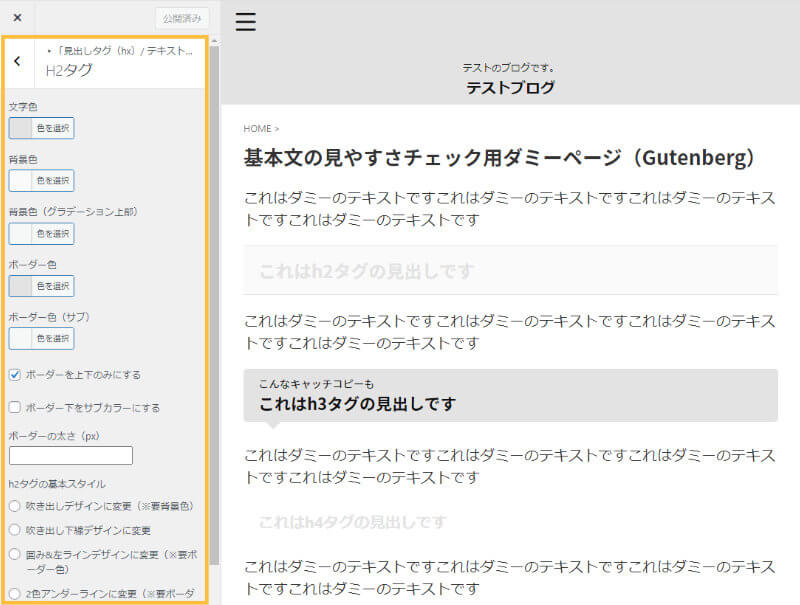
見出しデザインの見本ページ
以下の箇所から、見出しや段落などの基本文の確認ができる「見本ページ」を開くことができます。
- 基本文の見やすさチェック用ダミーページ(Gutenberg)
AFFINGERのインストール時に自動生成される固定ページです。が見当たらない場合は、投稿→投稿一覧にある「記事作成パーツ確認用ダミーページ(Classic)」を代用してください。


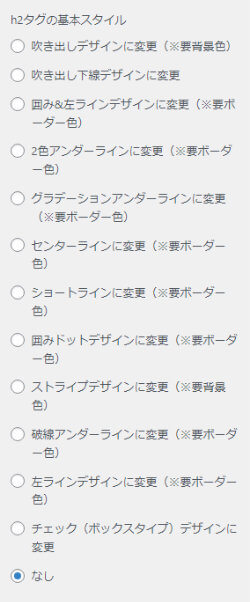
見出し(H2タグ)デザインの変更方法

見出しの配色・基本スタイルをカスタマイズできます。自由に変更して、好みのデザインを見つけてみてください。
デザインの変更後は、「公開」ボタンを押して内容を保存しましょう。



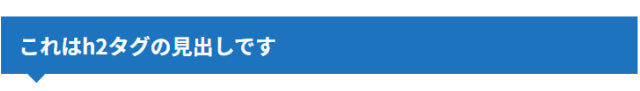
見出しの基本スタイル見本一覧
基本スタイルの見本まとめです。配色パレットにある見本色「青」を基調としています。








⑥フォントサイズと行間の調整
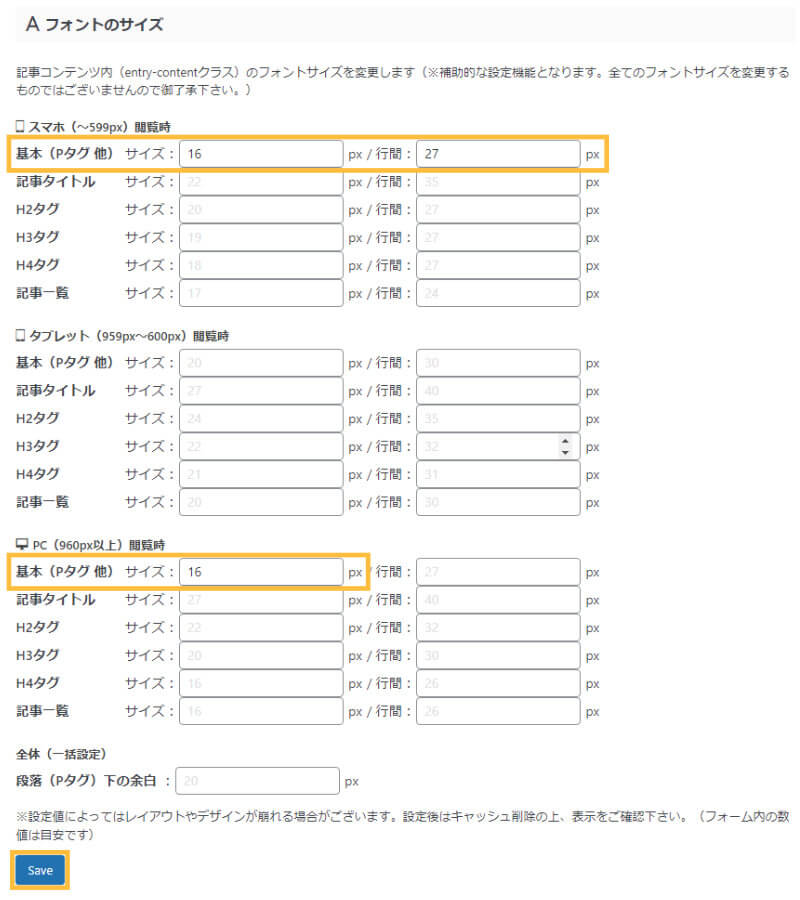
デフォルトのままでも問題ありませんが、以下の設定にしておくと読みやすさがアップします。
- スマホ閲覧時
基本(Pタグ 他)サイズ:16px / 行間:27px - PC閲覧時
基本(Pタグ 他)サイズ:16px
設定後は忘れずに「Save」ボタンをクリックしましょう。

⑦サイトアイコンの設定
ブラウザに表示されるサイトアイコン(ファビコン)の設定をしていきましょう。


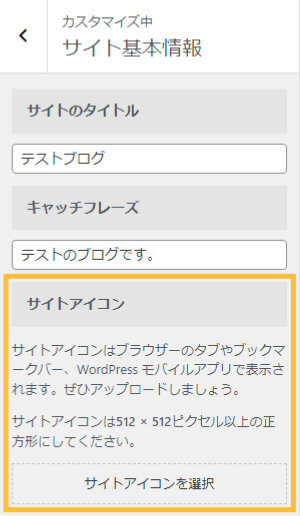
アイコンの推奨サイズと画像形式
サイズ:512 × 512px以上の正方形
画像形式:PNG推奨
今回は、アイコン素材ダウンロードサイト「ICOOON MONO」からフリーイラストをお借りしました。

「サイトアイコンを選択」をクリックし、サイトアイコン用のファイルをアップロードしたら「公開」ボタンを押して内容を反映させましょう。

合わせて設定しておきたい項目
Googleアナリティクス・サーチコンソールとの連携
Googleが提供する「Googleアナリティクス」と「Googleサーチコンソール」はブロガーの強い味方となるツールです。
AFFINGERでは、以下の場所からGoogleアナリティクスとサーチコンソールの設定が可能となっています。

「アナリティクスコード」に「UA-」もしくは「G-」のページタグを含んだコードを入力します。トラッキングIDの確認方法はアナリティクスの公式ページを参考にしてください。
「サーチコンソールHTMLタグ」には、タグの<meta name="google-site-verification" content="ここの英数字をコピー" />して貼り付けましょう(※サーチコンソールのプロパティタイプでURLプレフィックスを選択している場合)。
アナリティクスとサーチコンソールの登録方法と基本の使い方は以下の記事で詳しく解説しています。
アナリティクスで何が分かる?
- ブログへのアクセス数
- よく読まれている記事
- ページの平均滞在時間
など、ブログ運営に役立つデータが分かる。
Googleアナリティクスの登録方法と初期設定!使い方と見方も解説
-

Googleアナリティクスの登録方法と初期設定!使い方と見方も解説
続きを見る
サーチコンソールで何が分かる?
- どんなキーワードで検索されているか
- 記事のクリック数や表示回数、掲載順位
- インデックスのリクエスト(Googleに「記事を書いたから、検索結果に反映してね」という報告をする)
など、ブログの改善に役立つデータが分かる。
-

【初心者】Googleサーチコンソールの登録方法!使い方と見方も解説
続きを見る
サイトマップの作成
サイトマップとは、サイト全体の記事がどのようにつながっているかを分かりやすく整理した地図のようなものです。
SEO(記事を検索結果の上位に表示させるための施策)に直接的な効果があるわけではないものの、検索エンジンやユーザーが記事を見つけやすくなるというメリットがあります。
まだサイトマップを準備していない方は、プラグインの自動生成機能ですぐに作ってしまいましょう。
-

WordPressサイトマップの作り方!プラグイン自動生成がおすすめ
続きを見る
プラグインの導入
おすすめのプラグイン5選
- BackWPup(バックアップ)
- Broken Link Checker(URLのリンク切れチェック)
- EWWW Image Optimizer(画像圧縮)
- XML Sitemaps(サイトマップの作成)
- SiteGuard WP Plugin(セキュリティ強化)
おすすめプラグインは以下の記事で詳しくまとめています。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る
次にやるべきこと
WordPressの基本的な使い方を学ぶ
WordPressの基本的な使い方については、以下の記事で詳しく解説しています。
WordPressの使い方マニュアル!初心者向けに分かりやすく解説
-

WordPressの使い方マニュアル!初心者向けに分かりやすく解説
続きを見る
WordPressの記事の書き方を学ぶ
ブログ初心者のために「WordPressの記事の書き方の基本」をまとめました。
投稿記事の作り方、文字の装飾、画像やリンクの挿入、編集画面の使い方など、作成した記事を公開するまでの全手順を図解と動画で分かりやすく解説しています。
WordPressの記事の書き方!ブログ初心者向けのブロックエディタ講座
-

WordPressの記事の書き方!ブログ初心者向けのブロックエディタ講座
続きを見る
WordPressブログで稼ぐ仕組みを学ぶ
ブログで書いた記事は、Googleなどの検索エンジンに登録(インデックス)され、世界中の誰でも見られるページになります。
ただ、記事を読まれるだけでは収益は発生しません。ブログで稼ぐためには、記事に広告を貼る必要があります。
以下の記事からブログで収入が発生する仕組みを学んで、さっそく「稼げるブログ」を作っていきましょう。
ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
-

ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
続きを見る
アイキャッチ画像の作り方を学ぶ
ブログを運営していく上では、アイキャッチ画像が必要不可欠です。
以下の記事では5分で高品質なアイキャッチ画像を作る方法を紹介していますので、ぜひ参考にしてみてください。
【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
-

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
続きを見る