Autoptimizeは、WordPressのソースコードを最適化してページの高速化を図ることができるプラグインです。
今回はAutoptimizeの設定方法と使い方について、初心者にも分かりやすく解説していきます。
Autoptimizeとは
Autotimizeは、WordPressを構成するHTMLやCSS、JavaScriptの最適化を目的としたプラグインです。
- 複数のファイルを結合して圧縮
- HTMLやCSS、JavaScriptから不要な改行やスペースを削除
上記の機能により、ページの表示速度の改善を無料かつ簡単に行なうことができます。
Autoptimizeのデメリットとは
Autoptimizeは、使用テーマや他プラグインとの干渉によって不具合を起こしてしまう可能性があります。
すでにHTMLやCSS、JavaScriptの最適化がなされている場合は、高速化の対策が重複しないような設定にすることが必要です。
記事の後半では、Autoptimizeの設定によってエラーが発生してしまったときの対策法も紹介しています。
プラグイン適用前後の表示速度比較
30記事を投入しているブログを対象に、Autoptimizeの設定前後でページ表示速度を比較しました。あくまで参考値としてご覧ください。
環境
- WordPressバージョン:5.9.2
- WordPressテーマ:AFFINGER6
- レンタルサーバー:エックスサーバー
PageSpeed Insightでの計測
Googleが提供するページ表示速度の計測ツール「PageSpeed Insights」での計測結果(携帯電話)は以下の通りです。


「レンダリングを妨げるリソースの除外」が0.8sから0.3sに下がっており、表示速度の改善効果が認められます。
GTmetrixでの計測
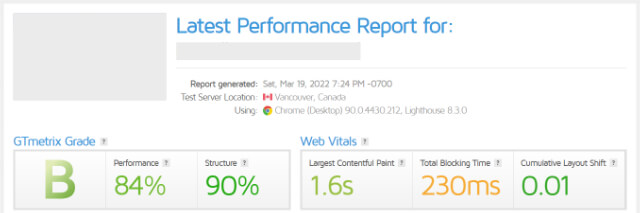
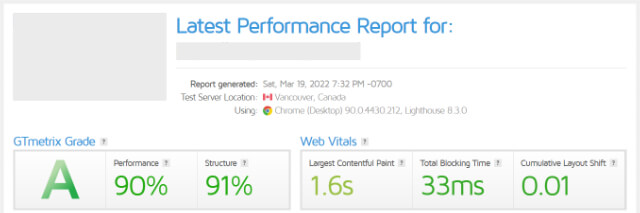
サイト速度テストツール「GTmetrix」での計測結果は以下の通りでした。


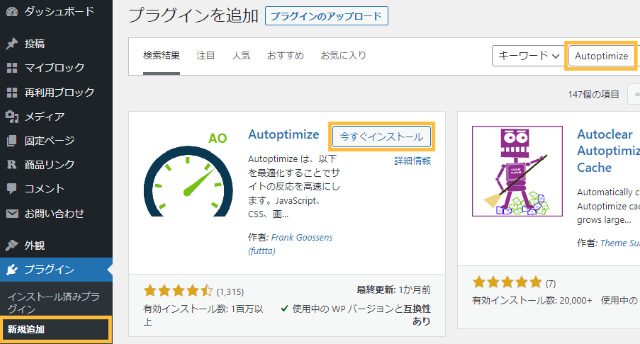
Autoptimizeのインストール方法
検索窓に「Autoptimize」と入力し、該当するプラグインの「今すぐインストール」を選択後、「有効化」ボタンをクリックします。

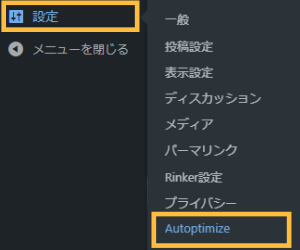
Autoptimizeの設定方法と使い方
Autoptimizeの各種設定は以下の箇所から行います。

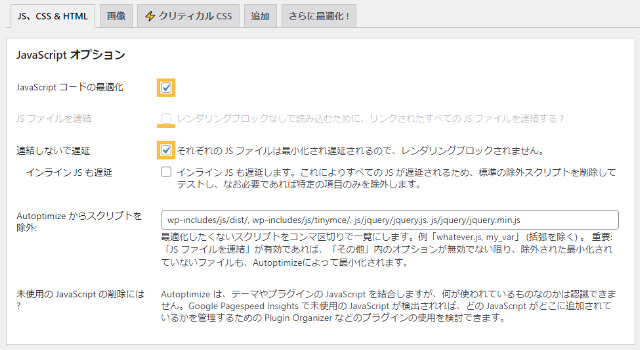
①JavaScript・CSS・HTMLの最適化
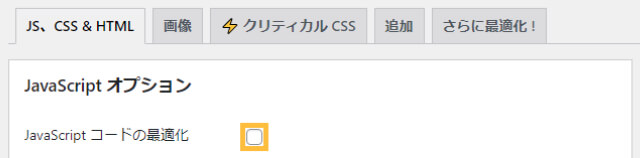
1.JavaScriptオプション

- JavaScriptコードの最適化
チェックを入れる - JSファイルを連結
チェックを外す - 連結しないで遅延
チェックを入れる
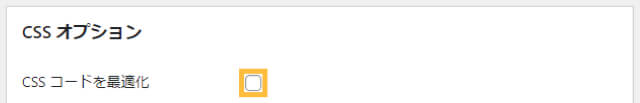
2.CSSオプション

- CSSコードを最適化
チェックを入れる - CSSファイルを連結
チェックを外す - レンダリングブロックしているCSSを除去
チェックを外す
3.HTMLオプション

- HTMLコードを最適化
チェックを入れる
すべての設定が完了したら、ページ最下部の「変更の保存とキャッシュを削除」と書かれたボタンをクリックしましょう。
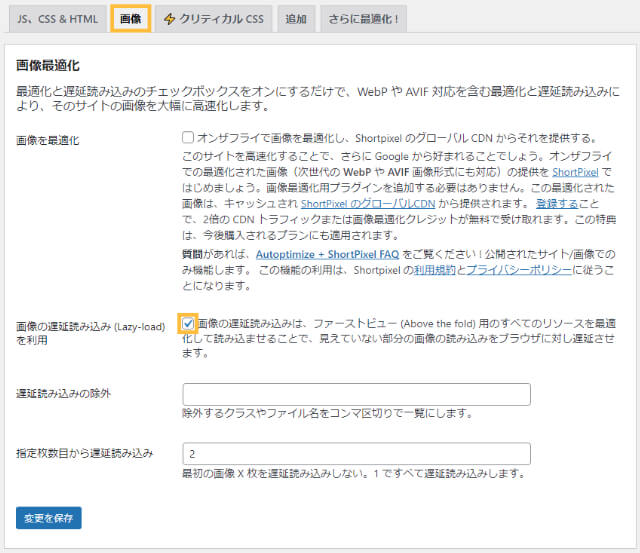
②画像最適化

- 画像の遅延読み込み(Lazy-load)を利用
チェックを入れる
画像の遅延読み込みは、画面領域内の画像を読み込み、領域外の画像はスクロール時に読み込むようにする仕組みのことです。
画面のスクロール位置によって必要な画像のみを取得するので、ページ表示の高速化が期待できます。
設定後は「変更を保存」を忘れずにクリックしておきましょう。
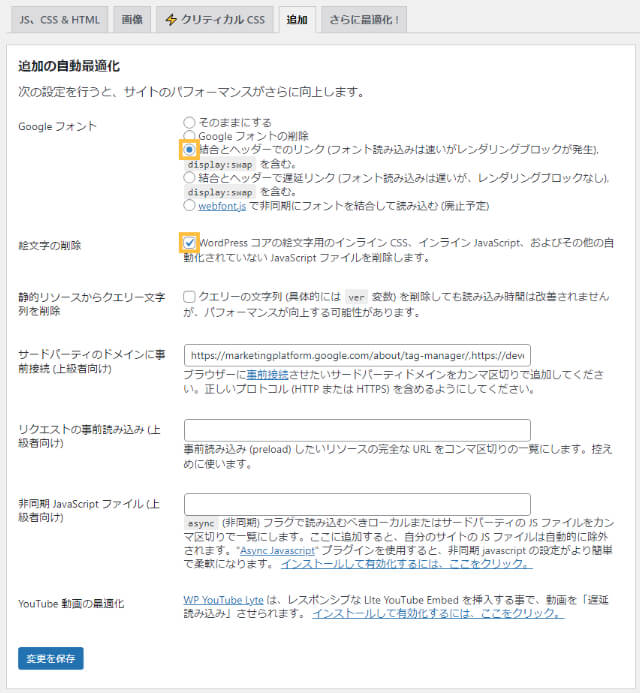
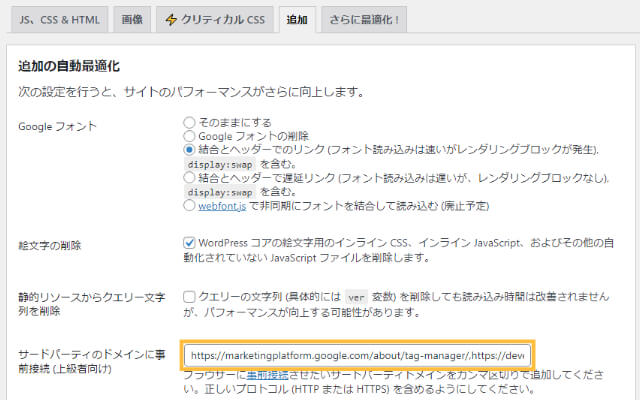
③追加の自動最適化

- Googleフォント
「結合とヘッダーで遅延リンクを選択」にチェックを入れる
※Googleフォントが不要であれば、「Googleフォントの削除」にチェックを入れることでさらに高速化が期待できる - 絵文字の削除
チェックを入れる
「第三者コードの影響を抑えてください」の解決方法
Autoptimizeの「追加」項目に簡単な設定を加えると、PageSpeed Insightsでの計測時に表示される「第三者コードの影響を抑えてください」という警告を解決できます。
第三者コードのリンク先を確認する
PageSpeed Insightsにアクセスし、計測したいブログURLを入力後、「分析」をクリックします。

「パフォーマンス分析を行っています」と表示され、スコアの測定が開始されます。

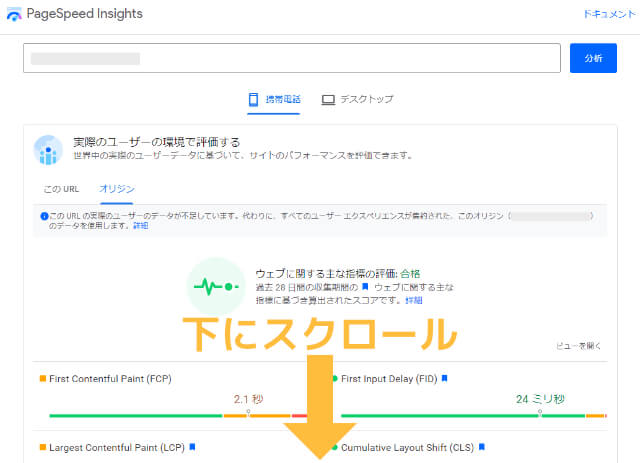
計測を終えたら、ページを下にスクロールしていきましょう。

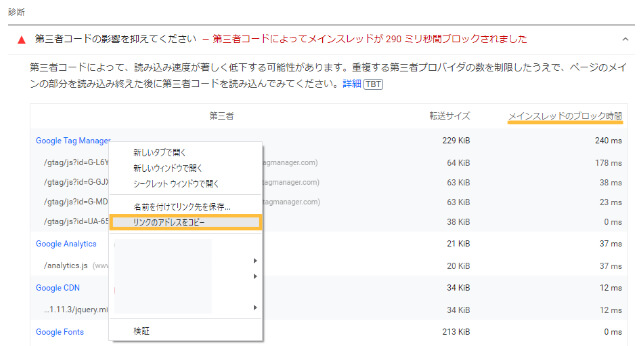
「第三者コードの影響を抑えてください」と書かれた項目から、「メインスレッドのブロック時間」が0msを超えているリンクを参照します。
第三者コードの青文字リンクを右クリックし、「リンクのアドレスをコピー」を選択します。

該当する第三者コードのリンク先を、以下の箇所に貼り付けます。複数ある場合は半角のカンマ「,」で区切ります。

- サードパーティのドメインに事前接続(上級者向け)
第三者コードの影響があるリンク先を入力
あくまで参考程度にはなりますが、僕は以下のコードを設定しています。
https://marketingplatform.google.com/about/tag-manager/,https://developers.google.com/speed/libraries/,https://www.google.com/analytics/analytics/設定後は「変更を保存」を忘れずにクリックしておきましょう。
Autoptimize設定後に不具合が発生した場合
表示や変更が変更されない
Autoptimizeを有効化すると、キャッシュ(Webページのデータなどを一時的に保存しておく技術のこと)が自動生成され、サーバー上に保存されます。
キャッシュはページの高速化に効果的な技術と言えますが、古いキャッシュデータが残ったままだと、ページの更新や設定が反映されないという不具合が発生してしまいます。
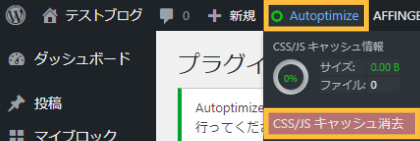
古いキャッシュファイルをクリアするには、WordPressダッシュボードの上部メニュー「Autoptimize」にカーソルを当て、「CSS/JSキャッシュ消去」をクリックしましょう。

頻繁にキャッシュクリアを行うとサーバーへ負担がかかるため、記事を投稿、もしくは更新したときや、各種設定の変更後などのタイミングで行うと良いでしょう。
表示が崩れる・画像が表示されない
表示が崩れてしまう場合は、JavaScriptやCSSの圧縮が原因です。不具合が発生してしまった場合は、以下の方法で解決しましょう。
1.JavaScriptコードの最適化をオフに
「JavaScriptコードの最適化」のチェックを外し、「変更を保存」をクリック後、改めて表示を確認してみましょう。

症状が改善されている場合は「JavaScriptコードの最適化」が原因だったということですね。
以下の設定であれば、JavaScriptコードの最適化を有効化しつつ、不具合を回避できる可能性があります。

- JavaScriptコードの最適化
チェックを入れる - JSファイルを連結
チェックを入れる - <head>内へJavaScriptを強制
チェックを入れる
設定後は「変更を保存」をクリックし、正常に表示されているか確認してください。
上記の設定でも不具合が発生するようであれば、「JavaScriptコードの最適化」のチェックを外しましょう。
2.CSSコードを最適化をオフ
「CSSコードを最適化」のチェックを外し、「変更を保存」をクリック後、表示を確認します。

上記の設定で不具合が解消された場合は「CSSコードを最適化」のチェックを外して設定を完了させましょう。
まとめ
Autoptimizeはページの表示速度を改善するために有効なプラグインです。
レイアウトが崩れてしまう、画像が表示されないなどの不具合が発生してしまった場合は、「JavaScriptコードの最適化」あるいは「CSSコードを最適化」のチェックを外して、再度ページ表示を確認するようにしましょう。
さらにページの高速化を目指したい方は、キャッシュ作成によるサイト高速化ができるWP Fastest Cacheとの併用も検討すると良いでしょう。ただし、設定内容がプラグイン間で重複しないよう注意が必要です。

【2022年最新】WP Fastest Cacheの設定方法と使い方
-

【2025年最新】WP Fastest Cacheの設定方法と使い方
続きを見る
キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
-

キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
続きを見る