「ブログのサイドバーに人気記事を表示したいけど、どうすればいいんだろう?」
WordPress Popular Postsを使えば、人気記事のランキングを簡単に設置することができます。
人気記事のランキングをサイドバーに設置するメリットは以下の3つです。
- 回遊率アップ
- 直帰率ダウン
- 滞在時間アップ
今回はWordPress Popular Postsの基本的な設定と、より魅力的なデザインにするためのカスタマイズ方法を紹介します。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

【2025年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る
WordPress Popular Postsとは
WordPress Popular Postsは、記事の人気ランキングを簡単に作成できるプラグインです。
アクセス数の多い記事をブログ内に表示することで、ユーザーの回遊率や滞在時間のアップが期待できます。
データは自動で収集され、リアルタイムでランキングが更新されるので、初心者でも使いやすいプラグインとなっています。

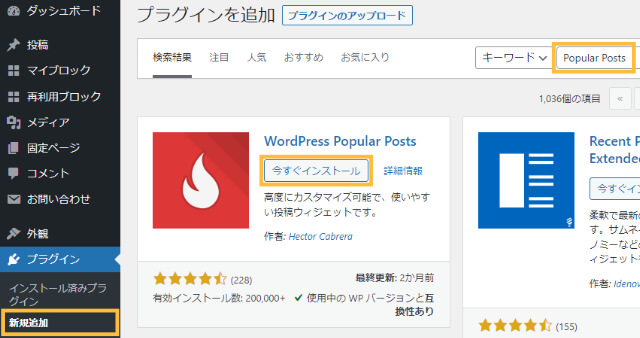
WordPress Popular Postsのインストール方法
検索窓に「Popular Posts」と入力し、該当するプラグインの「今すぐインストール」を選択後、「有効化」ボタンをクリックします。

WordPress Popular Postsの使い方
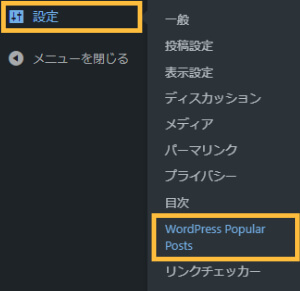
基本設定
WordPress Popular Postsの基本設定は以下の箇所から行います。

1.アイキャッチ画像

デフォルトのままで問題ありません。
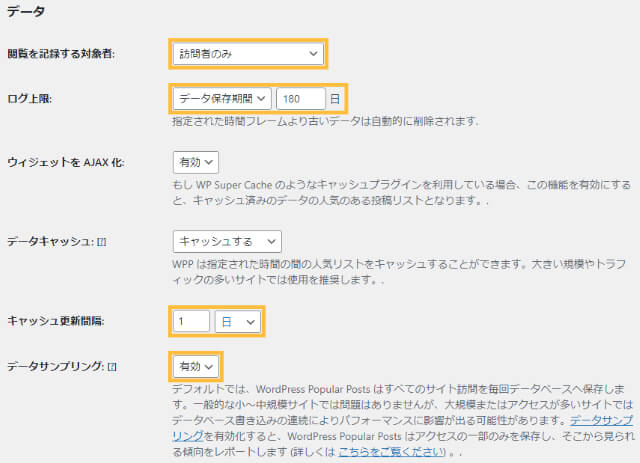
2.データ

- 閲覧を記録する対象者
「訪問者のみ」「ログイン中のユーザーのみ」「全員」から選択。通常の使用であれば「訪問者のみ」を選ぶ。 - ログ上限
保存期間を設定することでサーバーへの負担を軽減できる。おすすめは180日。 - キャッシュ更新間隔
キャッシュの更新間隔を調節できる。 - データサンプリング
有効(サンプル率100)※個人ブログの場合は「無効」でも問題ない。
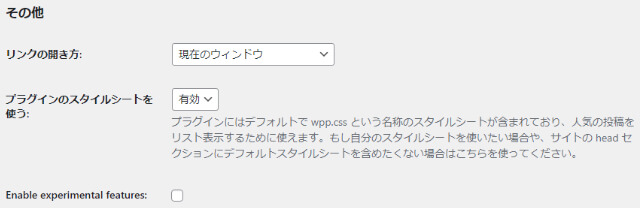
3.その他

デフォルトのままで問題ありません。
サイドバーにランキングを設置する方法
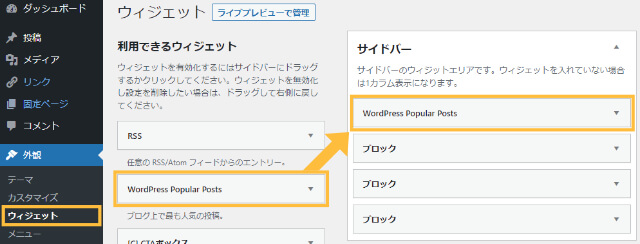
人気記事をサイドバーに設置する方法を紹介します。以下の箇所からウィジェットの編集を行いましょう。
「利用できるウィジェット」の中から「WordPress Popular Posts」を探し、「サイドバー」にドラッグ&ドロップします。

各種設定

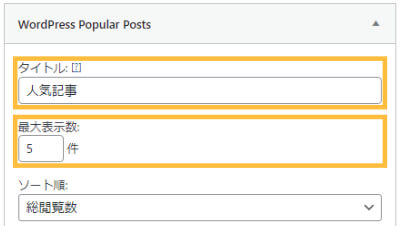
- タイトル
「人気記事(任意)」 - 最大表示数
「5件(任意)」

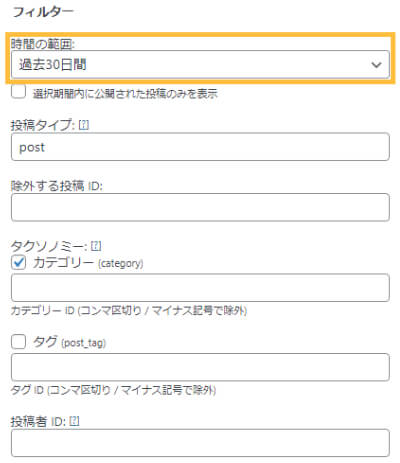
- 時間の範囲
「過去30日間」

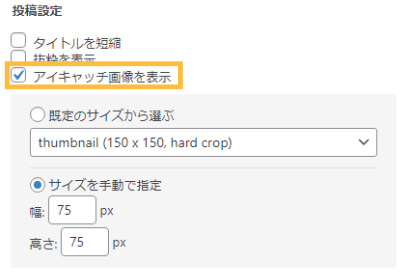
- アイキャッチ画像を表示
チェックを入れる。 - サイズを手動で指定
アイキャッチ画像を正方形で表示したい場合は幅と高さを合わせる。

- 閲覧数を表示
チェックを外す(任意)。

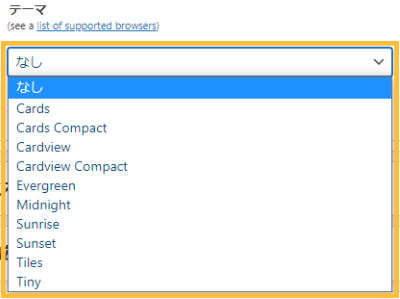
「テーマ」の項目では、WordPress Popular Postsをまとめて設定できます。
いろいろなテーマを試してみて、自分の気に入るデザインを探してみても良いですね。
任意の場所にショートコードを使って設置する方法
以下のショートコードを設置することで、任意の場所にPopular Postsのランキングを表示することができます。
[wpp range='last30days' thumbnail_width=128 thumbnail_height=72 limit=5 stats_views=0]- range='last30days'
時間の範囲 - thumbnail_width=128
アイキャッチ画像の幅 - thumbnail_height=72
アイキャッチ画像の高さ - limit=5
最大表示数
上記はアイキャッチ画像の比率が16:9の場合の設定です。正方形にしたい場合は幅と高さの数値を揃えてください。
表示されないときの対処法(まだデータがありません)

ウィジェットをサイドバーなどに設置しても、人気記事が表示されないケースがあります(代わりに「まだデータがありません」というメッセージが表示される)。
WordPress Popular Postsは記事へのアクセス数を基にランキングを作成するので、データが集まるまでに少し時間がかかります。
アクセスデータが蓄積されているかどうかは、以下の箇所から確認することができます。
WordPress Popular Postsのカスタマイズ方法

WordPress Popular Postsのデザインを「ランキング形式」の見た目にするカスタマイズ方法です。
以下の箇所にCSSコードを貼り付けましょう。
【コピペOK】CSSコード
/** Popular Posts **/
/* アイキャッチ画像 */
ul.wpp-list li img {
margin: 0 10px 10px 0;
}
/* 記事タイトル */
ul.wpp-list li {
border-bottom: 1px dashed #e3e3e3; /* 下線の色 */
position: relative;
list-style: none;
}
ul.wpp-list li a.wpp-post-title {
display: block;
margin: 0 10px 10px 0;
color: #1558d6; /* タイトル色 */
font-weight: 600; /* タイトルの太さ */
}
ul.wpp-list li a.wpp-post-title:hover {
text-decoration: underline;
}
/* ランキング順位 */
ul.wpp-list li {
counter-increment: wpp-count;
}
ul.wpp-list li:before {
content: counter(wpp-count);
display: block;
position: absolute;
font-size: 13px;
font-weight: bold;
color: #fff; /* 順位の色 */
background-color: #146eb4; /* 順位の背景色 */
padding: 2px 10px;
z-index: 1;
}まとめ
WordPress Popular Postsを使って人気記事のランキングを設置することで、ユーザーの利便性がさらに向上するはずです。
デザインをカスタマイズすれば他のブログとの差別化もはかれますし、クリック率の上昇も期待できるでしょう。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

【2025年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る