ブログを運営する上で「お問い合わせフォーム」は必須と言っても過言ではありません。
今回は初心者でも簡単にお問い合わせフォームを作ることができるプラグイン「Contact Form 7」の基本的な使い方を解説していきます。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る
Contact Form 7とは
Contact Form 7は、初心者でも簡単にお問い合わせフォームを設置できるプラグインです。
- 専門的な知識がなくても簡単に設置できる
- 利用ユーザーの多い定番プラグインなので関連情報が豊富にある
- 自動返信メールやサンクスページ(送信完了ページ)のカスタマイズが可能
- ドロップダウンやチェックボックスなどのオプションがボタンひとつで挿入できる
Contact Form 7のインストール方法
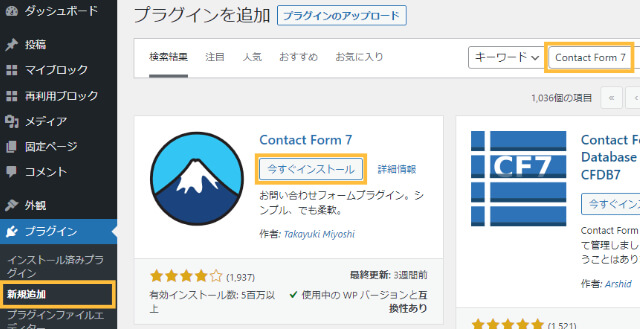
検索窓に「Contact Form 7」と入力し、該当するプラグインの「今すぐインストール」を選択後、「有効化」ボタンをクリックします。

Contact Form 7の使い方と設定方法
Contact Form 7を有効化すると、WordPressのダッシュボードに「お問い合わせ」という項目が新たに追加されます。
①新規コンタクトフォームの作成
新規のお問い合わせフォームを作成するには、以下の箇所から操作を行います。

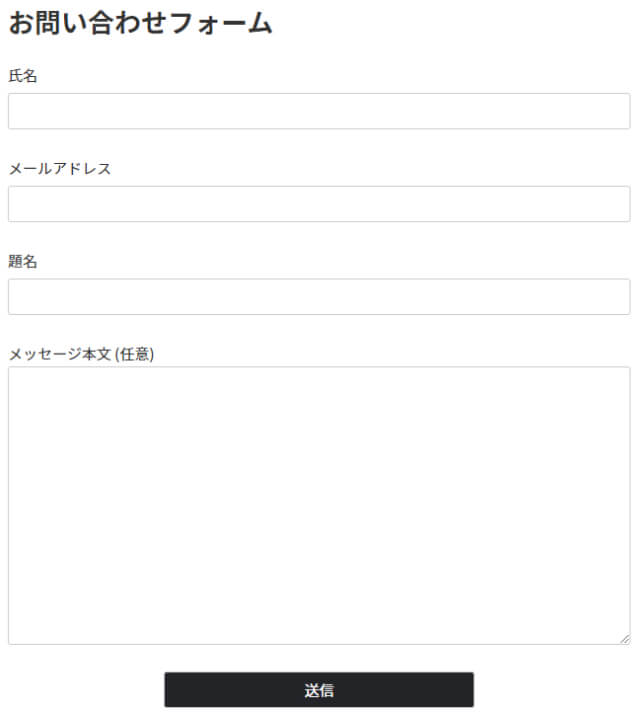
以下のようなコンタクトフォーム編集画面が表示されます。

シンプルなお問い合わせフォームを作りたい場合は、デフォルトの状態でも十分に機能します。

②コンタクトフォームの基本設定
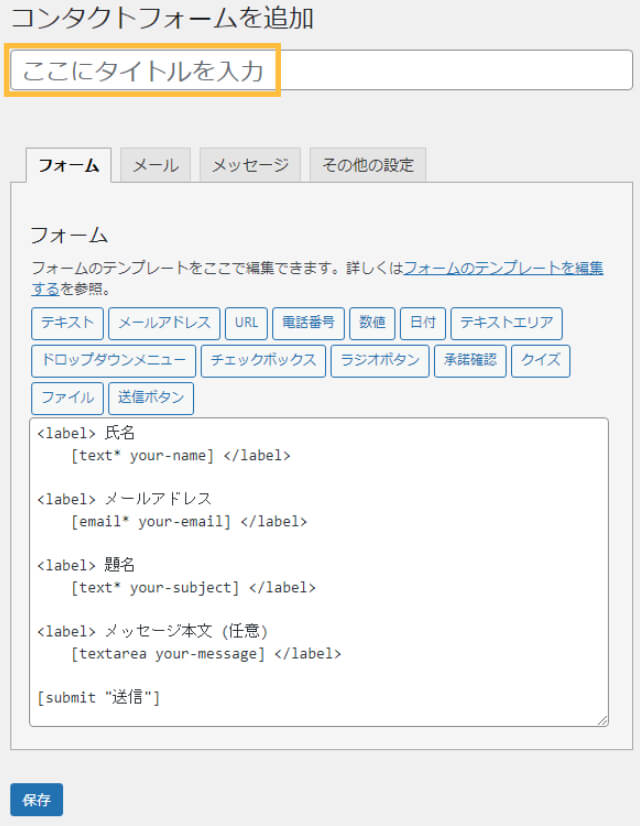
1.「フォーム」タブ
コンタクトフォームのタイトルは無難に「お問い合わせフォーム」としておきましょう。

「フォーム」タブでは、文章や選択肢を追加したり、デザインの変更が可能です。
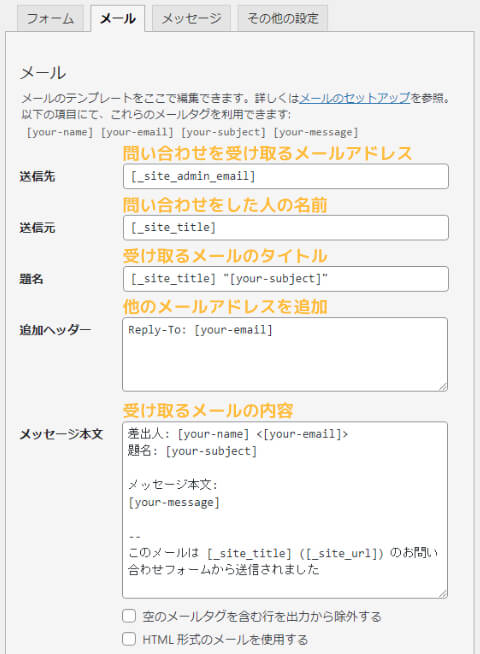
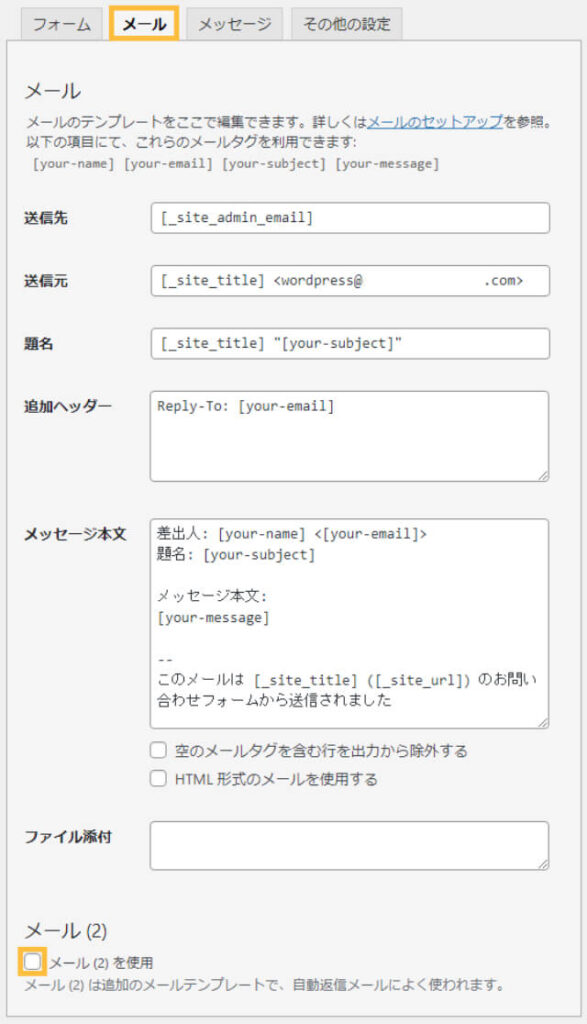
2.「メール」タブ

「メール」タブでは、問い合わせがあった際の受信メールを設定することができます。
- 送信先
問い合わせを受け取るメールアドレス - 送信元
問い合わせをした人の名前 - 題名
受け取るメールのタイトル - 追加ヘッダー
他のメールアドレスを追加 - メッセージ本文
受け取るメールの内容
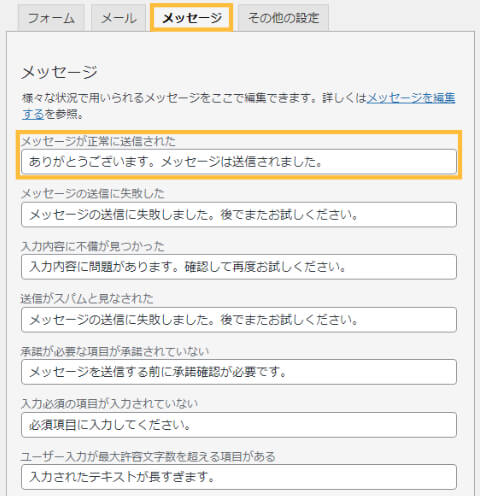
3.「メッセージ」タブ

「メッセージ」タブでは、問い合わせの送信後に表示されるメッセージなどを任意のテキストに変更することができます。
基本的にはデフォルトのままで問題ありません。
③コンタクトフォームの公開
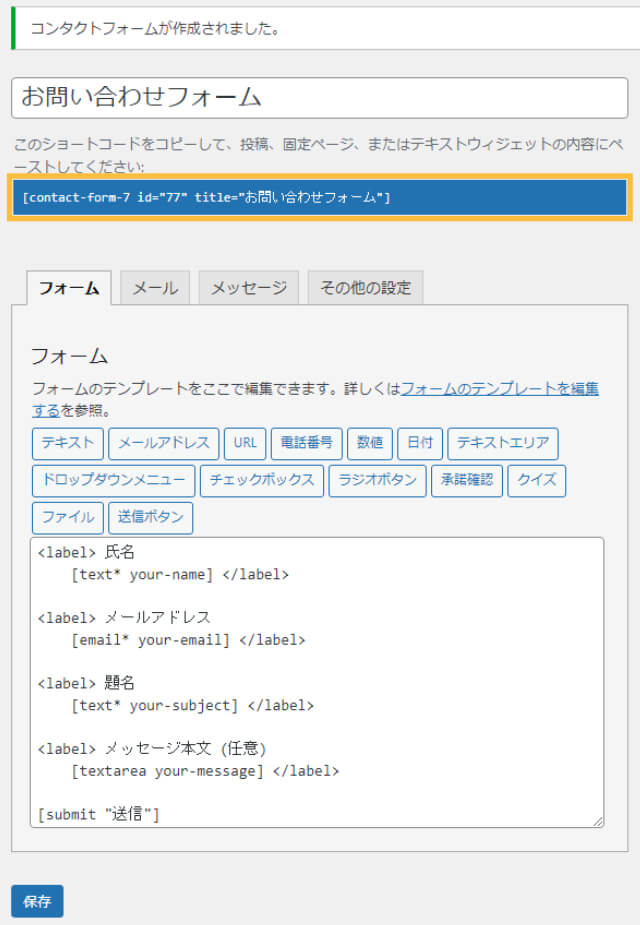
すべての設定が完了したら、「保存」ボタンをクリックします。

コンタクトフォーム作成後に表示されるショートコードをコピーし、お問い合わせフォーム用の固定ページを新規追加します。


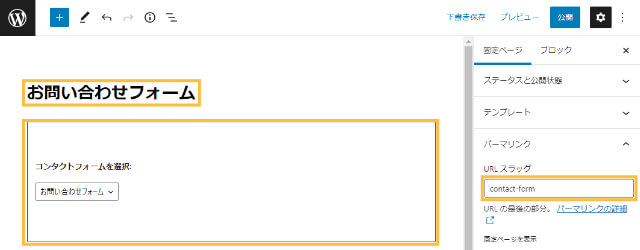
- タイトル
「お問い合わせフォーム(任意のテキスト)」 - 本文
コンタクトフォームのショートコードを貼り付け - URLスラッグ
「contact-form(任意の文字列)」
「公開」ボタンをクリックすれば、お問い合わせページの完成です。
Contact Form 7のカスタマイズ方法
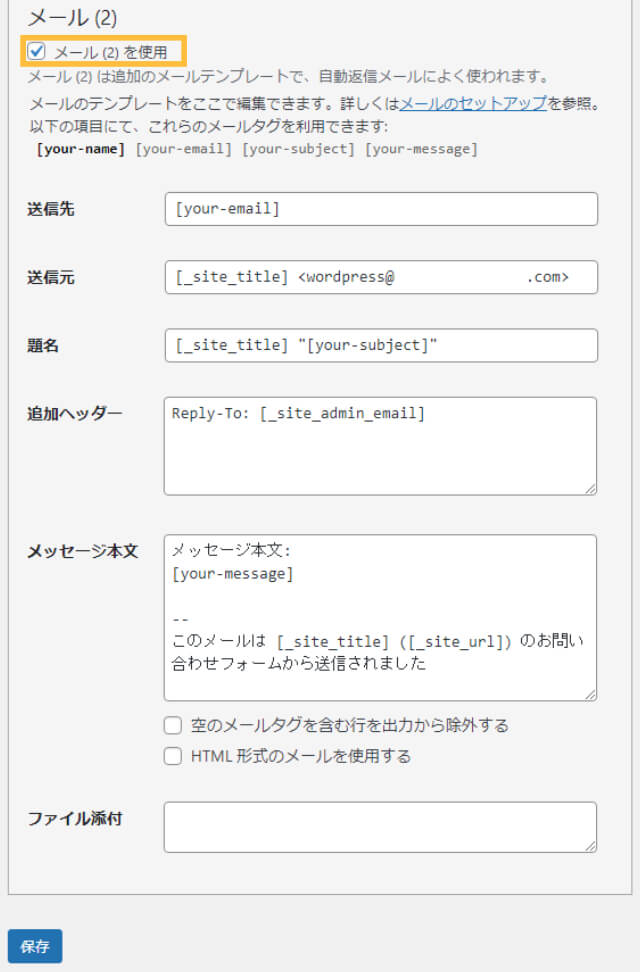
自動返信メールの作成

上記の操作を行うことで、自動返信メールの設定が可能になります。
自動返信メールとは、問い合わせをした人に対して自動で送信されるメッセージのことです。

初期設定のままだと問い合わせの内容がそのまま送信されるだけなので、
- 問い合わせに対する感謝のコメント
- 当メールは自動返信メールであること
- 返信までにかかる日数の目安および返信が来ない場合の対応
などを合わせて記載しておくと良いでしょう。
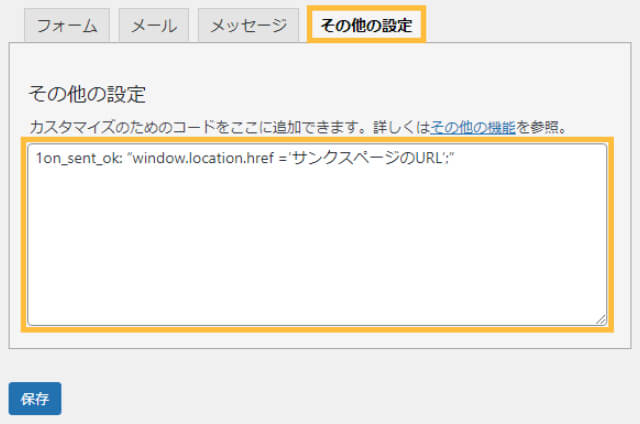
サンクスページ(完了画面)の作成

「その他の設定」タブに以下のコードを貼り付けることで、問い合わせ内容の送信後に任意のサンクスページを表示させることができます。
shortcode
1on_sent_ok: "window.location.href ='サンクスページのURL';"
サンクスページがあると、問い合わせが正常に送信されたかユーザーが分かりやすいですし、ページの計測を行うことでコンバージョンを可視化することもできます。
サンクスページ用の固定ページを作成し、「サンクスページのURL」の部分にサンクスページのURLを入力しましょう。
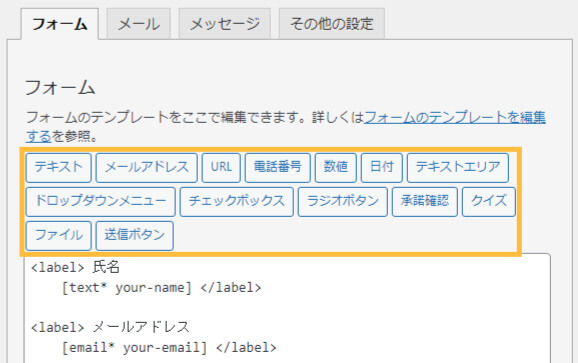
Contact Form 7のカスタマイズ方法
「フォーム」タブに用意されているボタンを活用することで、より理想的な問い合わせフォームを実現できます。

カスタマイズが可能な項目を追加すると、以下のようなフォームを作成することができます。

テキスト・URL・電話番号
- 「テキスト」
1行の入力が可能。名前や住所などの項目に使う。 - 「URL」「電話番号」
各専用の項目。正しい文字列でないとエラーが自動で表示される。

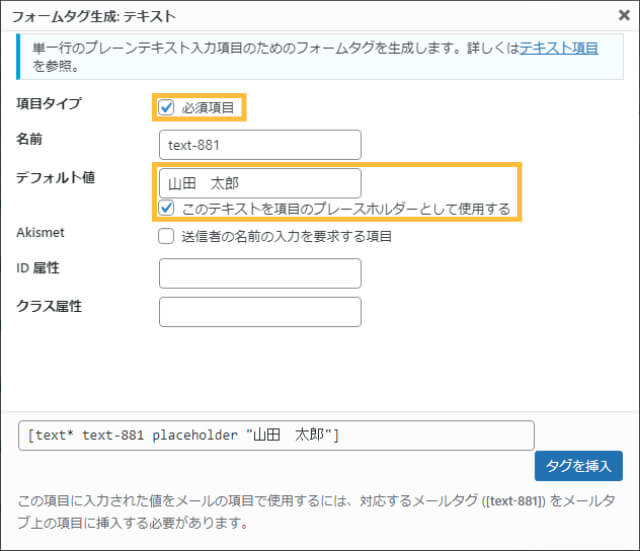
- 項目タイプ
「必須項目」にチェックを入れると、入力が必須の項目になる。 - デフォルト値
入力欄に例を表示する場合に使用。「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、デフォルト値のテキストとして表示される。

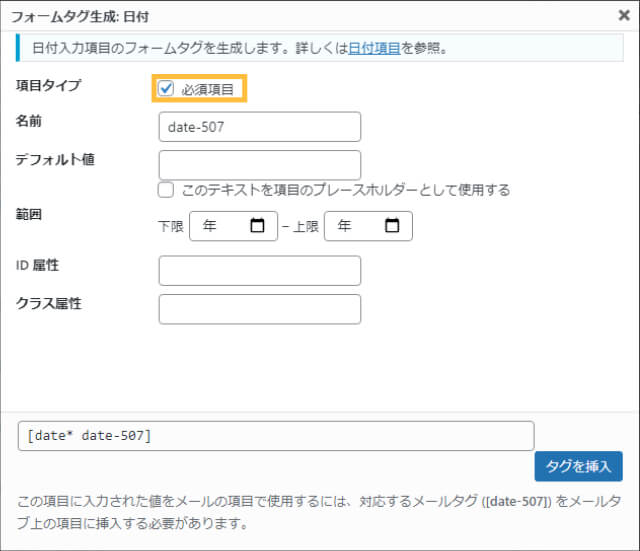
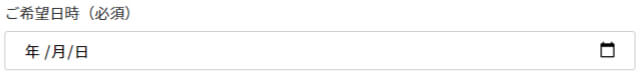
日付

日付の設定は、生年月日や予約日時などの入力に便利です。

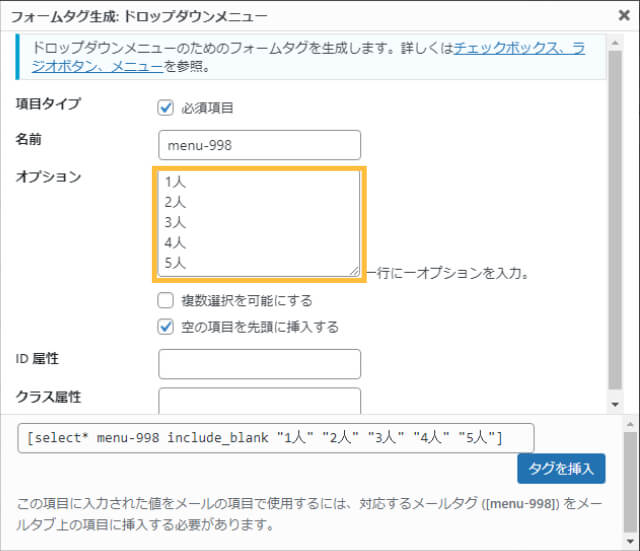
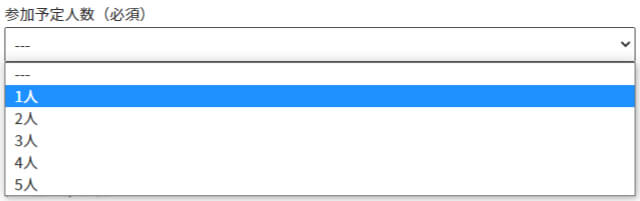
ドロップダウンメニュー

- オプション
ドロップダウンに表示したい項目を1行ずつ入力。人数を選択させたい場合は上記のように記入する。 - 複数選択を可能にする
複数を選択できるようにするにはチェックを入れる。 - 空の項目を先頭に挿入する
基本的にはチェックを入れたままで良い。

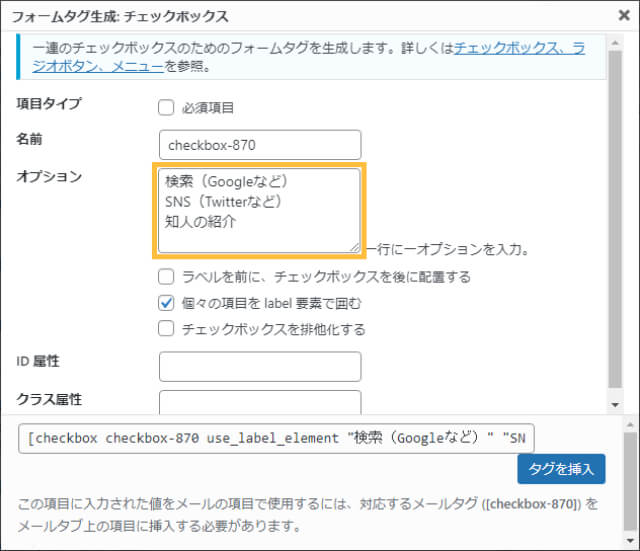
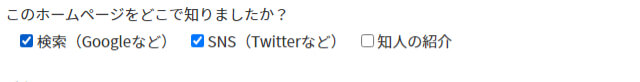
チェックボックス

チェックボックスは、複数の選択肢から回答してもらうときに使います。
「チェックボックスを排他化する」にチェックを入れると、1つのボックスしか選択できなくなります。

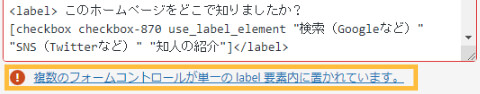
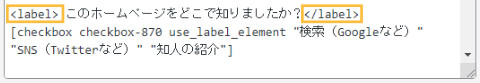
「複数のフォームコントロールが単一のlabel要素内に置かれています。」というエラーが表示されたとき

「複数のフォームコントロールが単一のlabel要素内に置かれています。」とエラーが表示されたときの対処法です。

エラーの原因は、選択項目を<label></label>で挟んでいることにあります。つまり、上記のように質問項目をlabel要素で囲んであげればエラーは解消されます。
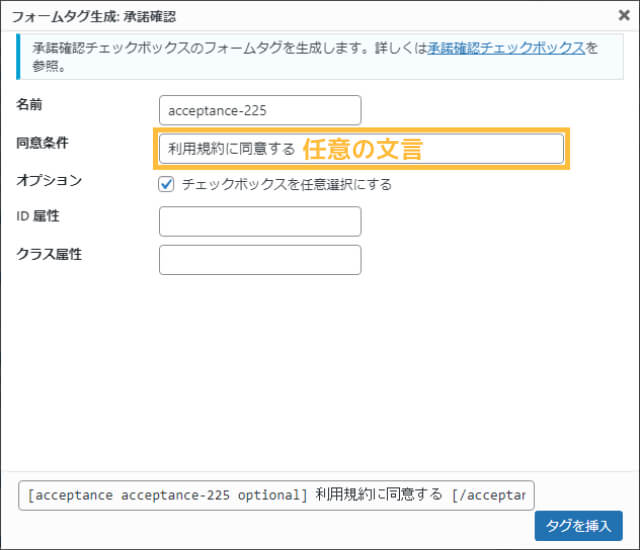
承諾確認

「利用規約に同意する」や「個人情報の取り扱い規約」などの承諾確認ボックスを表示することができます。

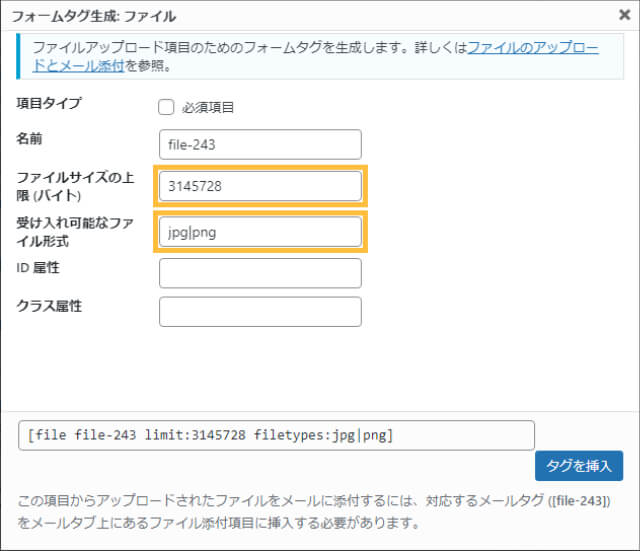
ファイル

- ファイルサイズの上限(バイト)
添付ファイルの上限サイズを指定する。空欄の場合は1MB。※参考:2MB=2097152、3MB=3145728 - 受け入れ可能なファイル形式
jpgとpngのみ受信可能にしたい場合は「jpg|png」と縦線で区切る。

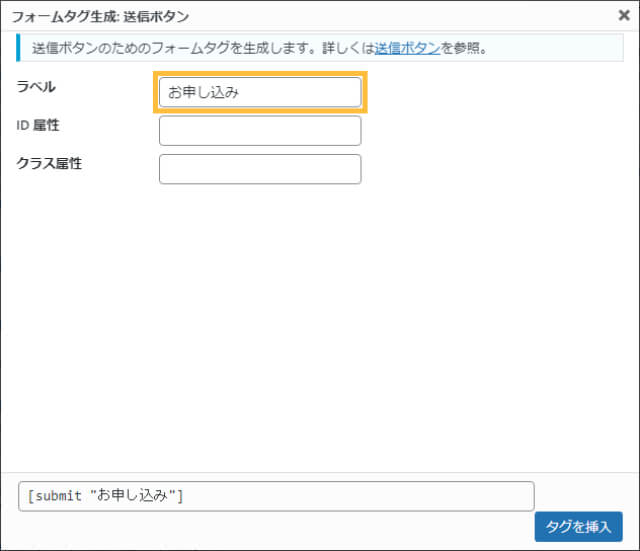
送信ボタン

送信ボタンは「お申し込み」や「購入する」などの任意のテキストに変更が可能です。
Contact Form 7をさらに便利にする
確認画面「add confirm」

Contact Form 7 add confirmは、コンタクトフォームに確認画面の追加ができるプラグインです。
確認画面があると問い合わせの記入ミスを防げますし、ユーザー自身が文章のプレビューを確認するのにも便利です。
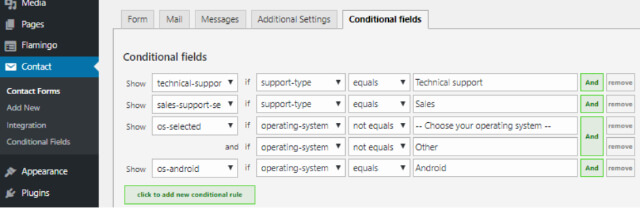
条件分岐「Conditional Fields」

Conditional Fields for Contact Form 7は、コンタクトフォームに条件分岐を追加できるプラグインです。
例えば、「"はい"と回答した人にのみ、追加の質問項目を表示する」など、細かい対応が可能となります。
プラグインを有効化することで、フォーム編集画面に「Conditional Fields」タブが追加されます。
スパム対策「Invisible reCaptcha」

問い合わせフォームからのスパム(迷惑メールなど)を防ぐには、Invisible reCaptcha for WordPressが有効です。
Googleが提供する認証システムである「reCAPTCHA」を使うことで、スパムを自動判別し、遮断することが可能となります。
【2022年最新】Invisible reCaptchaの使い方と設定方法を解説
-

Invisible reCaptchaの使い方と設定方法を解説
続きを見る
まとめ
Contact Form 7は、HTMLやCSSなどの専門知識がない初心者でも簡単に問い合わせフォームを設置できる優秀なプラグインです。
ユーザーとのコンタクトを取るためにも問い合わせフォームは重要な役割を担うので、完成度の高いフォームを作成しておきましょう。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る