WordPressプラグイン「Rinker(リンカー)」をシンプルかつ、やさしいデザインにカスタマイズしていきます。
Rinkerは、
- Amazon
- 楽天市場
- Yahooショッピング
- Kindle
などのアフィリエイトリンクを、WordPressの管理画面から挿入できるようになるプラグインです。
とても便利なので、ぜひオシャレにカスタマイズして使ってみてください。
まだRinkerをインストールしていない、もしくは設定が完了していない方は、以下の記事を参考にしてください。
【2022年最新】Rinkerの使い方と設定方法を初心者にも分かりやすく解説
-

【2025年最新】Rinkerの使い方と設定方法を初心者にも分かりやすく解説
続きを見る
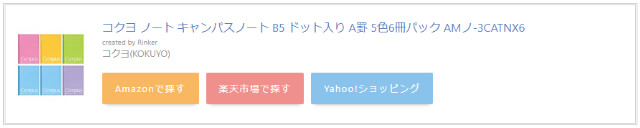
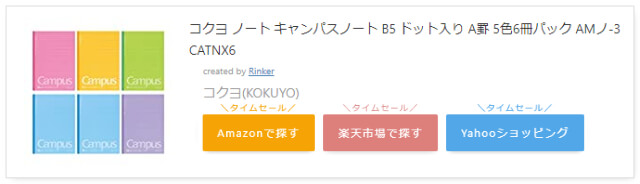
デザインの完成イメージ
パソコンでの表示イメージ

スマホ・タブレットでの表示イメージ

Rinkerクレジットの改変って大丈夫なの?
リンク先やショップのボタンと誤認する可能性がなければ、クレジットの改変(色や文字の大きさなど)はOKとのことです(製作者様に確認済み)。
Rinkerのカスタマイズ方法まとめ
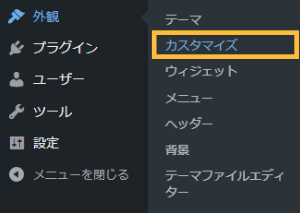
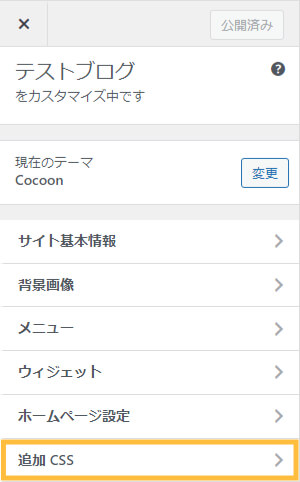
各コードは以下の箇所に貼り付けてください。


価格を非表示にする

1.ショートコード
Rinkerのショートコードに「orice="-"」を追加することで、任意の商品の価格を非表示にすることができます。
[itemlink post_id="○○○" price=”-“]2.Rinker設定
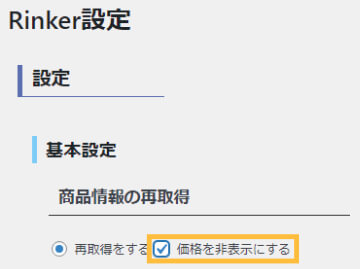
以下の箇所を設定すると、すべての商品リンクの価格が非表示になります。


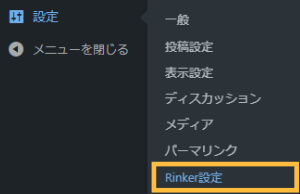
- 基本設定
「価格を非表示にする」にチェック
商品リンクのタイトルを変更する
1.ショートコード
Rinkerのショートコードに「title=”任意のタイトル名“」を追加することで、任意の商品のタイトルを変更することができます。
[itemlink post_id="○○○" title=”任意のタイトル名“]2.商品リンク編集
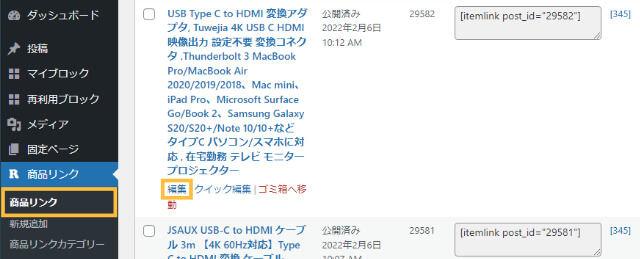
商品リンクのタイトルは、商品リンクの編集画面からも行えます。

タイトルを変更したい商品リンク項目にカーソルを合わせ、「編集」ボタンをクリックします。

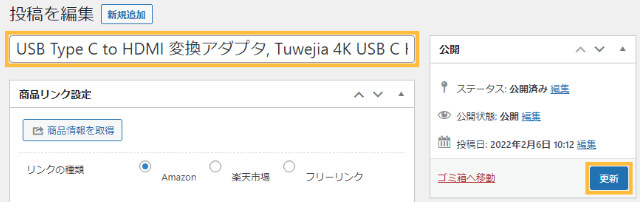
商品リンクの編集画面に移動するので、任意のタイトルに変更し、「更新」ボタンをクリックすれば作業は完了です。
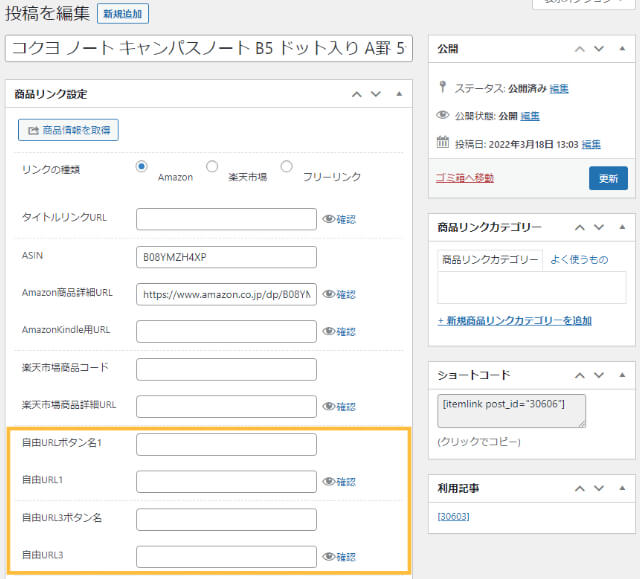
商品リンクに自由ボタンを追加する
商品リンクには、Kindle・Amazon・楽天市場・Yahoo!ショッピング以外のボタンも自由に追加することができます。

- 自由URLボタン名
任意のボタン名を入力 - 自由URL
任意のボタンURLを入力
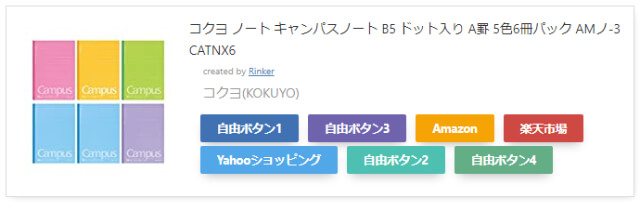
追加できるボタンは「自由ボタン1~4」の4つがあり、それぞれの表示位置は以下の通りになります。

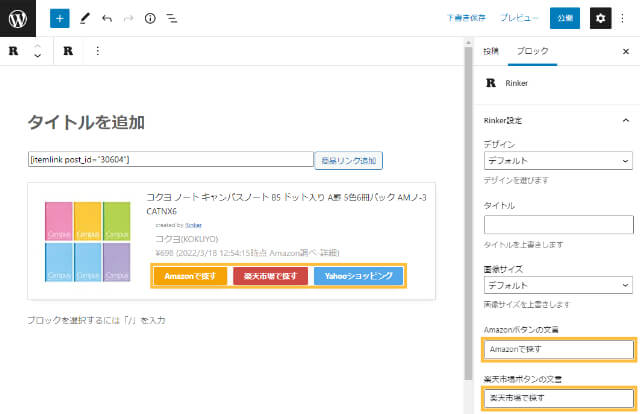
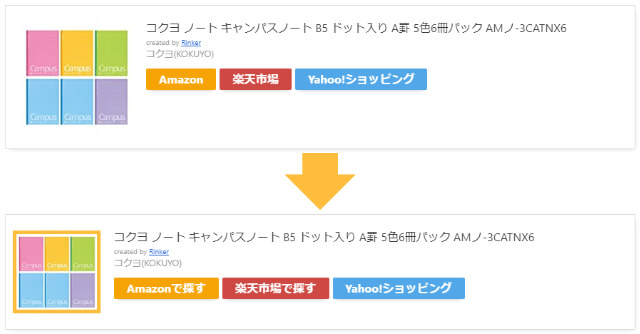
ボタンの文言を「~で探す」にする

ボタンの文言を変更するには、Rinkerのショートコードを以下のようにカスタマイズします。
[itemlink post_id="○○○" alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahoo!ショッピング"]また、記事の投稿画面でもRinkerのブロックを編集することで文言の変更が可能です。

「最安値で探す」「最安値をチェック」などの文言は、Amazonの規約を違反している可能性があるので、使わないようにしましょう。
ボタン文言の一括書き換えとクレジット削除(有料)
「文言の一括書き換え」と「クレジット(created by Rinker)削除」も可能ですが、以下の2点が必要です。
- Rinkerへの支援
- functions.phpの書き換え
functions.phpの書き換えを行う場合は、必ずバックアップを取りましょう。
ボタンの文字を小さくする

「フォントが大きすぎて文字が入らない」「ボタンが横並びにならない」といった場合は、フォントサイズを小さくすることで解決できます。
/* ボタンの文字を小さく */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-size: 0.5em;
}Yahooショッピングの文言のみ「~で探す」を外す、または「Y!ショッピングで探す」などに変更し、ボタン配置のバランスを確認してください。
ボタンの高さを変更する

/* ボタンの高さを44pxに */
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
letter-spacing: .1em;
margin: 6px 10px 6px 0px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 44px;
line-height: 44px;
}ボタンを大きくして目立たせるためのカスタマイズです。
ボタンのホバー時に透明度を変化させる

/* ホバー時に透明度を下げる */
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: #fff !important;
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity: 0.8;
}画像だと分かりにくいですが、マウスカーソルをボタンに当てると、ボタンの透明度が変化するようになっています。
ボタン色を変更する

/* ボタン色変更 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink { /* Amazon */
background: #f8b862;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink { /* 楽天 */
background: #f0908d;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { /* Yahoo */
background: #89c3eb;
}カラーコードはそれぞれお好みでどうぞ。
ボタンのテキストを太字にしない

/* ボタンのテキストを太字にしない */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-weight: normal;
}商品タイトルのリンク色を変更する

デフォルトの状態だと商品タイトルのリンク色が黒っぽかったので、ひと目でリンクだと分かりやすくするために青っぽい色にしています(カラーコードはお好みでどうぞ)。
僕はタイトルを細くしたかったので、さらに「font-weight: normal;」を追記しています。ホバー時は、リンクに下線が表示されるだけのシンプルな作りになっています。
/* 商品タイトルリンク色変更 */
div.yyi-rinker-title a {
color: #5383c3 !important;/* 通常時 */
font-weight: normal;/* 太字にしない */
}
/* ホバー時 */
div.yyi-rinker-title a:hover {
text-decoration: underline !important;
}サムネイル幅を変更する

/* サムネイル幅を120pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 120px;
min-width: 100px;
padding: 0;
margin-right: 10px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0 !important;
}「width」の値を変更し、好みの幅に調整してください。
クレジットの下線と色を改変する

/* クレジット下線削除&リンク色改変 */
div.yyi-rinker-contents div.yyi-rinker-detail a {
text-decoration: none;
color: #999;
}外枠を二重線にする

/* 外枠二重線 */
div.yyi-rinker-box {
border:double #ccc;
}余白の調整と影の削除

div.yyi-rinker-contents {
margin: 0 0 1.5em;/* 外側上の余白を調整 */
border: none;/* 外側の枠線を消す */
box-shadow: none;/* 影を消す */
}マイクロコピーの表示

リンクボタンの上部にマイクロコピーを表示することもできます。
マイクロコピーの文言は「content: "\タイムセール/";」部分で変更できます。
/** マイクロコピー **/
/* Amazon */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before {
font-size: 0.5em;
content: "\タイムセール/";
color: #f6a307;
position: absolute;
top: -30px;
}
/* 楽天 */
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before {
font-size: 0.5em;
content: "\タイムセール/";
color: #c44540;
position: absolute;
top: -30px;
}
/* Yahoo */
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
font-size: 0.5em;
content: "\タイムセール/";
color: #51a7e8;
position: absolute;
top: -30px
}
/* 共通 */
div.yyi-rinker-contents ul.yyi-rinker-links li{
margin-top: 5px;
}
@media screen and (max-width: 599px){
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
margin: 15px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
margin: 20px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
margin: 20px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before {
font-size: 0.75em;
top: -27px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before {
font-size: 0.75em;
top: -27px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
font-size: 0.75em;
top: -27px;
}
}スマホ・タブレットサイズの調整

/* スマホサイズのみ適用 */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
/* 画像とボタンを中央配置 */
div.yyi-rinker-contents div.yyi-rinker-image {
margin-left: auto;
margin-right: auto;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
text-align: center;
width: 100%;
margin: 6px 0px;
}
/* 商品詳細(テキストとボタン)の幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 95%;
margin: 0 auto;
text-align: center;
}
/* 詳細箇所を調整 */
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box {
font-size: .5em;
}
/* 値段箇所の微調整 */
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
/* 画像サイズを調整 */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
}
}【コピペOK】一括カスタマイズ
/** Rinkerカスタマイズ **/
/* 商品タイトルリンク色変更 */
div.yyi-rinker-title a {
color: #5383c3 !important;/* 通常時 */
font-weight: normal;/* 太字にしない */
}
/* ホバー時 */
div.yyi-rinker-title a:hover {
text-decoration: underline !important;
}
/* サムネイル幅を120pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 120px;
min-width: 100px;
padding: 0;
margin-right: 10px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0 !important;
}
/* 詳細箇所を調整 */
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* ボタンの高さを44pxに */
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
letter-spacing: .1em;
margin: 6px 10px 6px 0px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 44px;
line-height: 44px;
}
/* ホバー時に透明度を下げる */
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: #fff !important;
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity: 0.8;
}
/* ボタン色変更 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink { /* Amazon */
background: #f8b862;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink { /* 楽天 */
background: #f0908d;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { /* Yahoo */
background: #89c3eb;
}
/* ボタンのテキストを太字にしない */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-weight: normal;
}
/* クレジット下線削除&リンク色改変 */
div.yyi-rinker-contents div.yyi-rinker-detail a {
text-decoration: none;
color: #999;
}
/* 外枠二重線 */
div.yyi-rinker-box {
border: double #ccc;
}
div.yyi-rinker-contents {
margin: 0 0 1.5em;/* 外側上の余白を調整 */
border: none;/* 外側の枠線を消す */
box-shadow: none;/* 影を消す */
}
/* スマホサイズのみ適用 */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
/* 画像とボタンを中央配置 */
div.yyi-rinker-contents div.yyi-rinker-image {
margin-left: auto;
margin-right: auto;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
text-align: center;
width: 100%;
margin: 6px 0px;
}
/* 商品詳細(テキストとボタン)の幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 95%;
margin: 0 auto;
text-align: center;
}
/* 詳細箇所を調整 */
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box {
font-size: .5em;
}
/* 値段箇所の微調整 */
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
/* 画像サイズを調整 */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
}
}デザインが変わらないんだけど?
デザインが変更されたか確認する場合は、キャッシュを削除してからチェックしてみましょう。
ページ更新のキーボードショートカットは、MacとWindows、それぞれ以下の通りです。
- Mac:「Command + R」
- Windows:「Ctrl + R」or「F5」
Ctrl + F5が効かない場合
ブラウザごとのスーパーリロード方法です。
- Chrome:「Command + Shift + R」 or 「Shiftを押しながら更新ボタンをクリック」
- Safari:「Shiftを押しながら更新ボタンをクリック」
- Firefox、またはOpera:「Shiftを押しながら更新ボタンをクリック」
- IE:「Ctrl + 更新ボタン」or「Ctrl + F5」
まとめ
商品リンクはユーザーにとって有益な情報になるため、収益にもつながりやすいです。
ボタンひとつで成果が変わってくるので、自分なりにテストを重ねてみてくださいね。
何か不明点があれば、TwitterのDMからお問い合わせください。誰からでもメッセージを受信できる設定にしています。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

【2025年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る