「ページの表示速度が遅いのでどうにかしたい」
「画像を圧縮するといいらしいけど、やり方を教えて」
「1つずつ画像を圧縮するのは面倒だから、一括で圧縮する方法を知りたい」
という方のために、画像最適化プラグイン「EWWW Image Optimizer」の使い方と設定方法を解説していきます。
画像ファイルはサイトの表示速度を低下させてしまう大きな要因です。表示速度が遅いとユーザーの利便性が下がり、離脱率が高くなってしまいます。
Googleの調査によると、モバイルサイトで3秒以内にWebサイトが表示されないと53%のユーザーが離脱することが分かっています。
参考:Google: 53% of mobile users abandon sites that take over 3 seconds to load
EWWW Image Optimizerを使えば、画像ファイルのサイズを自動で圧縮し、サイトの高速化が実現できますよ。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る
EWWW Image Optimizerとは
EWWW Image Optimizerは、画像の品質を保ったままサイズを削減(圧縮)できるプラグインです。
新規追加の画像だけではなく、アップロード済みの画像も一括で圧縮してくれるので、手軽に画像の最適化が行えます。
圧縮した画像を圧縮するとわずかに劣化が生じるものの、ブログでの用途ならさほど気にならないでしょう。
「サイトが重い」「ページの表示速度が遅い」と感じたら、画像を最適化してサイトの高速化をはかってみてください。
記事に画像を多く使っているのであれば、読み込み速度の改善をかなり体感できるはずです。

EWWW Image Optimizerのデメリット
画像ファイルの容量と画質はトレードオフの関係にあります。高画質を求めると容量が大きくなり、容量を最大限まで小さくしようとすると画質が劣化します。
EWWW Image Optimizerは、画質を優先したい人にはおすすめできません。特に、旅ブログや写真ブログなどを運営している場合は気をつけたほうがいいでしょう。
Googleの発表では、速度の遅いモバイル回線を考慮した上で「ページ容量1.6MB以内」が推奨されています。1枚あたりのファイルサイズが200KBだとしても、5~6枚ほどが限界値になりますね。
上記の数値はあくまでも目安ですが、僕としては画像圧縮によるサイト高速化のほうがメリットが大きいと考えています。
EWWW Image Optimizerのインストール方法

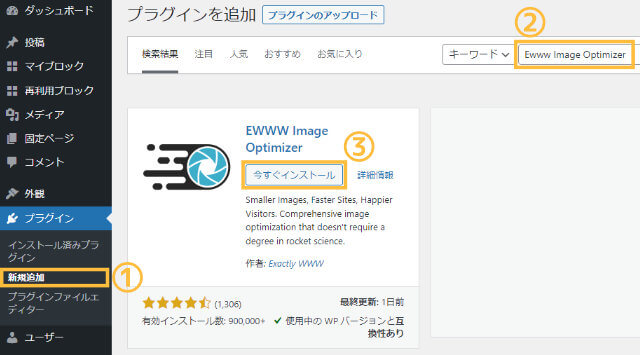
検索窓に「EWWW Image Optimizer」と入力し、「今すぐインストール」を選択後、「有効化」ボタンをクリックします。
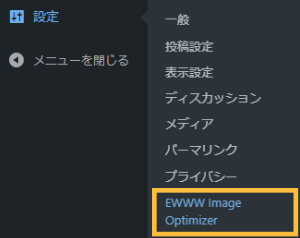
EWWW Image Optimizerの設定方法

初期設定
EWWW Image Optimizerの初回起動に限り、通常の設定画面とは異なる「初期設定」のウインドウが表示されます。以下のように設定してください。

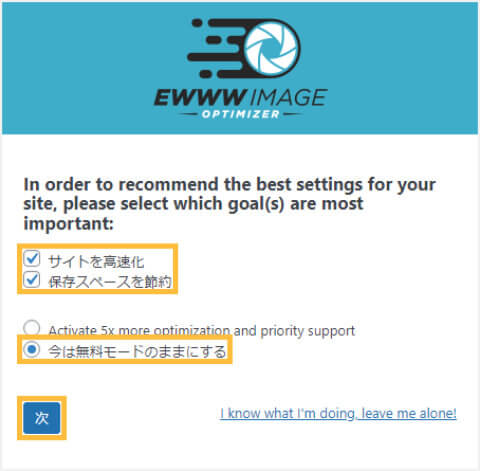
「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」にチェックを入れ、「次」をクリックします。

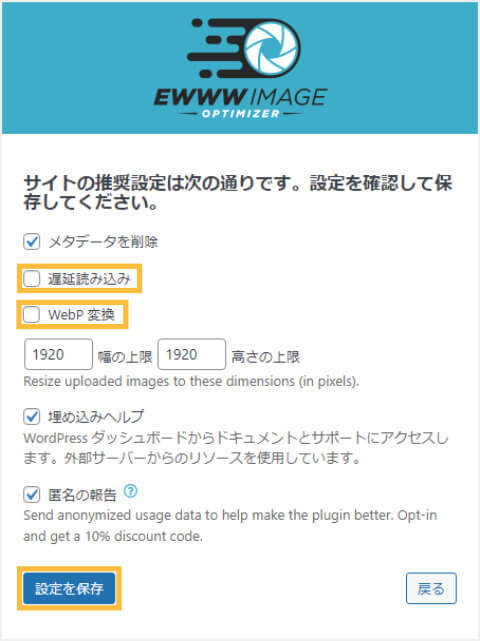
「遅延読み込み」「WebP変換」のチェックを外し、「設定を保存」をクリックします。
遅延読み込み機能はWordPressバージョン5.5から標準搭載されているため、EWWW Image Optimizerでの設定は不要です。

「完了」をクリックすれば、初期設定は完了です。
基本設定

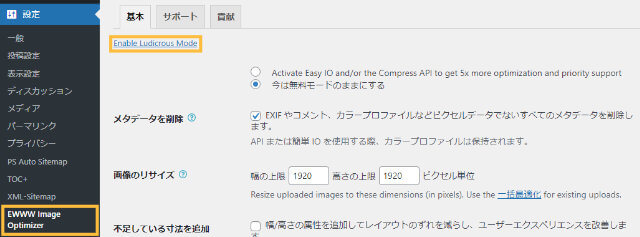
基本画面に移動したら、まず「Enable Ludicrous Mode」をクリックし、より詳しい設定を可能にしておきましょう。

「基本」タブでは、「メタデータを削除」にチェックが入っているかを確認します。メタデータとは、画像の位置情報やカメラの機種などの情報のことです。

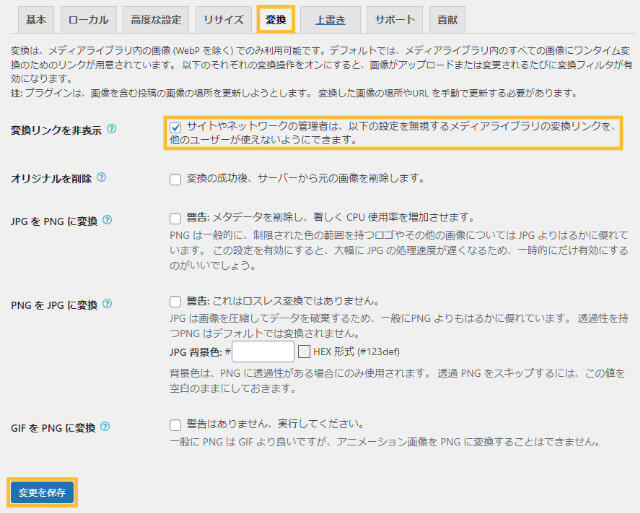
「変換」タブに切り替え、「変換リンクを非表示」にチェックを入れたら「変更を保存」をクリックします。
変換リンクを非表示にチェックを入れておくことで、勝手に画像の拡張子が変更されてしまうことを防ぎます。
以上で、EWWW Image Optimizerの設定は完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerには、大きく以下の2つの使い方があります。
- 新規追加画像の圧縮
- アップロード済み画像の一括圧縮
新規追加画像の圧縮
EWWW Image Optimizerが有効化されていれば、今後は画像を新規投稿すると自動でファイルサイズが圧縮されます。
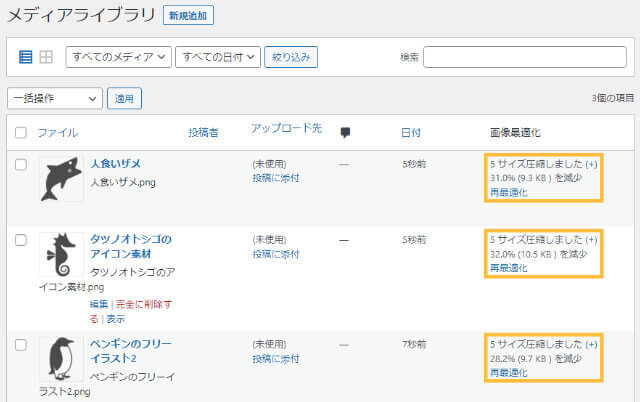
どのぐらい画像ファイルが圧縮されたかは以下の箇所から確認ができます。

画像最適化の項目を見ると、おおよそ30%前後の圧縮が確認でき、かなり画像ファイルサイズの削減ができていることが分かります。
アップロード済み画像の一括圧縮
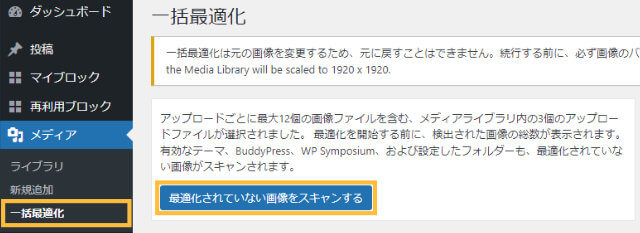
アップロード済みの画像を一括圧縮するためには、以下の箇所から最適化を行います。

「最適化されていない画像をスキャンする」をクリックします。

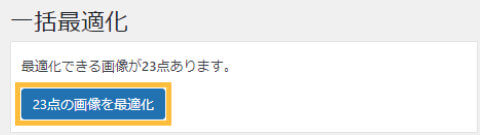
「○○点の画像を最適化」をクリックすると、画像の一括最適化が実行されます。

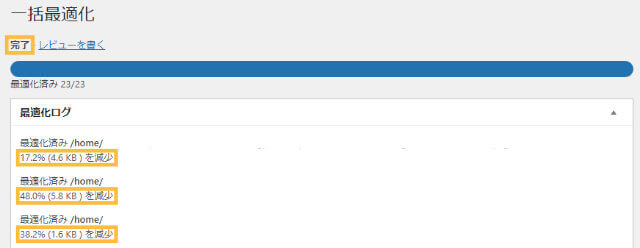
「完了」と表示されれば、最適化は完了です。
画像の点数が多いと作業が完了するまでに時間がかかるので、ブラウザを開いたまま気長に待ちましょう。
もっと画像ファイルを圧縮する方法は?
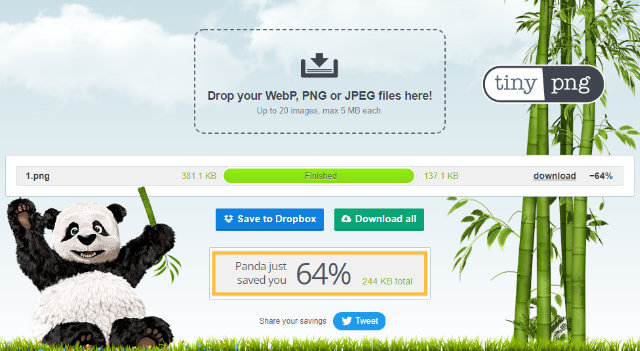
オンラインで画像を圧縮できる「TinyPNG」を使えば、EWWW Image Optimizerよりも画像を圧縮することができます。
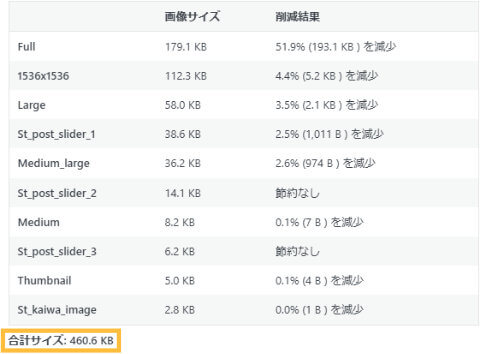
以下は、EWWW Image OptimizerとTinyPNGを使って同じ画像を圧縮したときの比較です。
- EWWW Image Optimizer:460.6KB(30.5%減)
- TinyPNG:244KB(64%減)


使い分け
簡単かつ手軽に圧縮したい→EWWW Image Optimizer
作業工程が増えても可能な限り圧縮したい→TinyPNG
まとめ
画像ファイルサイズの圧縮は、表示速度の向上によるユーザービリティ改善だけではなく、SEO(検索エンジン最適化)にも効果があります。
EWWW Image Optimizerを使って画像最適化を行い、サイトの高速化をぜひ実現してみてくださいね。
【2022年最新】WordPressのおすすめプラグイン10選!必要最低限にするべき理由
-

WordPressのおすすめプラグイン10選!必要最低限にするべき理由
続きを見る