「WordPressブログを開設したけど投稿の仕方が分からない」というブログ初心者のために、WordPressの記事の書き方の基本を分かりやすく解説していきます。
投稿記事の作り方、文字の装飾、画像やリンクの挿入、編集画面の使い方など、作成した記事を公開するまでの全手順を図解と動画で詳しく見ていきましょう。
ブロックエディタ(Gutenberg)の基本操作に加え、記事後半では「読まれるブログ記事の作り方のヒント」についてもまとめています。
投稿と固定ページの違い
WordPressの記事には「投稿」と「固定ページ」の2種類が存在しています。
固定ページは、プロフィールやお問い合わせ、プライバシーポリシーなど、カテゴリーで分類できないようなページのことです。
投稿と固定ページの違い
- 投稿
時系列で記事が表示される。カテゴリーやタグで分類が可能。フィード(RSS)配信される。 - 固定ページ
時系列に影響されないページ。親子関係の指定ができたり、トップページに設定することができる
WordPressの記事の書き方
WordPressの記事の書き方は、以下の10ステップが基本です。
- 投稿の新規追加
- タイトルをつける
- 見出しを入れる
- 本文を書く
- 画像を入れる
- 文字を装飾する
- カテゴリーやタグを決める
- アイキャッチ画像を入れる
- パーマリンクを設定する
- 記事を公開する
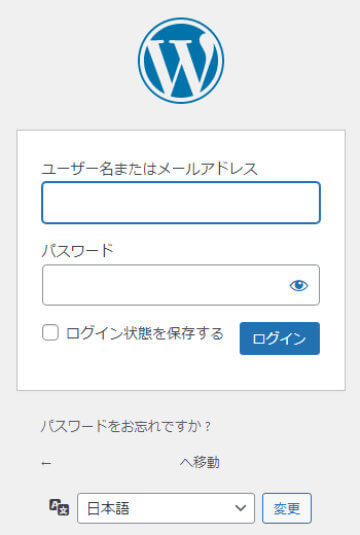
ログイン方法
WordPressの管理画面にログインするには、以下のいずれかのURLにアクセスします。
- https://ブログURL/wp-admin
- https://ブログURL/wp-login.php
ユーザー名(またはメールアドレス)とパスワードを入力し、ログインしましょう。

投稿の新規追加
投稿記事の新規追加は上記の箇所からできます。

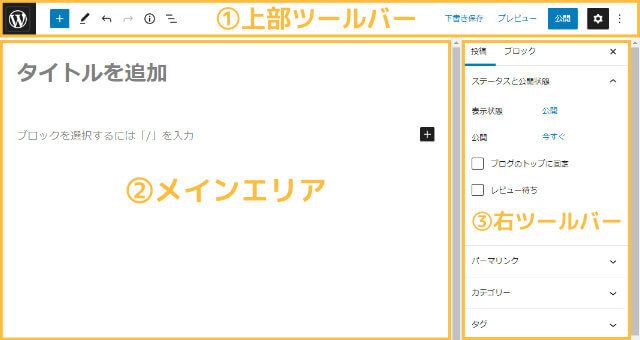
基本画面の見方

- 上部ツールバー
管理画面への移動やブロックの追加、公開、設定など - メインエリア
記事ページをブロックで作成するエディター画面 - 右ツールバー
投稿の各種設定やブロックの設定など
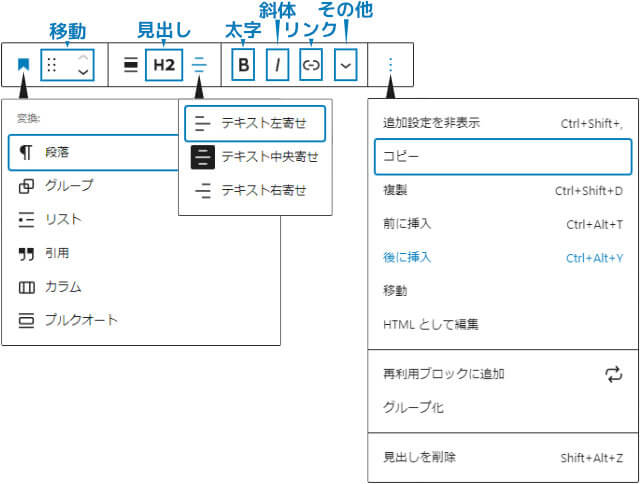
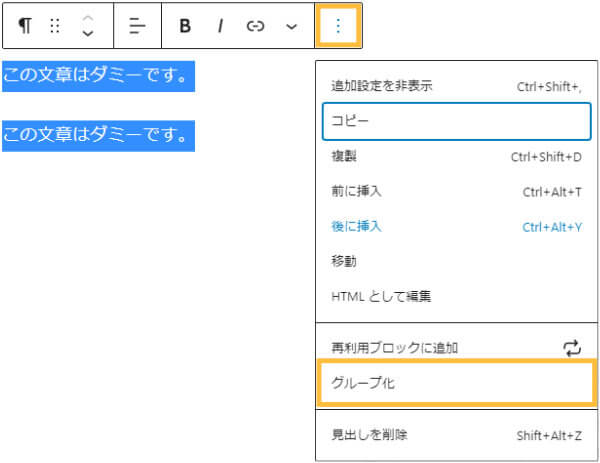
ブロック付近に現れるツールバーは、以下のような機能を備えています。

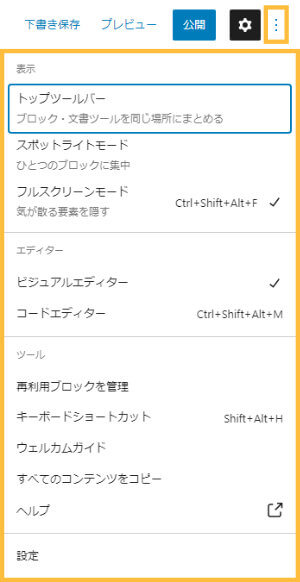
右ツールバーの縦3点マークを押すと、表示やエディターの切り替え、設定などが行なえます。

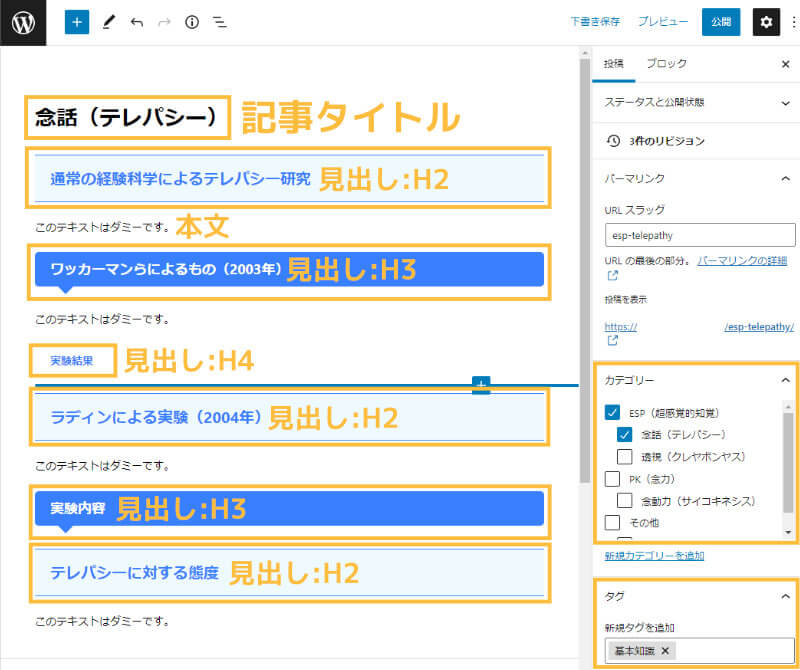
編集画面の基本

- 記事タイトル
記事の内容がひと目で分かるようなタイトルをつけましょう。記事一覧や検索結果に反映される重要な項目です。 - 見出し
見出しは、記事の軸となるポイントです。H2→H3→H4→H2──といったように、基本的に順番通りに使っていきます。 - カテゴリー
記事のカテゴリーです。1記事1カテゴリーとなるように設定するのが基本です。 - タグ
ハッシュタグのような役割を持ち、記事それぞれにラベルを設定できます。
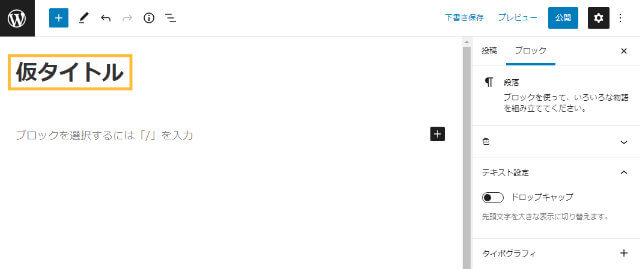
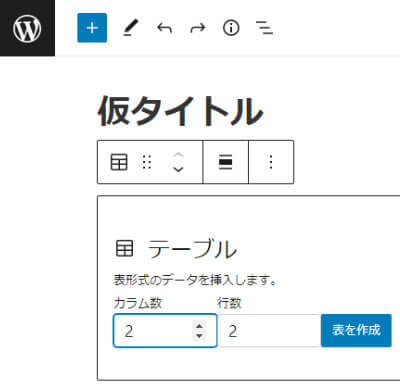
タイトルのつけ方
記事タイトルは、ユーザーが最初に見る重要なポイントです。
後からでも編集が可能なので、ここでは仮タイトルをつけておきましょう。

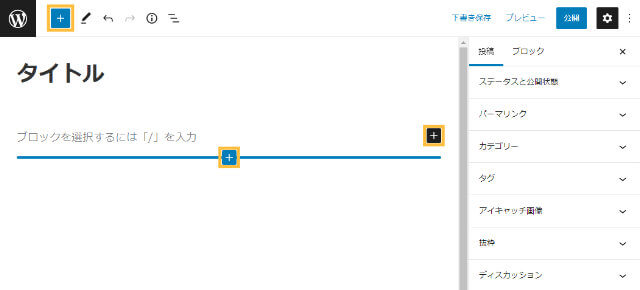
ブロックの挿入
WordPressでは、さまざまなブロックを追加していきながら記事を作成していきます。
ブロックを挿入するためには、以下の3つのいずれかの「+」ボタンをクリックします。

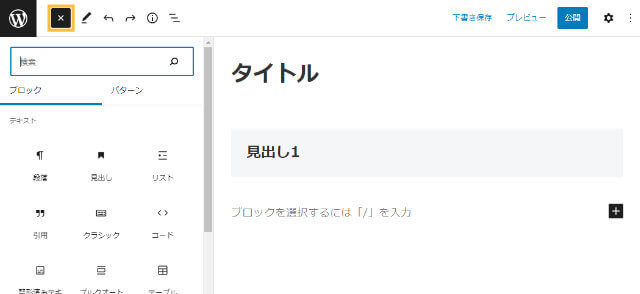
段落横の黒い「+」ボタンを押すと、よく使うブロックが一覧表示されます。
目的のブロックが見つからない場合は、検索窓に目的のブロック名を入力するか、「すべて表示」をクリックしましょう。

上部ツールバーの青い「+」ボタンをクリックすると、使用できるブロックが一覧表示されます。

上部ツールバー「三」ボタンを押すと、ブロックをリスト表示できます。

段落(本文)の書き方
本文を書くには、「段落」ブロックを追加します。
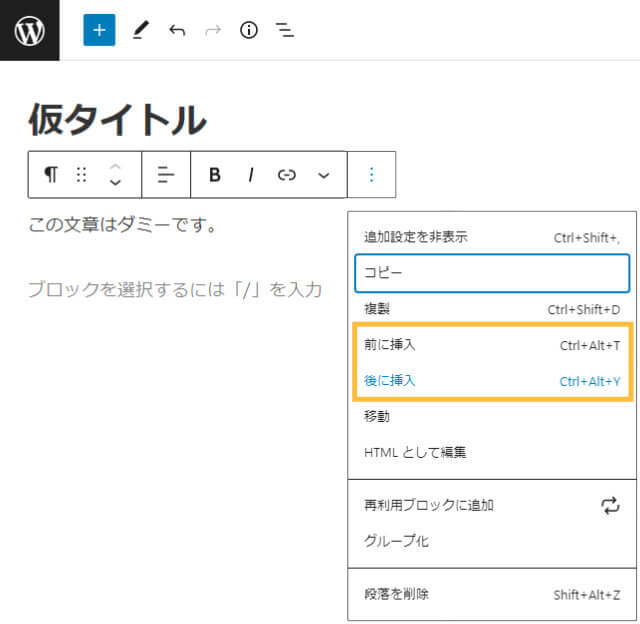
新たに「段落」ブロックを追加するときは、キーボードの「Enter」を押すか、縦3点マークから「前に挿入(後に挿入)」を選択します。

段落と改行
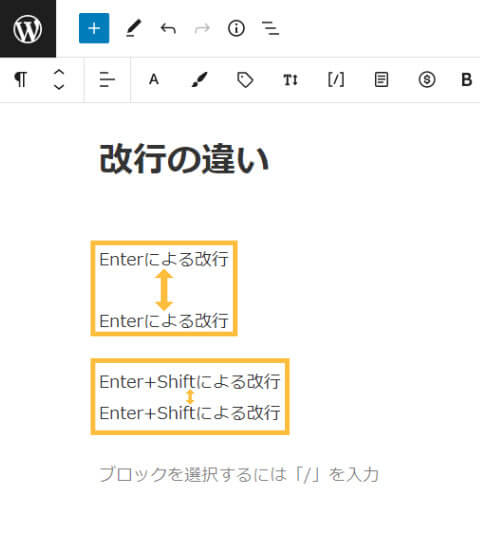
文章の改行には、以下の2種類があります(厳密には「改行」と「段落」)。
- Enterキーの改行(段落)
- Shift+Enterキーの改行(改行)
Enterによる改行の場合は行間が広く取られていますが、Shift+Enterによる改行は行間が狭いです。
基本的にはEnterキーの改行を使っておけば問題はありません。

見出しを入れる
見出しは本の章に該当するようなものであり、階層を持つことができます。

本の題名がタイトル(H1)に相当し、
- 見出しH2は第1章、第2章…
- 見出しH3は第1章1節、第1章2節…
- 見出しH4は第1章1節1項…
となります。
よって、見出しは「H2→H3→H4」と順番に使用するのが一般的です。
文字の装飾(太字・斜体・リンク)
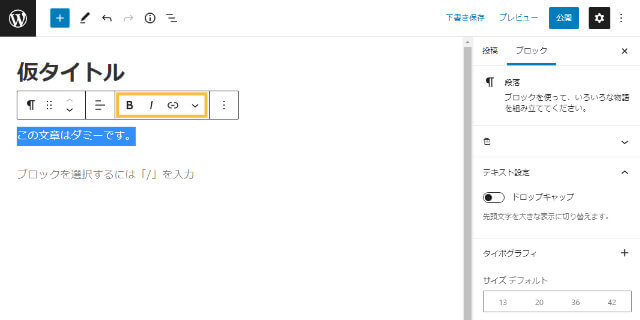
装飾を加えたい文章を選択し、各装飾ボタンをクリックします。
装飾ボタンは、左から「太字(ボールド)」「斜体(イタリック)」「リンク」「その他」です。

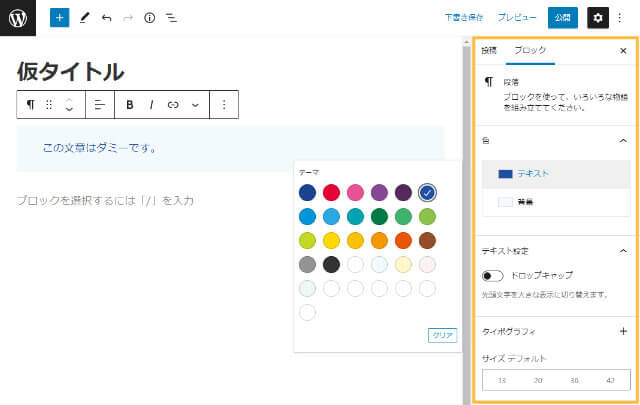
右ツールバーからは、文字の色や背景、文字の大きさの変更などが可能です。

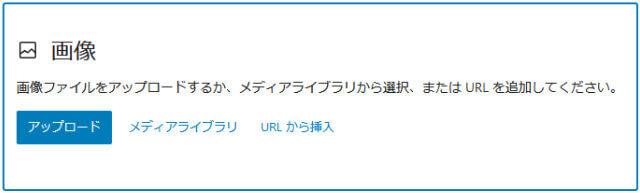
画像を入れる
画像を追加するには、以下の3つの方法のいずれかを選択します。

- アップロード(新たに画像を追加する)
- メディアライブラリ(すでにアップロードした画像から選択)
- URLから挿入(画像をURLを指定する)
リスト(箇条書き)を入れる
「リスト」ブロックでは、箇条書きを作ることができます。
文章の引用

テーブル(表)を入れる
「カラム数(横列)」と「行数(縦列)」を指定し、「表を作成」ボタンをクリックします。

カラムを入れる
カラムのパターンを指定して、それぞれの「+」フィールドに任意のブロックを追加します。
ブロックの移動・削除・グループ化
ブロックの移動・複数移動

Shiftキーを押しながらブロックをクリックすることで、複数のブロックを一度に選択することができます。
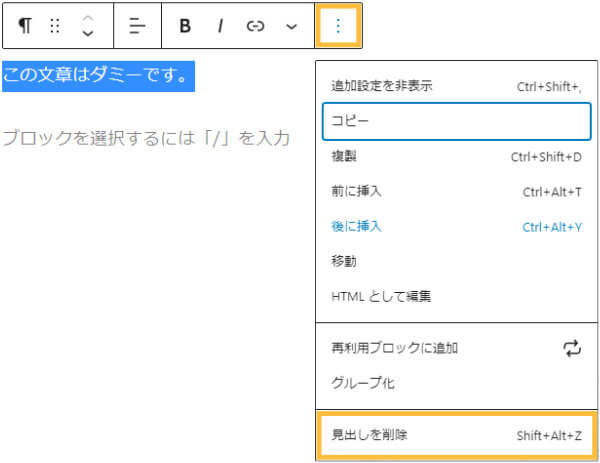
ブロックの削除
各ブロックの削除は縦3点マークから「○○を削除」を選択するか、ショートカットキー「Shift+Alt+Z(Macの場合はAltをOptionに)」を押します。

ブロックのグループ化
Shiftキーを押しながらブロックを追加選択し、「グループ化」をクリックするとブロック同士がグループになります。

WordPressの記事の投稿方法
WordPressの記事の投稿方法は、以下の5ステップが基本です。
- カテゴリー / タグの設定
- パーマリンク(URL)の設定
- アイキャッチ画像の設定
- 記事プレビューの確認
- 事の投稿(公開)と予約投稿
カテゴリー / タグの設定
カテゴリーとタグを活用すると、記事の管理が楽になります。

- カテゴリー
イメージは「本屋の棚」 - タグ
イメージは「本屋のPOP」
カテゴリーの作り方と管理
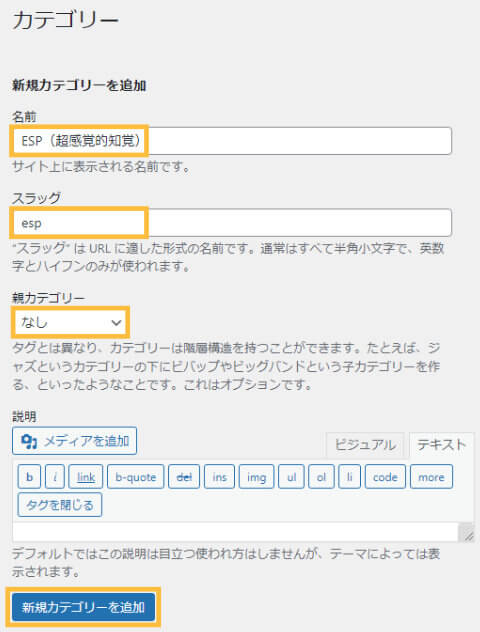
カテゴリーの管理と新規作成は、以下の箇所から行います。
- カテゴリーの名前
- スラッグ
- 親カテゴリー(任意)
上記の項目を設定し、「新規カテゴリーを追加」をクリックすると、新しいカテゴリーが作成されます。

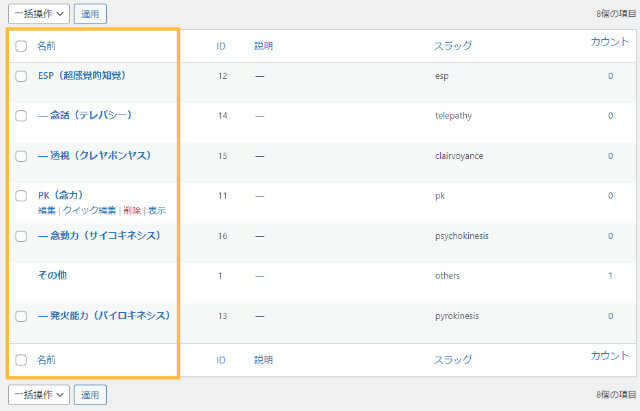
カテゴリーの分類と考え方
カテゴリーは、関連するテーマごとに記事をまとめる「フォルダ」のようなものです。
例えば、「超能力のサイト」を作るとすると、カテゴリーは「ESP(超感覚的知覚)」「PK(念力)」「その他」などのようになり、「PK(念力)」の子カテゴリーは「念動力(サイコキネシス)」などになります。

- 親:ESP(超感覚的知覚)
- 子:念話(テレパシー)
- 子:透視(クレヤボンヤス)
- 親:PK(念力)
- 子:念動力(サイコキネシス)
- 親:その他
- 子:発火能力(パイロキネシス)
パーマリンク(URL)の設定
パーマリンク(URL)を設定するには、投稿画面の右メニューからURLスラッグを選択し、任意の英数字を入力します。
URLスラッグは基本的に英語で表記し、記事の内容を分かりやすく反映させたものがおすすめです。

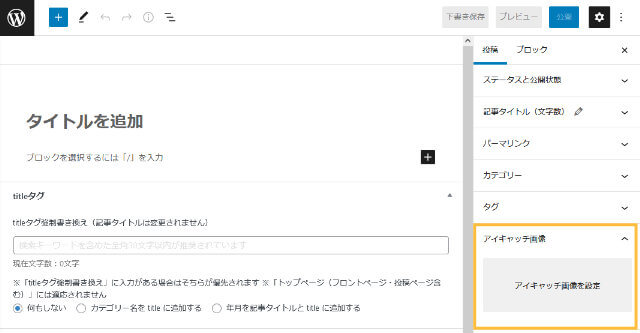
アイキャッチ画像の設定
投稿記事には、ユーザーの目を惹く「アイキャッチ画像」の設定も重要です。
アイキャッチ画像を設定することで、記事一覧やSNS上で画像が表示されるようになり、記事の内容が伝わりやすくなります。
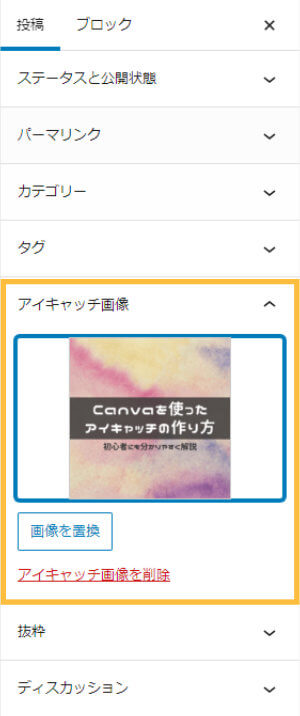
アイキャッチ画像を設定するには、まず投稿画面の右メニューから「アイキャッチ画像を設定」をクリックします。

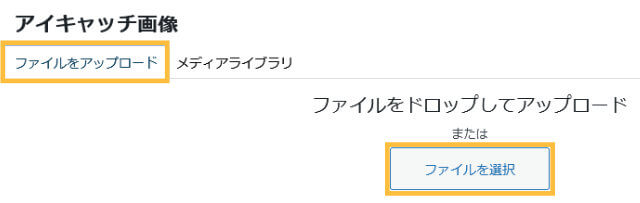
続いて、「ファイルをアップロード」→「ファイルを選択」からアイキャッチ用の画像を追加します。

アイキャッチ画像を指定したら「アイキャッチ画像を設定」ボタンをクリックします。

アイキャッチ画像が設定できました。

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
-

【Canva】アイキャッチ画像の作り方!ブログにおすすめのサイズは?
続きを見る
記事プレビューの確認
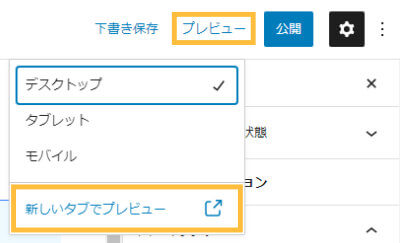
「プレビュー」→「新しいタブでプレビュー」をクリックすると、記事がどのように表示されるかの確認ができます。
WordPressにログインしているユーザーにしか表示されないので、他の人から見られることはありません。記事を公開する前には、プレビューで表示の確認をするようにしましょう。

記事の投稿(公開)と予約投稿
投稿のステータス(表示状態)は以下の4つです。
- 下書き
未公開の投稿。作成途中の記事は下書きとして保存しておく。 - 公開済み
記事一覧や検索結果に表示される状態。 - 公開予約
作成済みの記事を任意の日時で公開する設定。指定した日時になると自動で記事が公開される。 - ゴミ箱
記事が不要な場合はゴミ箱へ。ゴミ箱内の記事は、30日後に完全に削除される。
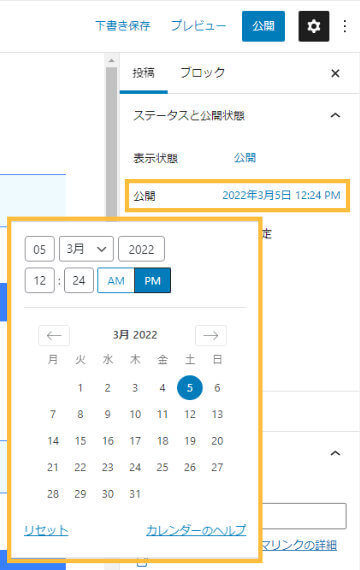
日時を指定して予約する場合は、「公開:今すぐ」をクリックし、記事を公開したい日時を設定します。

投稿記事の削除・非公開・下書き
投稿記事の下書き保存、公開、再び下書きへ切り替えを行う手順の様子です。
投稿記事の編集
投稿記事の編集は、以下の箇所から行います。
編集したい記事タイトルにマウスカーソルを合わせ、「編集」ボタンを押すと記事の編集画面へ移動することができます。
クイック編集
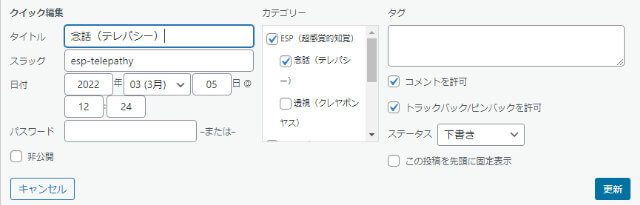
任意の投稿記事にマウスカーソルを合わせ、「クイック編集」をクリックします。

「クリック編集」では、タイトルやスラッグ、カテゴリー、タグなどの変更ができます。

投稿記事の削除方法
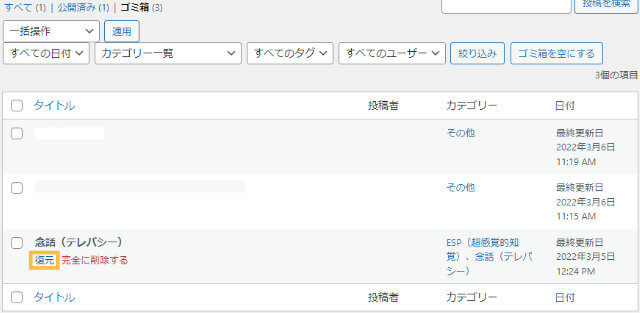
任意の投稿記事にマウスカーソルを合わせ、「ゴミ箱へ移動」をクリックします。

「ゴミ箱」に入った投稿記事は、30日後に完全に削除されます。
また、「ゴミ箱」から任意の投稿記事の「復元」を選択すると、記事を元に戻すことができます。

読まれる記事の作り方
- 結論を先に書く
- キーワードを意識する
- ユーザーの悩みを解決する
- 文字の装飾や図解を活用する
結論を先に書く
結論にたどり着くまでの道のりが長いと、ユーザーが途中で飽きてしまい、記事を読むことをやめてしまう可能性が高くなります。
ユーザーがもっとも知りたいであろう「結論」は、できるだけ記事の冒頭や前半部分に持ってきましょう。
キーワードを意識する
記事は、「ユーザーがどんな検索キーワードで記事を検索するか?」を想定して書きましょう。どんなキーワードで検索してほしいのか、とも言い換えられますね。
キーワードを考えることで、自分が気づかなかったユーザーの悩みや問題点なども見えやすくなります。
Googleで実際に検索して、他にどんな関連キーワードがあるか調べたり、Yahoo!知恵袋などで似たような悩みを抱えている人がいないかもチェックしてみるとヒントが見つかるかもしれません。
ユーザーの悩みを解決する
記事の役割は、ズバリ「ユーザーの悩みを解決する」ということに尽きます。
ブログ記事を読みに来るユーザーは、必ず何かしらの目的を持っています。トラブルや問題、悩みの解決法、ショッピング、はたまた単なる暇つぶし、と人によって目的はさまざまです。
読まれる記事の特徴は、ユーザーの悩みに真摯に向き合い、答えや解決策のヒントを提示しているという点にあると言えるでしょう。
文字の装飾や図解を活用する
文字の装飾や図解イラストを記事に取り入れることで、記事の読みやすさが向上します。
ブログ記事は「流し読み」をされることを前提として、重要な箇所をピックアップし、文字を読みやすく装飾する工夫が大切です。
文字の装飾では重要な箇所に視線を誘導できますし、図解イラストを用いることで読み疲れを防ぎ、記事の説得力を上げることもできます。
文章の書き方に関するおすすめの本
最後に、僕が「ああ、もっと早く読んでおけば良かったなあ」と思う『文章の書き方』に関する本を紹介します。
文章の書き方については、できれば初心者でも2冊以上は読んでおいたほうがいいと思います。
すべてのルールを守る必要はありませんが、文章を書く上での基本や避けるべきポイントを知っておくと、ブログ運営のスタートダッシュが気持ちよく切れるはずです。
実際に記事を書いてみよう
基本操作を覚えたら、次は実際に手を動かしてみて作業に慣れていきましょう。
一見すると難しそうに思えるかもしれませんが、WordPressのブロックエディタは初心者でも直感的に操作できるような工夫がされているため、覚えるまでにさほど時間はかからないと思います。
記事の内容をもう一度おさらいしたい方は、以下の項目から復習することができます。
もし記事の中で不明な点やもう少し詳しく解説してほしい点があれば、TwitterのDMまでお知らせください。
ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
-

ブログで稼ぐ仕組みと収入を得る5つの方法!今からでも遅くない理由
続きを見る