ページの表示速度の改善には「キャッシュ」による対策が必須と言っても過言ではありません。
今回は、WordPressの速度改善におすすめのキャッシュプラグインを比較検証し、実際の測定結果をまとめていきます。
「キャッシュプラグインってどういう仕組みなの?」
「キャッシュプラグインにはどんなものがあるの?」
「キャッシュプラグインはどれを導入すればいい?」
「キャッシュプラグインにはどんな機能があるの?」
上記のような疑問やお悩みを持つ方は、ぜひ記事を最後まで読んで表示速度の改善に役立ててみてくださいね。
キャッシュの仕組みとは
キャッシュの仕組みを簡単に説明すると以下のようになります。
- ページの読み込み時には、画像や外観、機能、ページ上のコンテンツなど、さまざまな要素がロードされる。
- 要素の大きさによっては、すべての読み込みが完了されるまでに時間がかかり、ページ表示が遅延する場合がある。
- キャッシュプラグインは、ほとんどの場合、初めにページのコピーを保存し、後からアクセスするユーザーに対して表示する。
- 結果、サイト全体を毎回ロードする必要がなくなり、ページの表示速度を改善することが可能となる。
つまり、データの一時保管場所である「キャッシュ」からページの読み込みを行うことで高速化を図っている、ということですね。
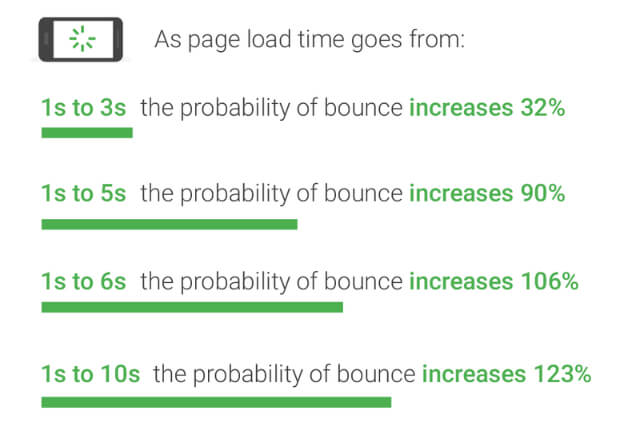
ページ表示速度による離脱率
2018年のGoogleの調査によると、ページ表示速度が1秒から3秒になるとユーザーの直帰率が32%増加し、6秒になると106%増加、10秒の場合では123%増加すると報告されています。

キャッシュ機能によるページ速度の改善はGoogleでも推奨されており、WordPressでのブログ運営には欠かせない対策と言ってもいいでしょう。
キャッシュ機能を有効化するには、プラグインを導入する方法がもっとも簡単です。
キャッシュ系プラグイン導入前の注意事項
導入前にバックアップを取る
記事内で紹介しているWP Fastest Cache、WP Super Cache、W3 Total Cacheは、すべてキャッシュ有効化のために「.htaccess」というファイルが上書きされます。
プラグインを導入する際には、必ず「.htaccess」のバックアップを取っておきましょう。
「.htaccess」のバックアップは、各レンタルサーバーの「ファイルマネージャー」からダウンロードする方法があります。
ファイルマネージャーに入ったら、該当するサイトURL→public_htmlと進み、.htaccessファイルをダウンロードしておきましょう。
できればWordPress全体をバックアップしておいたほうがいいでしょう。まだバックアップの設定をしていない方は以下の記事を参考にしてください。
【2022年最新】BackWPupの使い方・設定・復元方法を解説
-

【2025年最新】BackWPupの使い方・設定・復元方法を解説
続きを見る
レンタルサーバーなどの機能との干渉に注意
使用テーマや他プラグイン(特にキャッシュ系プラグイン)との相性によっては、ページが正常に表示されなくなってしまったり、かえって表示速度が落ちてしまう場合があります。
すでにキャッシュの有効化をしている方は、不具合が起きていないかチェックしながら設定を進めていくと良いでしょう。
また、契約するレンタルサーバーに「独自のキャッシュシステム」が用意されている場合もありますので、機能の重複による不具合にも注意が必要です。
キャッシュプラグイン選定時の5つの基準
キャッシュプラグインを選ぶときは、以下の5点に注意しておきましょう。
- 日本語に対応しているか
- プラグインの設定が簡単かどうか
- 評価の星やダウンロード数は多いか
- WordPressの公式プラグインである
- WordPress最新バーションと互換性があるか
有名なプラグインであれば、まず致命的なエラーにつながくことはないとは思いますが、キャッシュ機能の有効化はトラブルが起きやすいことも事実です。
突然の不具合でパニックに陥らないためにも、バックアップは必ず取っておくようにしましょう。
3大キャッシュプラグインの比較表
主要なキャッシュプラグインである「WP Fastest Cache」「WP Super Cache」「W3 Total Cache」の機能比較表です。
| WP Fastest Cache | WP Super Cache | W3 Total Cache | |
| ブラウザキャッシュ | ○ | × | ○ |
| ページキャッシュ | ○ | ○ | ○ |
| 自動ページキャッシュ | ○ | ○ | ○ |
| キャッシュ有効期限設定 | ○ | ○ | ○ |
| オブジェクトキャッシュ | × | × | ○ |
| データベースキャッシュ | × | × | ○ |
| モバイルキャッシュ | △(有料) | ○ | ○ |
| 設定が簡単 | ○ | ○ | × |
| 日本語対応 | ○ | ○ | × |
上の表を見ると「W3 Total Cache」に軍配が上がりそうですが、僕がConoHa WINGで運営しているブログでは、W3 Total Cacheを有効化すると度々「500 Internal Server Error」による表示エラーが起きてしまいました(使用テーマはAFFINGER6)。
環境によってプラグインとの相性は異なるので、可能な範囲でプラグインごとの検証を行ってみると良いでしょう。
キャッシュプラグイン別のページ速度の比較
今回の検証では以下のプラグインをぞれぞれ有効化し、GTmetrixにてブログトップページの速度検証を行いました。
- Autoptimize:ソースコード最適化
- WP Fastest Cache:キャッシュプラグイン
- WP Super Cache:キャッシュプラグイン
Autoptimizeはキャッシュプラグインではありませんが、スコアの比較の基準とするために掲載しています。
また、W3 Total Cacheについては動作が不安定(ConoHa WINGの場合は特に)なケースが多く、今回は導入を見送っています。
環境
- WordPressバージョン:5.9.2
- WordPressテーマ:AFFINGER6
- レンタルサーバー:エックスサーバー
- 検証したブログ:略してブロ戦のトップページ(※2022年3月23日時点で記事数は32)
GTmetrixの用語解説
- Performance
サイト監査ツール「Lighthouse」によるパフォーマンススコア - Structure
ページの総合的なパフォーマンスを測定する独自のパフォーマンススコア - LCP(Largest Contentful Paint)
ページのもっとも大きな要素が読み込まれるまでにかかる時間 - TBT(Total Blocking Time)
ユーザーがページを操作できるようになるまでページがブロックされる時間 - CLS(Cumulative Layout Shift)
ページの読み込み中に起きる要素の変化
※スコアはあくまで参考値のため、必ずしもプラグインの安全性や高速化を保証するものではありません。ご了承ください。
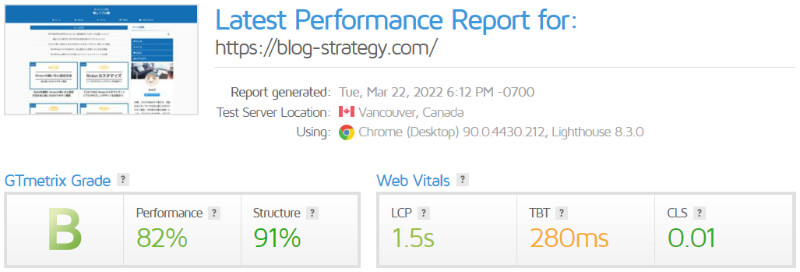
①プラグイン適用なし

| Grade | Performance | Structure | LCP | TBT | CLS |
| B | 82% | 91% | 1.5s | 280ms | 0.01 |
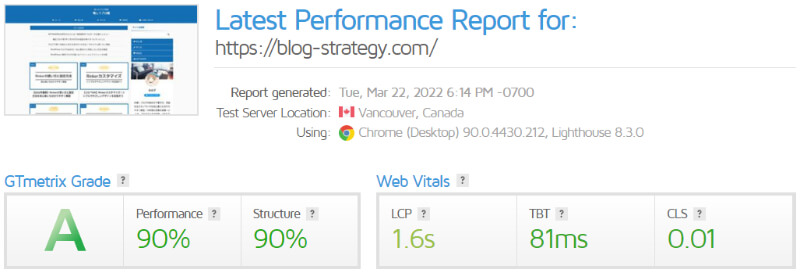
②Autoptimize

| Grade | Performance | Structure | LCP | TBT | CLS |
| B→A | 82%→90% | 91%→90% | 1.5s→1.6s | 280ms→81ms | 0.01→0.01 |
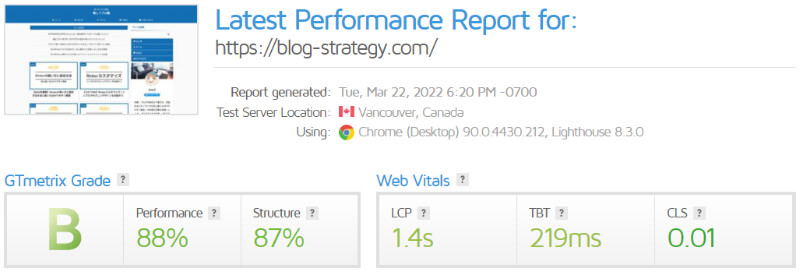
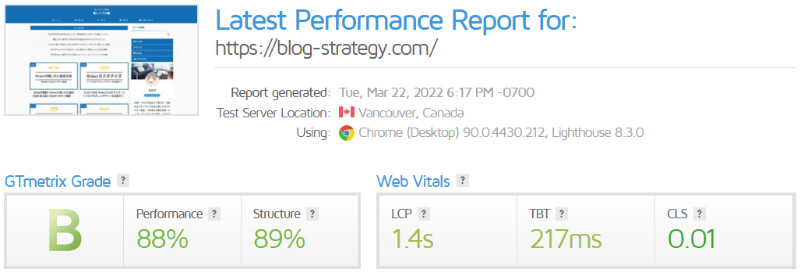
③WP Fastest Cache

| Grade | Performance | Structure | LCP | TBT | CLS |
| B→B | 82%→88% | 91%→87% | 1.5s→1.4s | 280ms→219ms | 0.01→0.01 |
④WP Super Cache

| Grade | Performance | Structure | LCP | TBT | CLS |
| B→B | 82%→88% | 91%→89% | 1.5s→1.4s | 280ms→217ms | 0.01→0.01 |
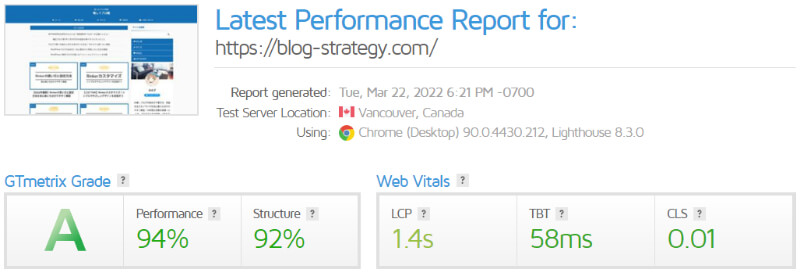
⑤Autoptimize+WP Fastest Cache

| Grade | Performance | Structure | LCP | TBT | CLS |
| B→A | 82%→94% | 91%→92% | 1.5s→1.4s | 280ms→58ms | 0.01→0.01 |
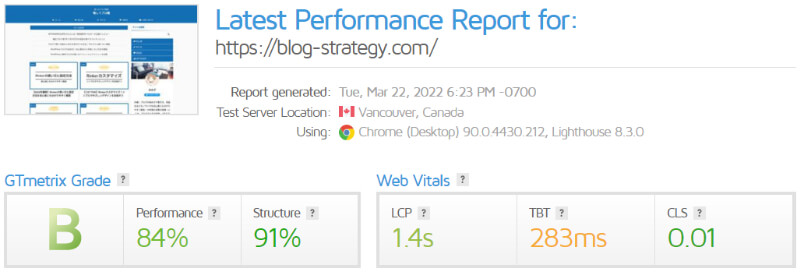
⑥Autoptimize+WP Super Cache

| Grade | Performance | Structure | LCP | TBT | CLS |
| B→B | 82%→84% | 91%→91% | 1.5s→1.4s | 280ms→283ms | 0.01→0.01 |
表示速度の改善におすすめのプラグインは?
僕の環境では、「Autoptimize」と「WP Fastest Cache」の組み合わせがもっとも安全性が高く、効果が高い施策となりました。
WP Fastest Cacheにもソースコードの圧縮機能もありますが、機能性と効果を考慮して、ソースコードの最適化はAutoptimize、キャッシュの作成はWP Fastest Cacheと使い分けています。
ただし、WP Fastest Cacheでは有料版でないとモバイルキャッシュ機能がないため、モバイルでのキャッシュを無料で有効化したいのであれば、WP Super Cache、もしくはW3 Total Cacheが選択肢となるでしょう。
それぞれのプラグインの詳しい使い方や設定方法は、以下の記事を参考にしてください。
-

【2025年最新】Autoptimizeの設定方法と使い方
続きを見る
【2022年最新】WP Fastest Cacheの設定方法と使い方
-

【2025年最新】WP Fastest Cacheの設定方法と使い方
続きを見る
【2022年最新】WP Super Cacheの設定方法と使い方
-

【2025年最新】WP Fastest Cacheの設定方法と使い方
続きを見る
また、データベースの自動最適化による施策も高速化に効果的です。
-

【2025年最新】WP-Optimizeの使い方と設定方法
続きを見る