WP Super Cacheは、キャッシュ(Webページのデータなどを一時的に保存しておく技術)を有効化し、ページの表示速度を高速化するプラグインです。
WP Super Cacheとは
WP Super Cacheは、WordPress.comの運営元であるAutomattic社が開発を行っています。
信頼性のある企業のプラグインなので、継続的なメンテナンスが望め、安心して使うことができるでしょう。

モバイルデバイスサポート
WP Super Cacheには「モバイルデバイスサポート」の機能が標準搭載されており、パソコンとモバイルで別々のキャッシュを表示することが可能です。
WP Fastest Cacheもページキャッシュの定番プラグインですが、無料版だとモバイルのキャッシュを有効化できません。
WP Super Cacheの注意点
導入前にバックアップを取る
WP Super Cacheは、ページキャッシュ有効化のために「.htaccess」というファイルが上書きされます。
プラグインを導入する際には、必ず「.htaccess」のバックアップを取っておきましょう。
「.htaccess」のバックアップは、各レンタルサーバーの「ファイルマネージャー」からダウンロードする方法があります。
ファイルマネージャーに入ったら、該当するサイトURL→public_htmlと進み、.htaccessファイルをダウンロードしておきましょう。
できればWordPress全体をバックアップしておいたほうがいいでしょう。まだバックアップの設定をしていない方は以下の記事を参考にしてください。
【2022年最新】BackWPupの使い方・設定・復元方法を解説
-

BackWPupの使い方・設定・復元方法を解説
続きを見る
他プラグインとの干渉に注意
使用テーマや他プラグイン(特にキャッシュ系プラグイン)との相性によっては、ページが正常に表示されなくなってしまったり、かえって表示速度が落ちてしまう場合があります。
すでにキャッシュの有効化をしている方は、不具合が起きていないかチェックしながら設定を進めていくと良いでしょう。
WP Super Cacheのインストール方法
検索窓に「WP Super Cache」と入力し、該当するプラグインの「今すぐインストール」を選択後、「有効化」ボタンをクリックします。

WP Super Cacheの設定方法と使い方
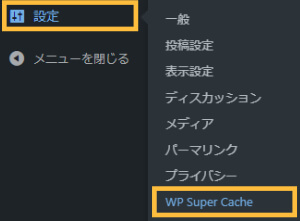
WP Super Cacheの各種設定は以下の箇所から行います。

①簡単設定
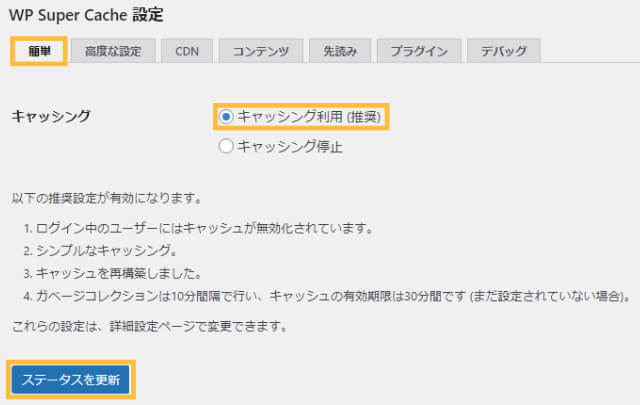
WP Super Cacheの機能を有効化するためには、「簡単」タブからキャッシングの設定を変更します。

- キャッシング利用(推奨)
チェックを入れる
設定後は「ステータスを更新」を忘れずにクリックしましょう。
②高度な設定
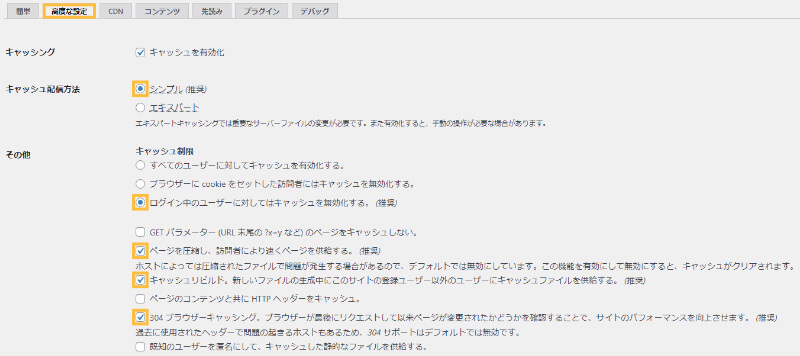
「高度な設定」タブでは、ズラリと難しそうな項目が並びますが、基本的には「推奨」との記載があるリストにチェックを入れていれば問題ありません。

「その他」の項目では、以下の3つにチェックを入れます。
- ログイン中のユーザーに対してはキャッシュを無効化する
- ページを圧縮し、訪問者により速くページを供給する
- 304ブラウザーキャッシング

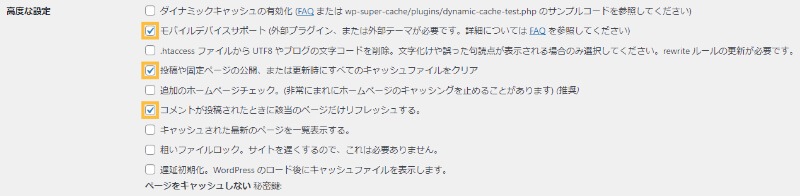
「高度な設定」の項目では、以下の3つにチェックを入れましょう。
- モバイルデバイスサポート
- 投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア
- コメントが投稿されたときに該当のページだけリフレッシュする
設定後は「ステータスを更新」を忘れずにクリックします。

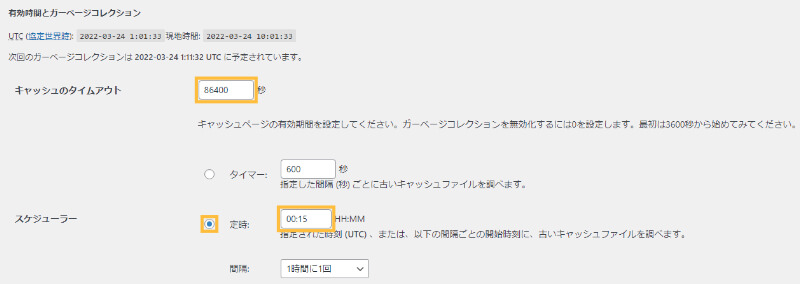
「有効時間とガーベージコレクション」では以下のように設定することで、キャッシュの削除を自動化できます。
- キャッシュのタイムアウト「86400」と入力する※86400秒=24時間
- スケジューラー「定時」にチェックを入れ、「00:15」と入力する
設定後は「有効時間を変更」をクリックしましょう。
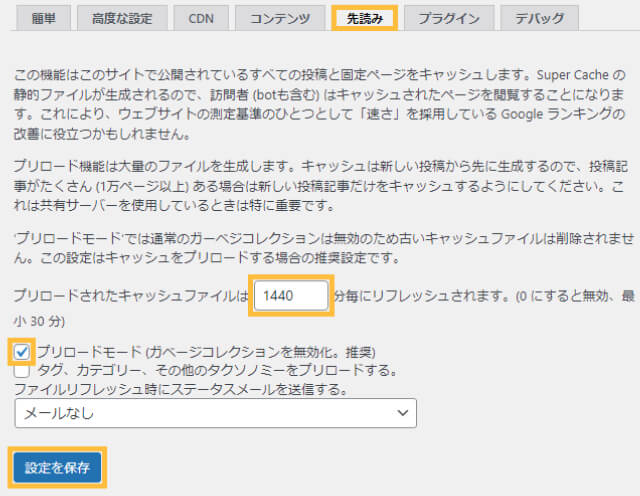
③先読みの設定
「先読み」タブの設定をすることで、ページに初めて訪れたユーザーに対してもキャッシュを有効にすることができます。

- プリロードされたキャッシュファイルは「」分毎にリフレッシュされます
「1440」と入力する※1440分=24時間 - プリロードモード
チェックを入れる
「設定を保存」をクリックすれば、作業は完了です。
WP Super Cache設定後に不具合が発生した場合
表示や変更が変更されない
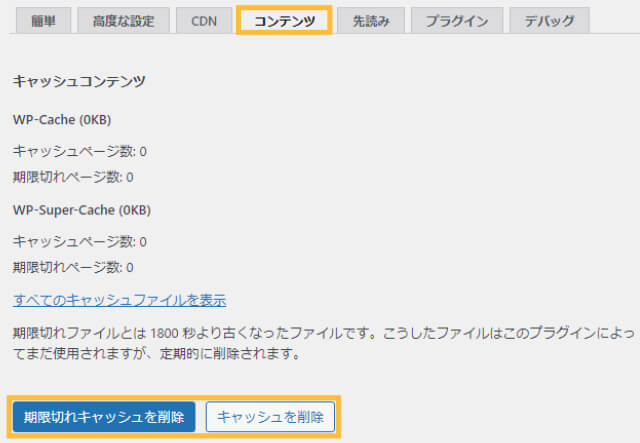
ページが表示されない、もしくは変更が反映されないときは、キャッシュのクリアを実行すると解決できます。
キャッシュの削除方法は、以下の箇所から行います。
「期限切れキャッシュを削除」と「キャッシュを削除」の両方をクリックすれば、キャッシュをすべて削除することができます。

キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
-

キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
続きを見る