WP Fastest Cacheは、キャッシュ(Webページのデータなどを一時的に保存しておく技術)を有効にしてサイトの表示速度を高速化させるプラグインです。
キャッシュを扱ったプラグインは複数ありますが、WP Fastest Cacheは特にシンプルかつ効果の大きいツールと言えますね。
WP Fastest Cacheとは
WP Fastest Cacheは、キャッシュを有効化するためには、本来「.htaccess」というファイルを編集する必要があります。
ただ、初心者が「.htaccess」を編集するのはエラーや不具合の原因ともなるのでリスクが大きいんですね。
WP Fastest Cacheを使えば簡単な設定のみでキャッシュを有効にでき、ページの読み込み速度を改善することができます。
WP Fastest Cacheの注意点
導入前にバックアップを取る
WP Fastest Cacheは、キャッシュ有効化のために「.htaccess」というファイルが上書きされます。
プラグインを導入する際には、必ず「.htaccess」のバックアップを取っておきましょう。
「.htaccess」のバックアップは、各レンタルサーバーの「ファイルマネージャー」からダウンロードする方法があります。
ファイルマネージャーに入ったら、該当するサイトURL→public_htmlと進み、.htaccessファイルをダウンロードしておきましょう。
できればWordPress全体をバックアップしておいたほうがいいでしょう。まだバックアップの設定をしていない方は以下の記事を参考にしてください。
【2022年最新】BackWPupの使い方・設定・復元方法を解説
-

BackWPupの使い方・設定・復元方法を解説
続きを見る
他プラグインとの干渉に注意
使用テーマや他プラグイン(特にキャッシュ系プラグイン)との相性によっては、ページが正常に表示されなくなってしまったり、かえって表示速度が落ちてしまう場合があります。
すでにキャッシュの有効化をしている方は、不具合が起きていないかチェックしながら設定を進めていくと良いでしょう。
WP Fastest Cacheのインストール方法
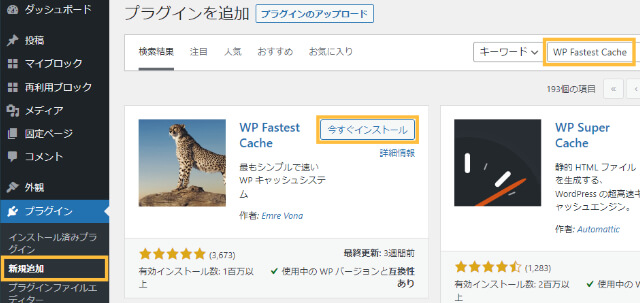
検索窓に「WP Fastest Cache」と入力し、該当するプラグインの「今すぐインストール」を選択後、「有効化」ボタンをクリックします。


WP Fastest Cacheの設定方法と使い方
プラグインを有効化すると、WordPressのダッシュボードに「WP Fastest Cache」のアイコンが追加されます。キャッシュの有効化は以下の箇所から設定しましょう。

①設定
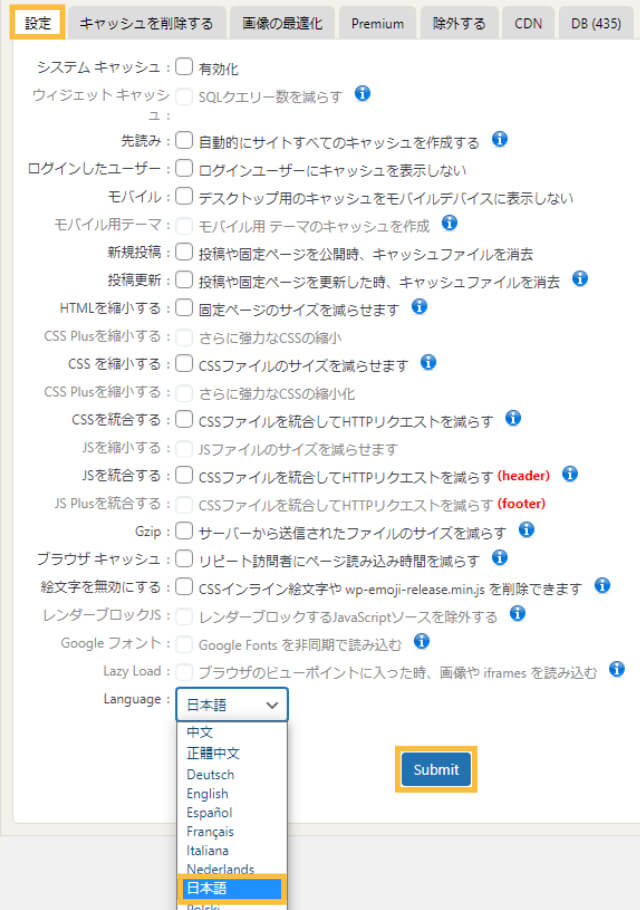
プラグインの内容が英語で表示されている場合は、「設定」→「Language」から「日本語」を選択し、「Submit」をクリックしましょう。
1.日本語化

2.おすすめの設定
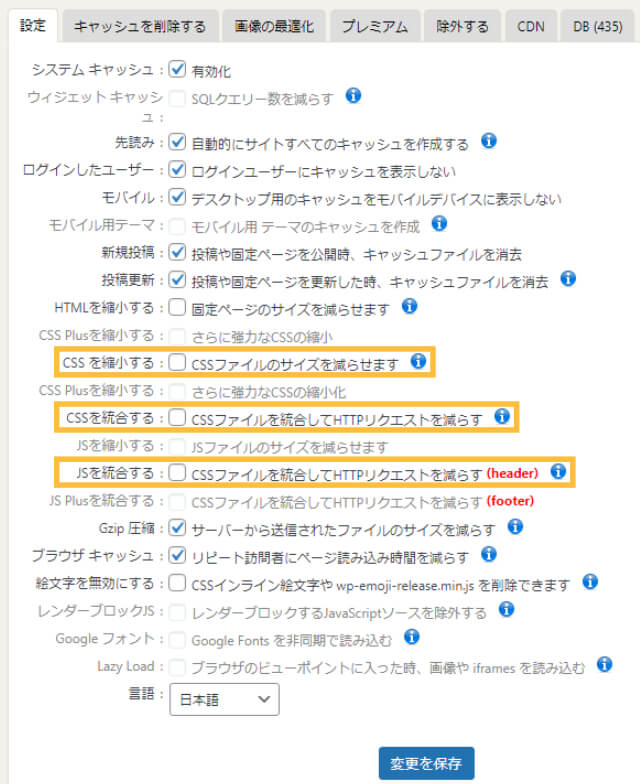
WP Fastest Cacheの設定画面にはズラリとタブが並んでいますが、実際に使用するのは「設定」と「キャッシュを削除する」の2つのみです。

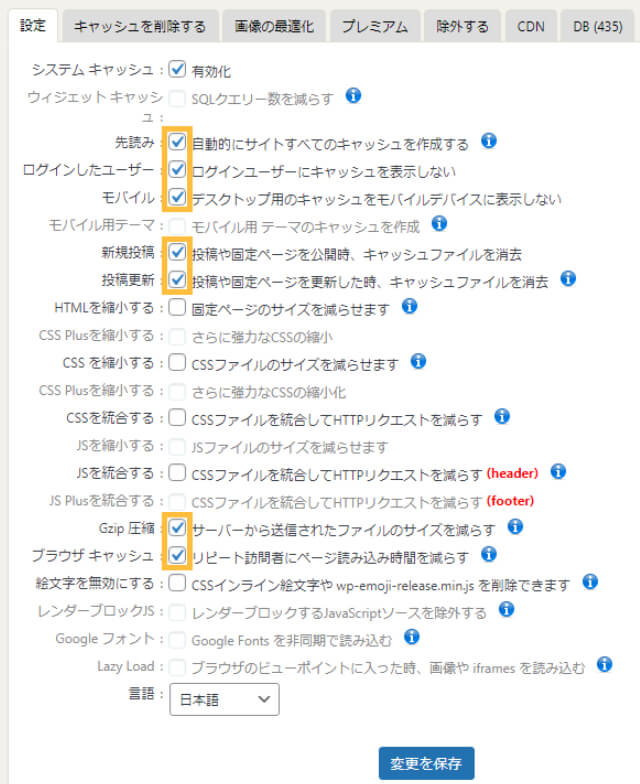
以下の7つにチェックを入れましょう。
- システムキャッシュ
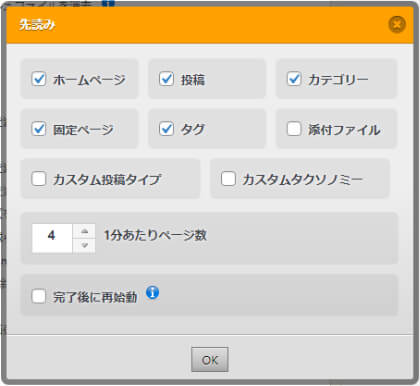
WP Fastest Cacheの機能を有効化する設定。不具合が起きた場合はチェックを外す。 - 先読み
サイト全体のキャッシュを自動的に作成する。チェック項目は以下の通り。- ホームページ(トップページ)
- 投稿
- カテゴリー
- 固定ページ
- タグ

- ログインしたユーザー
ログインユーザーの表示ページにもキャッシュを適用する。 - モバイル
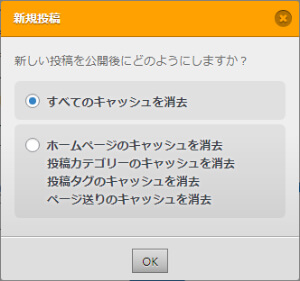
モバイルからアクセスしたユーザーにモバイル版のキャッシュを適用する。 - 新規投稿
投稿や固定ページの新規投稿時に古いキャッシュを削除する。
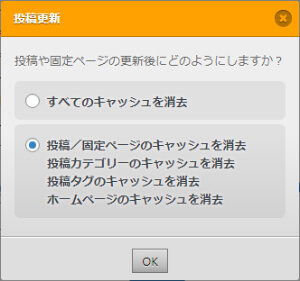
- 投稿更新
投稿や固定ページの更新時に古いキャッシュを削除する。
- Gzip圧縮
サーバー上でファイルサイズを圧縮することで、転送量を減らして高速化を図る。 - ブラウザキャッシュ
サーバーの他に、ユーザーのブラウザにもキャッシュを有効化する。
HTMLやCSSの縮小やJavaScriptの統合にも高速化の効果はありますが、他プラグインでの設定と競合すると不具合の原因となります。
ソースコードの圧縮化を有効化する際は、項目の内容を理解した上で設定を行いましょう。
設定完了後は「変更を保存」を忘れずにクリックしてください。
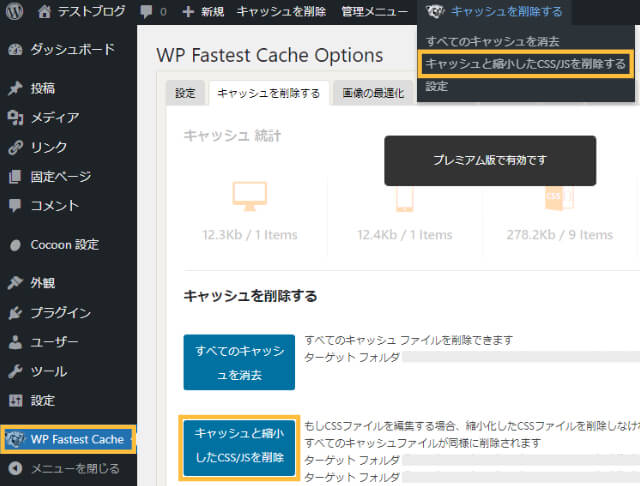
②キャッシュを削除する

「すべてのキャッシュを消去」をクリックすると、古いサーバーキャッシュを全消去できます。
CSSやJavaScriptを編集した場合には、「キャッシュと縮小したCSS/JSを削除」をクリックしましょう。
WP Fastest Cache設定後に不具合が発生した場合
表示や変更が変更されない
ページが表示されない、もしくは変更が反映されないときは、キャッシュのクリアを実行すると解決できます。
キャッシュの削除方法は、以下の2通りがあります。
- ダッシュボード→上メニュー「キャッシュを削除する」→キャッシュと縮小したCSS/JSを削除
- ダッシュボード→左メニュー「WP Fastest Cache」→キャッシュを削除する→キャッシュと縮小したCSS/JSを削除

表示が崩れる・画像が表示されない
CSSやJavaScriptの縮小・統合が有効化すると、使用テーマや他プラグインとの競合によってエラーが発生する場合があります。
不具合が発生している場合は、以下の3箇所のチェックを外し、「変更を保存」をクリック後に再度ページ表示を確認してください。
- CSSを縮小する
- CSSを統合する
- JSを統合する

まとめ
WP Fastest Cacheは簡単な設定でキャッシュを作成でき、サイトの高速化を実現できるプラグインです。
さらにページの高速化を目指したい方は、ファイルの圧縮と最適化ができるAutoptimizeとの併用も検討すると良いでしょう。ただし、設定内容がプラグイン間で重複しないよう注意が必要です。

-

Autoptimizeの設定方法と使い方
続きを見る
キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
-

キャッシュプラグインの比較検証!表示速度の改善におすすめなのは?
続きを見る