「アイキャッチ画像の作り方は?」「どうやって記事に設定するの?」とお悩みの方のために、
- アイキャッチ画像の作り方
- おしゃれなアイキャッチ画像を作るコツ
- WordPressブログでのアイキャッチ画像の設定方法
について初心者にも分かりやすく解説していきます。
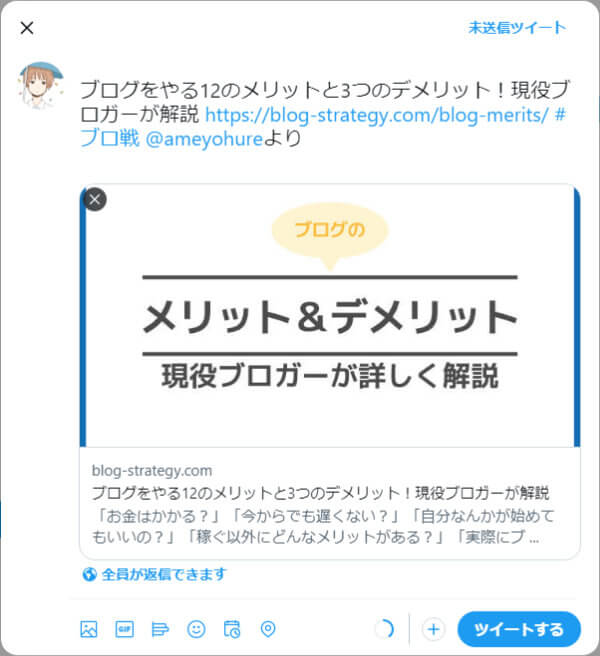
アイキャッチ画像を設定すると、ブログ上やSNS上に画像が表示されるようになります。

記事の内容を分かりやすくアイキャッチ画像に反映させることで、ブログの利便性も向上しますし、TwitterやInstagramからのアクセスアップにもつながりますよ。
とても簡単にアイキャッチ画像が作れるようになるので、この機会にぜひおしゃれなアイキャッチ画像の作り方を覚えてしまいましょう。
アイキャッチ画像を使うメリット
- 記事の内容が伝わりやすい
- オリジナル性を発揮できる
- 他のブログと差別化できる
Canvaなら3ステップでアイキャッチ画像が作れる
無料グラフィックデザインツールの「Canva(キャンバ)」を使えば、3ステップでアイキャッチ画像を作ることができます。
- デザインの元となる「テンプレート」を選ぶ
- 文字やイラスト、画像素材を簡単操作で編集する
- 保存してダウンロードすればアイキャッチ画像の完成
Canvaを使う5つのメリット
- 無料かつ高機能
- テンプレートが豊富
- 操作が直感的で簡単
- スマホでも編集ができる
- 作業効率が上がり時短になる
Canvaで作ったアイキャッチ画像の完成形
以下はCanvaで試しに作ってみたアイキャッチ画像です。


ブロブのアイキャッチ画像におすすめのサイズは?
Canvaでは、最初に画像のサイズを指定してからデザインの作成に移っていきます。まずは、最適な画像サイズについて簡単に知っておきましょう。
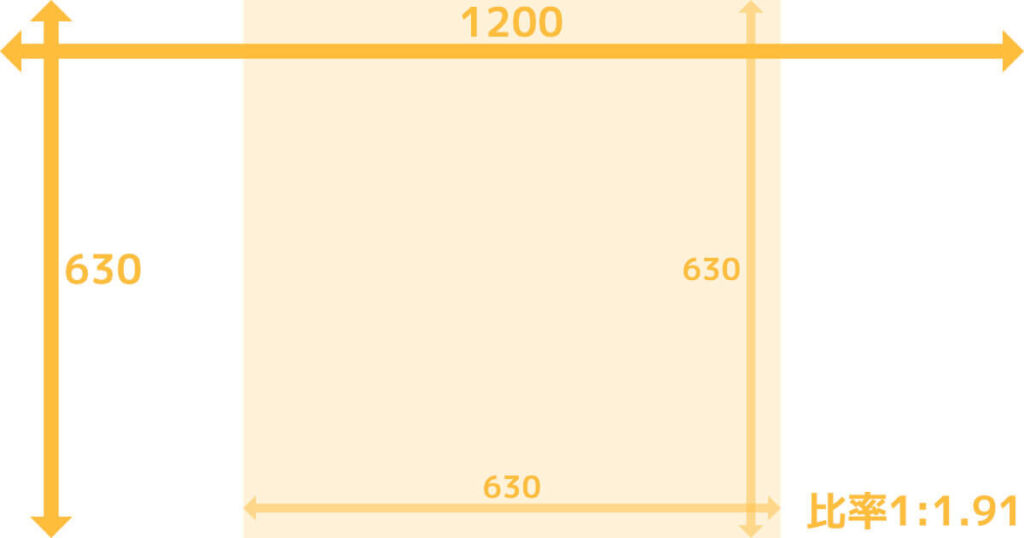
ブログのアイキャッチ画像におすすめのサイズは、ズバリ「1200 × 630px(比率1.91:1)」です。
2つの理由
- SNSでの表示に適している
- AMP推奨サイズである
アイキャッチ画像が正方形に切り取られてしまう場面もあるので、見切れてほしくない要素は中央の「630 × 630px」に収めるようにしましょう。

Canvaを使ったアイキャッチ画像の作り方
パソコンのブラウザ画面で説明していきますが、スマホアプリでの操作も基本的に同じです。
①ログイン(アカウント登録)
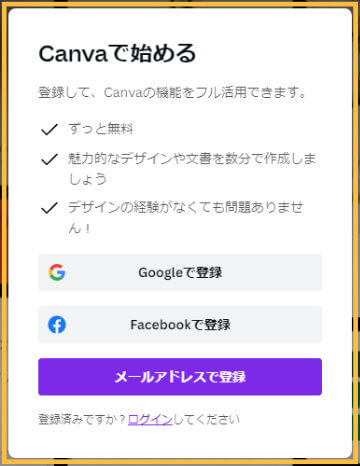
Canvaにアクセスし、任意の方法でログインします。
- Googleで登録
- Facebookで登録
- Appleで登録(表示されない場合もある)
- メールアドレスで登録
GoogleやFaceBookで登録したからといって、勝手に何かを投稿されるようなことはありません。

Canvaの利用目的を選択します。ブロガーであれば「個人」を選択しておけば問題ありません。

Canva Proを45日間無料で試す方法
通常、Canva Proの無料トライアル期間は30日間ですが、以下のリンクから登録すると「45日間の無料トライアル」が可能です。2週間分もお得になるのでぜひ試してみてくださいね。
②デザインの作成(サイズ決定)
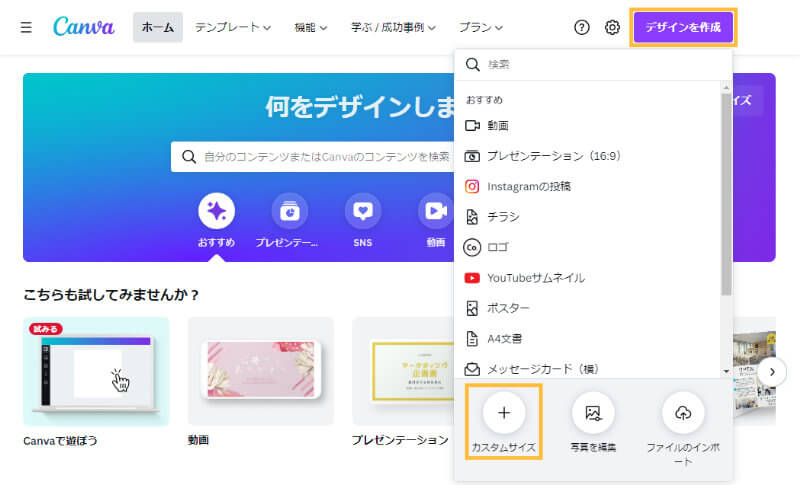
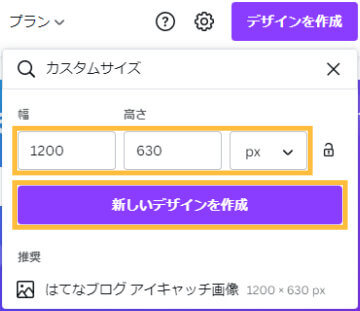
Canvaにログインしたら、「デザインを作成」をクリックし、「カスタムサイズ」を選択します。

アイキャッチ画像のサイズを決めていきます。「1200 × 630px」とし、「新しいデザインを作成」をクリックします。

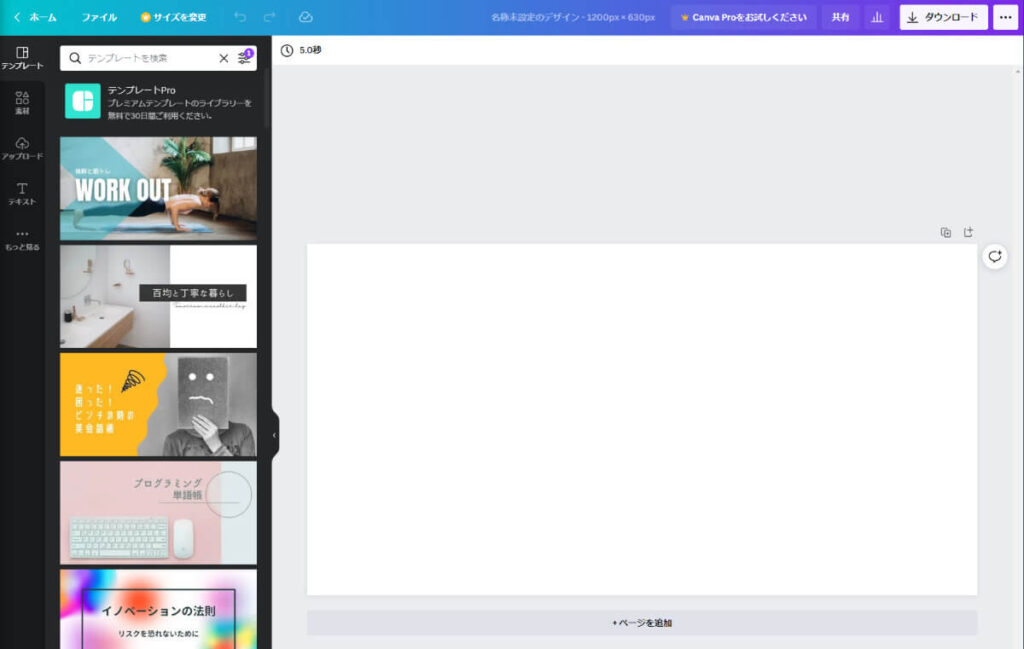
アートボードが作成されました。以下がCanvaでアイキャッチ画像を作るときの基本画面になります。

③デザインテンプレートを探す
左メニューの「テンプレート」からデザインの元となる見本形を探すことができます。
テンプレートの探し方
テンプレートを探す方法は、主に以下の2通りです。
- 検索窓にキーワードを入れて「絞り込む」を選択
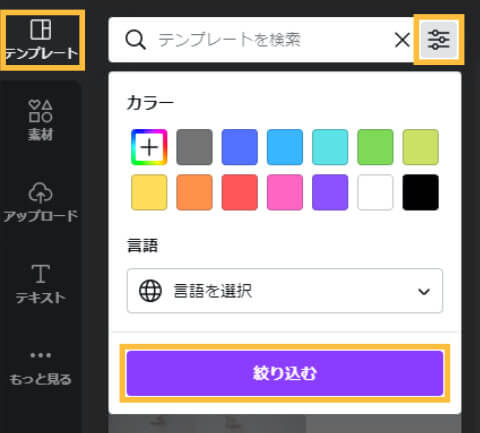
- キーワードを入力し、さらに検索窓の横にある「三」アイコンをクリック→カラーや言語を指定して「絞り込む」を選択
入力するキーワードは「プレゼンテーション」や「ブログ」といった言葉がおすすめです。

スターをつけてお気に入り登録
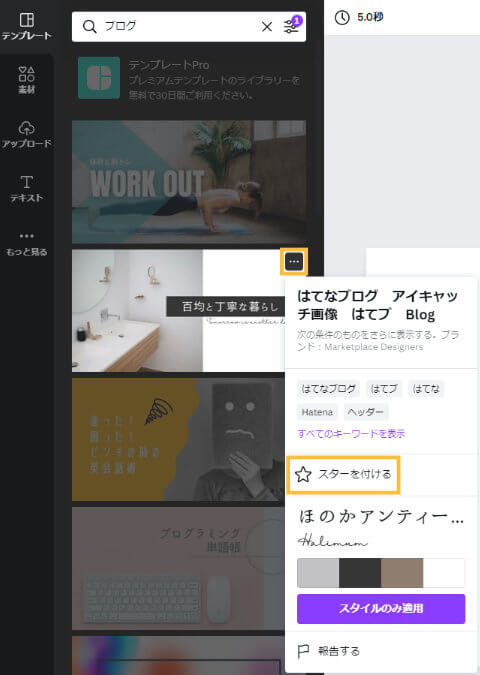
気に入ったテンプレートは「…」→「スターを付ける」からお気に入り登録しておくことができます。

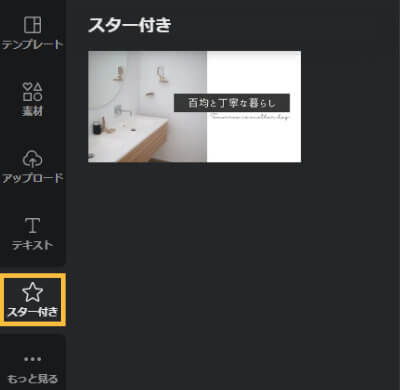
スターを付けたテンプレート一覧は、デザイン作成画面の左メニュー「スター付き」から確認できます。「スター付き」が表示されていない場合には、「もっと見る」をクリックしてください。

もしくは、上部メニュー「ホーム」→左メニュー「プロジェクト」→「スター付き」から確認しましょう。

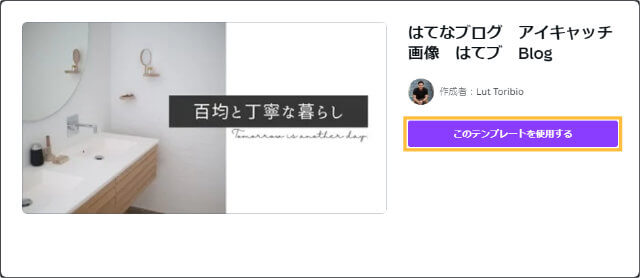
テンプレートを編集するには、テンプレートを選択後「このテンプレートを使用する」をクリックします。

④文字の編集と装飾
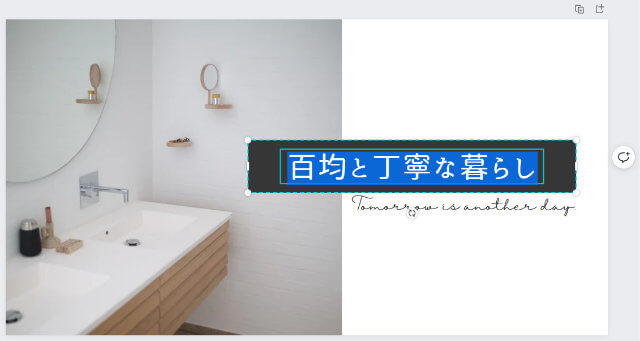
アイキャッチ画像の元となるデザインテンプレートを選択したら、文字を自分の記事にあった内容に変更していきます。
文字をダブルクリックすると青く選択され、編集が可能になります。

上部メニューの説明
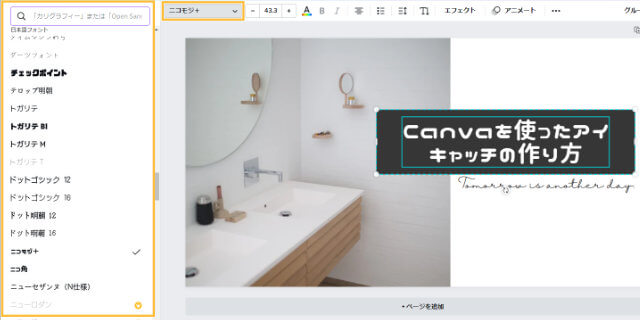
上部メニューでは文字にいろいろな装飾を加えることができます。よく使うものは「フォント・大きさ・色」の左3つです。

試しに文字の書式(フォント)を変更してみましょう。今回は「ニコモジ+」を選択しました。

⑤素材の追加と編集
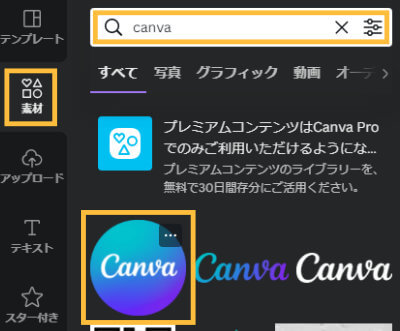
素材の追加
左メニュー「素材」から写真やイラストなどを追加することができます。今回は例として「Canva」のアイコンを追加しました。

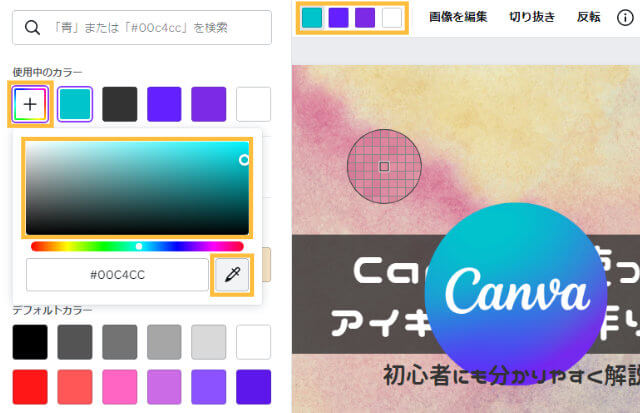
追加した素材は、上部メニューから色合いを変更することができます。
「+」マークを押し、ペンのようなアイコン「スポイトツール」を使ってテンプレート内の色を選択すれば、その色を素材にそのまま反映させることもできます。

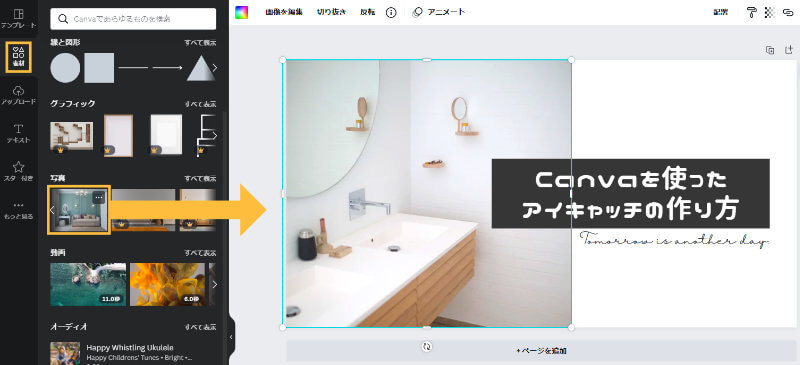
写真を差し替える
テンプレート内の写真を差し替えたい場合は、以下の手順を踏みましょう。
- テンプレート内の写真をクリック(水色の線で選択される)
- 左メニュー「素材」から好きな写真を選び、ドラッグ&ドロップでテンプレート内の写真の上に重ねる

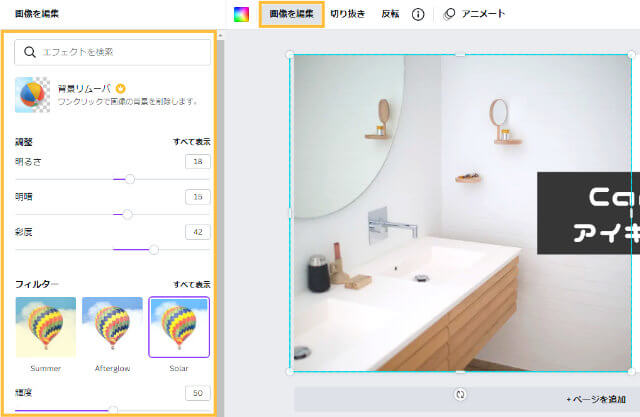
画像の編集方法
画像は、明るさや明暗、彩度などを細かく調整することもできます。
- テンプレート内の写真をクリックし、選択
- 上部メニュー「画像を編集」をクリック
- フィルターを設定したり、明るさや明暗を調整する

お手持ちの写真やイラスト素材を使う場合
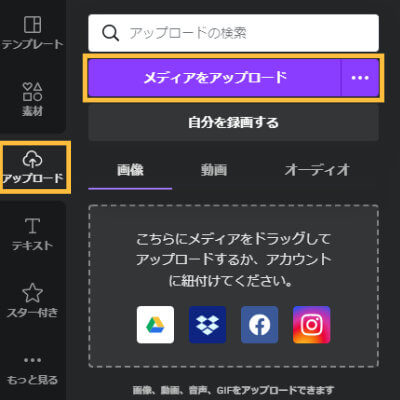
使いたいイラストや写真を自分で持っている場合は、左メニュー「アップロード」→「メディアをアップロード」から素材を追加できます。ファイルを直接ドラッグして追加することもできます。

⑥基本的な知識と操作
要素の拡大縮小など
要素をクリックして選択すると、水色の線の端にいくつかの記号が表示されます。それぞれの記号をドラッグすることで要素の編集が可能です。

前後の作業に戻る
前後の作業に戻りたいときは、上部メニューの矢印から操作が可能です。

ショートカットキーを覚えておくと楽です。
- 1つ前の作業に戻る:Ctrl+Z(Macの場合はCommand+Z)
- 取り消した作業をもう一度実行する:Shift+Ctrl+Z(Macの場合はShift+Command+Z)
要素の重なり順
テンプレートは、要素同士が重なり合ってデザインされています。
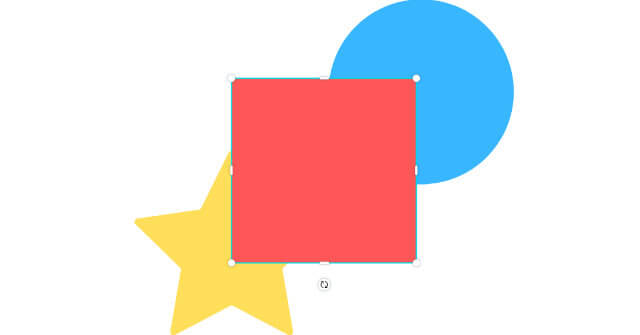
以下の画像の場合、★が後ろ、真ん中が●、手前側に■という順番で重なっています。

要素の順番を変えるには、以下の2つの方法があります。
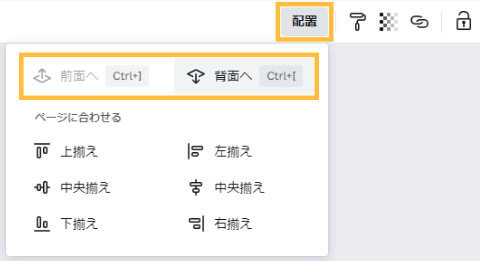
- 上部メニュー「配置」から「背面へ(もしくは前面へ)」を選択する
- 要素を右クリック→「背面へ移動(もしくは前面へ移動)」または「最背面へ移動(もしくは最前面へ移動)」を選択する


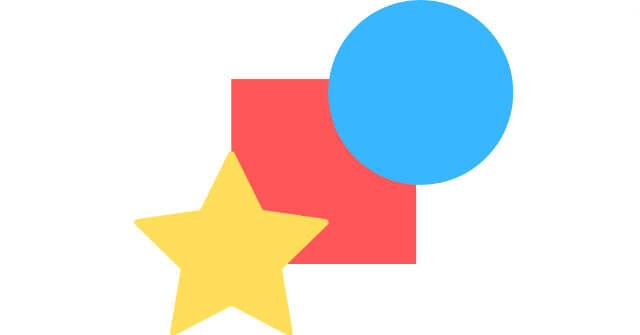
■を背面に移動することで、★と●が前面に表示されるようになりました。

グループ解除とグループ解除
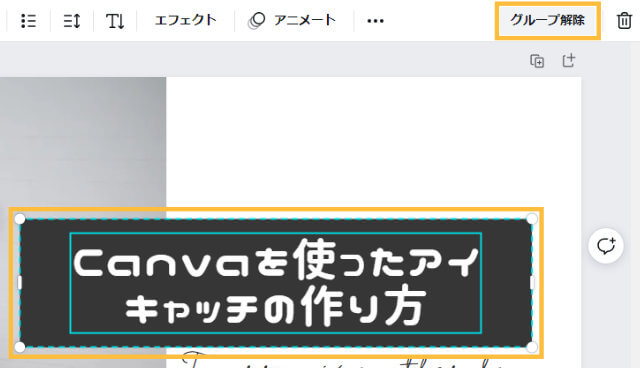
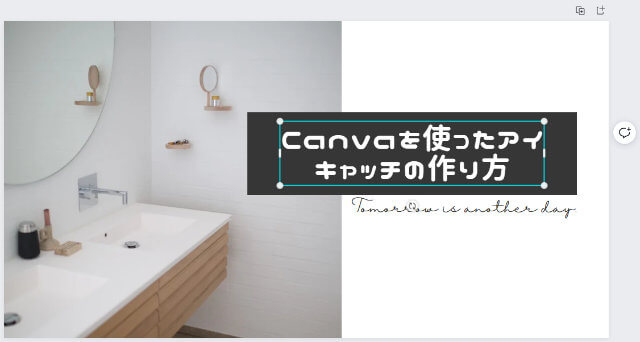
テンプレートによっては、複数の要素が「グループ化」されていることがあります。今回のテンプレートでは「文字」と「ボックス」が一体になっていました。
一体になった要素は、グループ化された要素を選択後「グループ解除」をクリックすることでを分解することができます。

文字だけを選択できるようになりました。

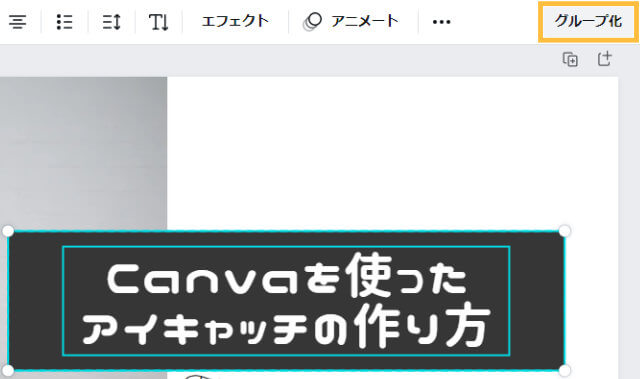
要素同士をグループ化したい場合は、以下の手順を踏みます。
- 1つ目の要素をクリック(水色の線が選択されていることを示す)
- 「Shiftキー」を押しながら、2つ目の要素をクリック
- 「グループ化」をクリック
2つ以上の要素をグループ化することも可能です。

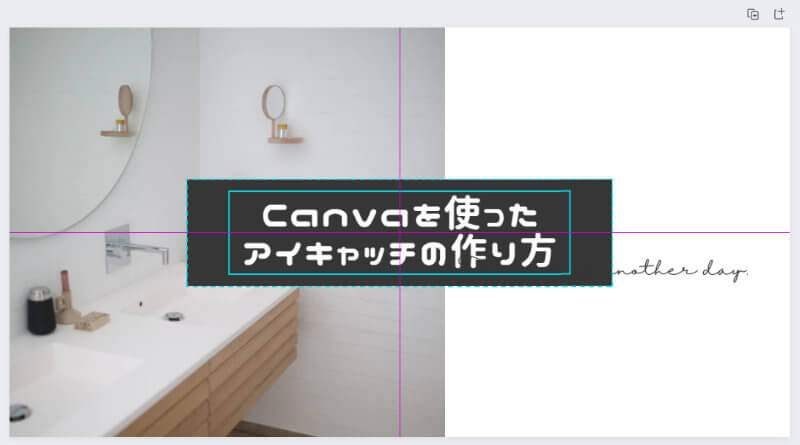
要素の配置
要素を中央付近にドラッグして移動すると、ピンクの線が表示されて「要素がアートボードに対して真ん中にあるよ」ということを知らせてくれます。

ピンクの線は、要素に対しても「真ん中」を知らせてくれます。以下の画像の場合は、「グレーボックス」に対して「文字」が真ん中にあるということを示しています。

配置は、上部メニュー「配置」からも編集が可能です。
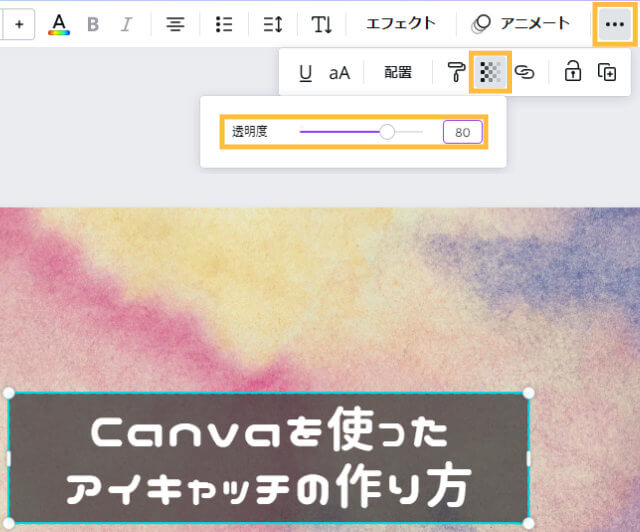
透明度の調整
すべての要素は、それぞれ「透明度」を変更することもできます。透明度は、分かりやすく言うと「要素をどれだけ透明にするか」という指標です。
- 透明度を調整したい要素をクリックして選択
- 上部メニュー「…」→「□」→透明度の調整

⑦保存とダウンロード
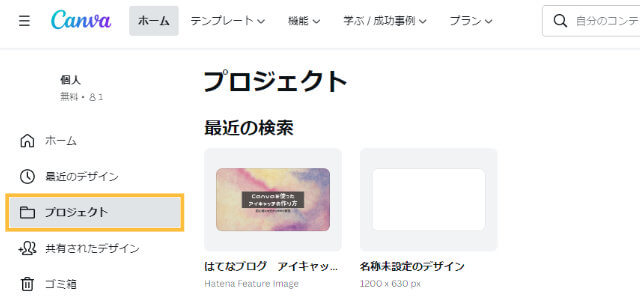
Canvaでは、デザインの編集が自動で保存されます。テンプレートは、上部メニュー「ホーム」→左メニュー「プロジェクト」から確認できます。

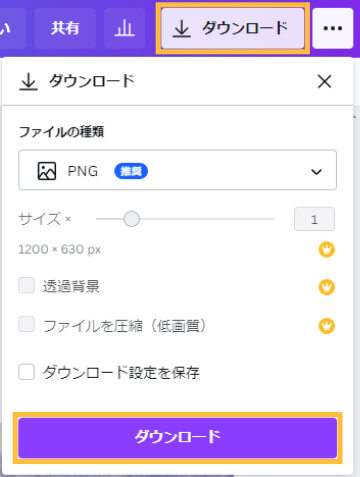
完成した画像は、アイキャッチ画像のプロジェクトを開き、右上の「ダウンロード」から保存しましょう。

画面端にダウンロード中のファイルが表示され、完了すると画像がパソコンのダウンロードフォルダに保存されます。

ファイルの種類
「ファイルの種類」はPNG、もしくはJPGにしておけば問題ありません。それぞれの使い分けは以下の通りです。
- 写真などの色が多く複雑な画像→JPG
- イラストなどの色が少なくシンプルな画像→PNG
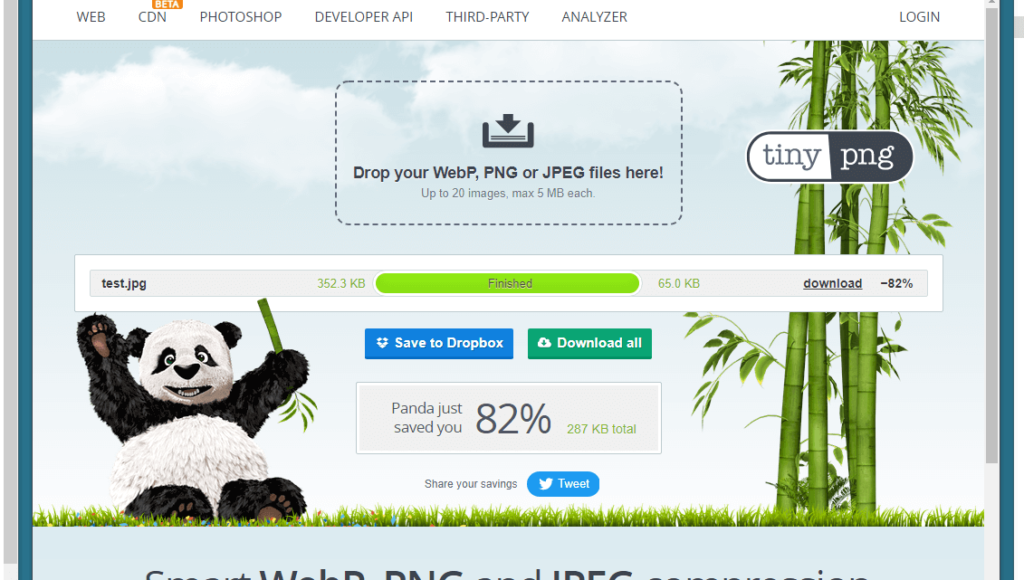
画像は「圧縮」して容量サイズを小さくしよう
完成したアイキャッチ画像は「TinyPNG」などの圧縮ツールを活用し、容量サイズを小さくしてからブログにアップロードしましょう。
そのまま画像をアップしてしまうとサーバーに負担がかかり、ページの表示速度が遅くなってしまう原因となります(検索順位に影響する場合もある)。

WordPressでアイキャッチ画像を設定する方法
完成したアイキャッチ画像を実際にWordPressのブログ記事に設定する方法をご紹介します。
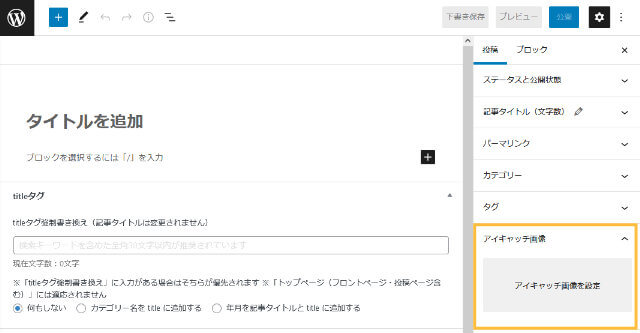
投稿画面の右メニューから「アイキャッチ画像を設定」をクリックします。

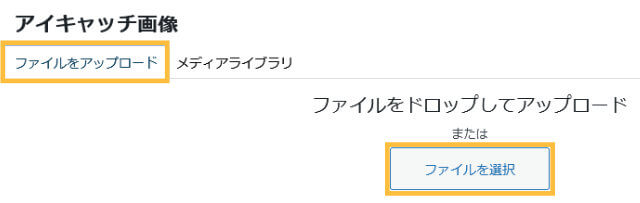
上のタブを「ファイルをアップロード」に切り替え、「ファイルを選択」ボタンをクリックします。

目的のアイキャッチ画像が選択されていることを確認し、画面右下の「アイキャッチ画像を設定」をクリックします。

記事にアイキャッチ画像の設定ができました。下書きや更新ボタンをクリックして変更を保存しましょう。

おしゃれなアイキャッチ画像を作る3つのコツ
おしゃれなアイキャッチ画像を作るポイントは以下の3つです。
- 簡潔なタイトル
- 読みやすいテキスト
- 記事の内容に沿ったイメージ画像
①簡潔なタイトル
アイキャッチ画像のタイトルは、記事の内容に沿ったシンプルなものにしましょう。
記事のタイトルをそのままつけてしまうと、タイトルが長すぎてテキストが小さく、読みにくくなってしまうことが多いです。
②読みやすいテキスト

上記のアイキャッチ画像には、主に3つの問題点があります。
- 文字の太さが細く読みにくい
- 文字色が背景と同化していて見にくい
- 文字の書式(フォント)が読みにくい
フォントの種類を読みやすいものに変更し、文字の太さを調整後、文字の可読性を上げるためにタイトルの背景としてグレーの帯を追加すると以下のようになります。

文字の太さ、フォントの種類、文字色の3つさえ気をつけてあげれば、アイキャッチ画像で失敗することはなくなるはずです。
③記事の内容に沿ったイメージ画像
アイキャッチ画像は、ユーザーに記事の内容をイメージさせる役割も担っています。
写真やイラストを使う場合でも、できるだけ記事の内容と関連性の高いものを使用しましょう。
まとめ
記事のまとめ
- Canvaなら「3ステップ」でアイキャッチ画像が簡単に作れる
- アイキャッチ画像のサイズは「1200 × 630px」がおすすめ
- 完成した画像は「TinyPNG」などのツールを使って圧縮
- アイキャッチ画像は分かりやすさと読みやすさを重視