疑問「AFFINGERを導入したけど、簡単にデザインを設定する方法はある?」
AFFINGER6はプロも使っているテーマだけあって、カスタマイズ性が高く、設定項目も多いです。
「どこから手をつけていいか分からない」という方には、デザインテンプレート(デザイン済みデータ)を使った設定をおすすめします。
AFFINGERをまだ導入していない方は、AFFINGERの購入・インストール方法を参考にしてください。
-

AFFINGER6の評判や口コミは?使用歴5年ブロガーが正直にレビュー
続きを見る
デザインテンプレートを使う3つのメリット
「デザイン済みデータ」は、ACTION(AFFINGER6およびEX)の購入者限定でダウンロードできる無料のデザインテンプレート集です。
デザインテンプレートを使うことで、以下の3つのメリットが得られます。
- 時間の節約
- デザインの設定が不要
- 各種設定が簡単に実現可能
初心者がイチからサイトをデザインしようとすると、かなりの時間と労力が必要となります。
デザインテンプレート(デザイン済みデータ)を設定することで、誰でも簡単にプロと同等のブログデザインを作ることができますよ。
ダウンロード可能なデザイン済みデータまとめ
2022年3月現在、デザイン済みデータは10種類のバリエーションがあります。
| AFFINGER6/EX | EX限定 |
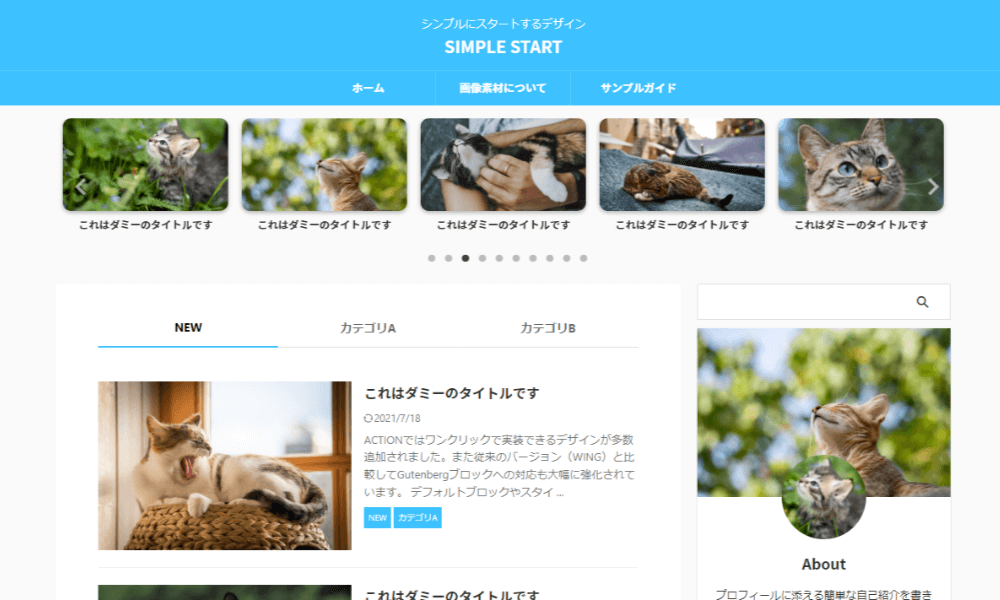
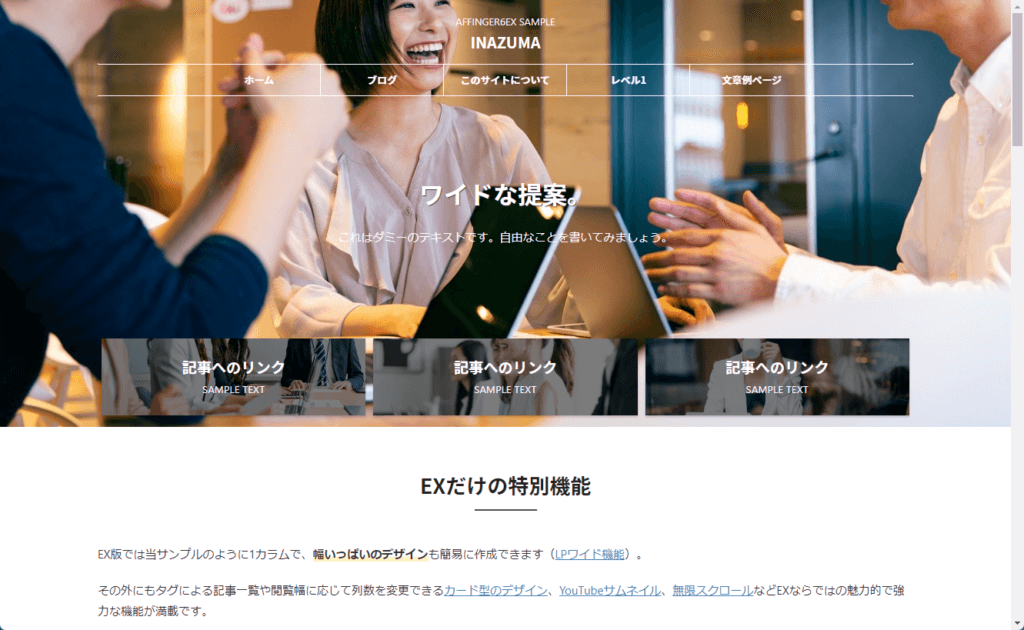
| SIMPLE START | INAZUMA 6EX |
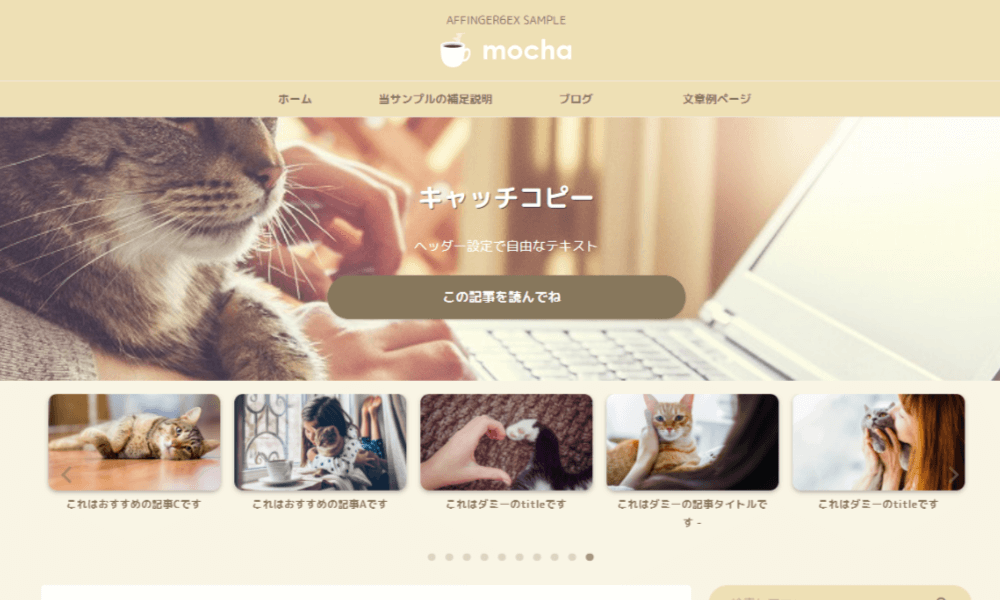
| Tidy2 | mocha 6EX |
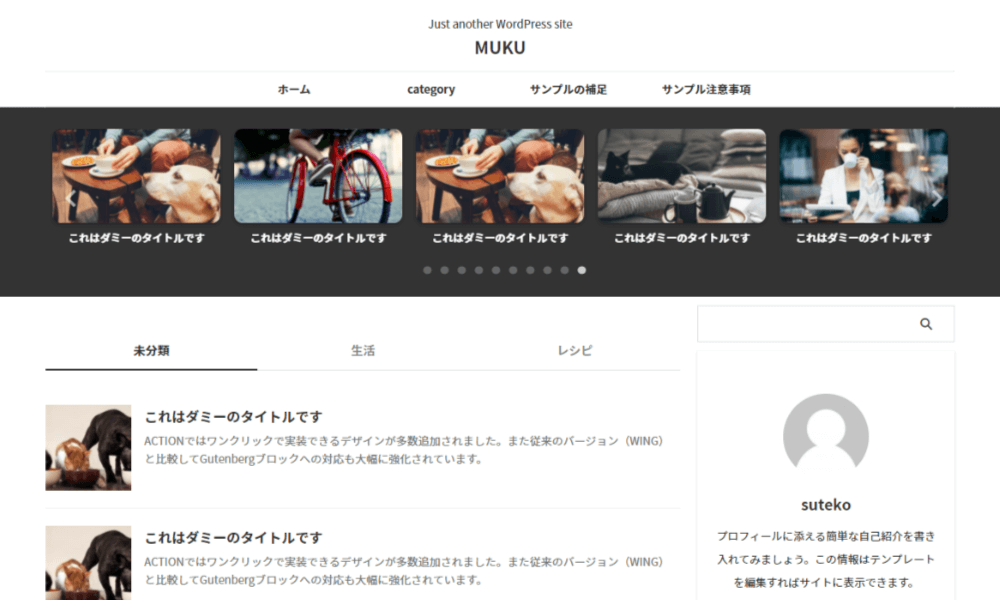
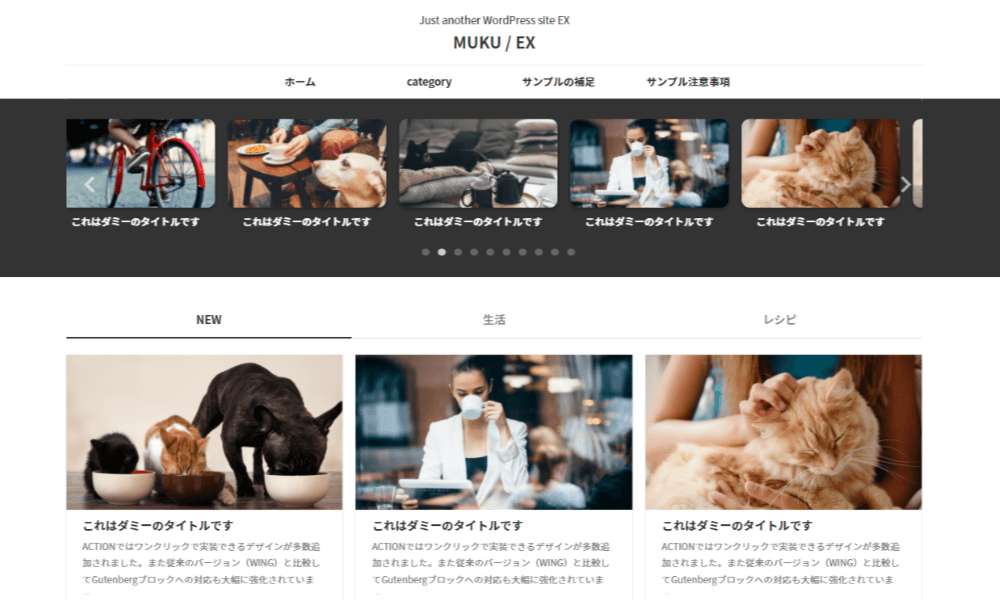
| MUKU | MUKU EX |
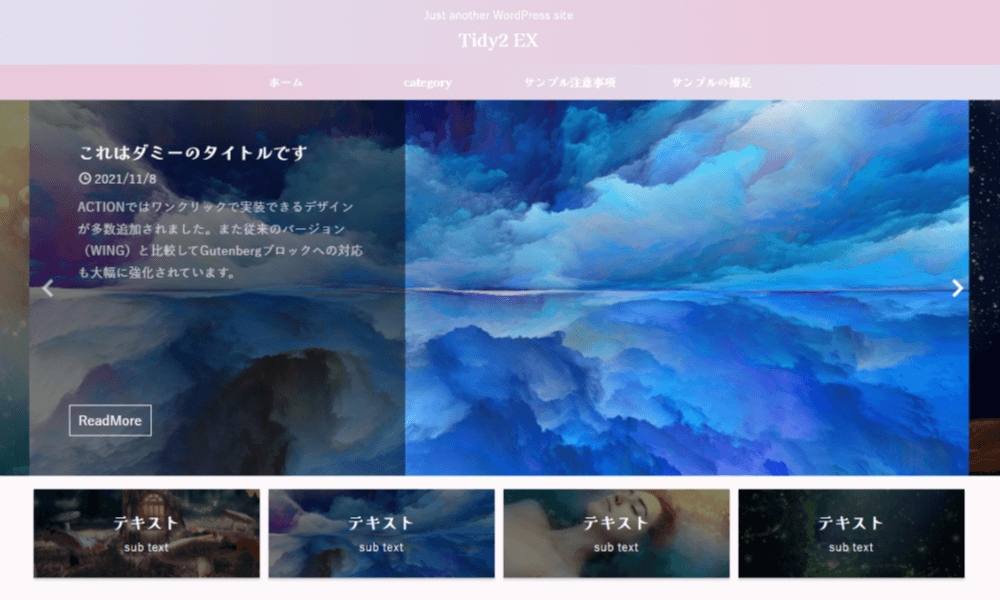
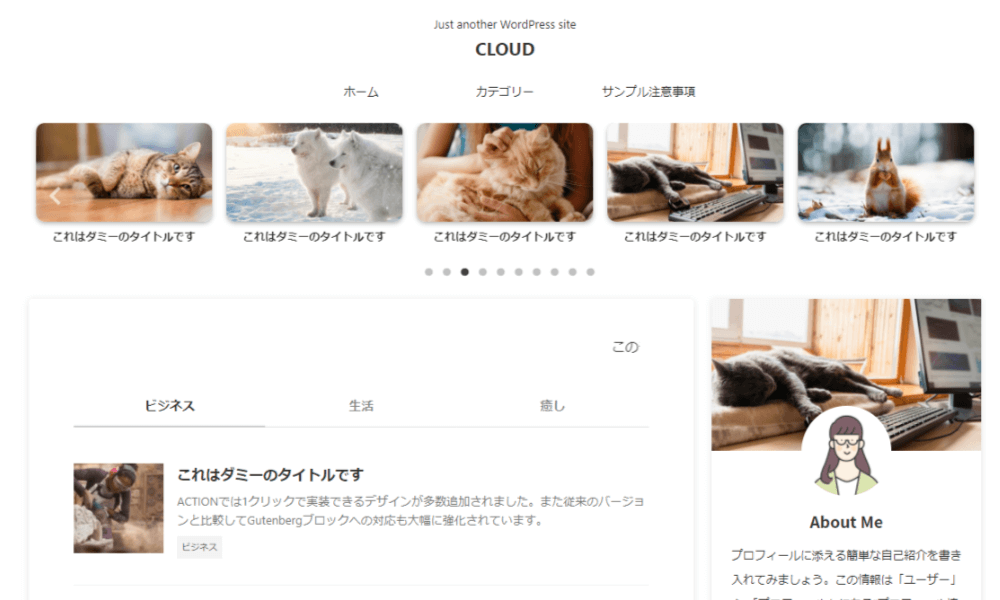
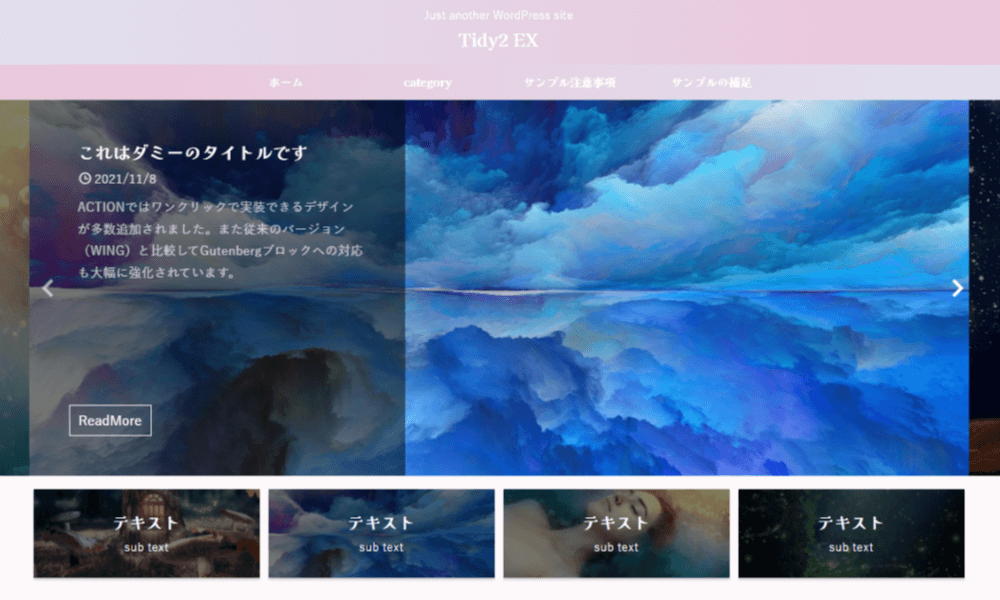
| cloud | Tidy2 EX |
| Study Bear | WIDE / EX |
AFFINGER6/EX
EX限定
デザインテンプレートの注意点
デザインテンプレートを反映すると、今までの設定は上書きされてしまいます。
記事が消えてしまうことはないものの、装飾の色やウィジェットなどが変更されます。
必要な3つのプラグイン
| プラグイン名 | 目的 | 価格 |
| データ引継ぎプラグイン | 「テーマ管理」反映 | 2,980円 ※EX版の購入では無料特典 |
| Customizer Export/Import | 「カスタマイザー」反映 | 無料 |
| Widget Importer & Exporter | 「ウィジット」反映 | 無料 |
有料プラグイン「データ引継ぎプラグイン」があれば、「無料のデザイン済みデータ」を自由に着せ替えることができるようになります。
今後、いろいろなデザインテンプレートを試してみたい、もしくは2つ目以降のブログを立ち上げる予定がある方はぜひ手に入れておきましょう。
①データ引継ぎプラグインの購入方法と有効化
購入
データ引き継ぎプラグインのページへ行き、「ショッピングカートに入れる」をクリックします。

「注文画面へ進む」をクリックします。

支払方法を選択肢、「次へ」をクリックします。※2022年3月現在、PayPal(ペイパル)での支払いではエラーを確認しています。

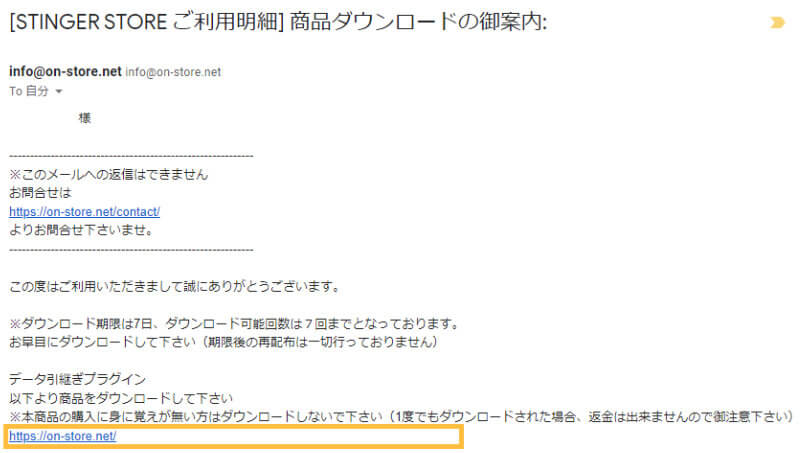
プラグイン購入後に届く「商品ダウンロードの御案内」メール下部にあるURLをクリックし、プラグインをダウンロードしましょう。
ダウンロード

インストールと有効化
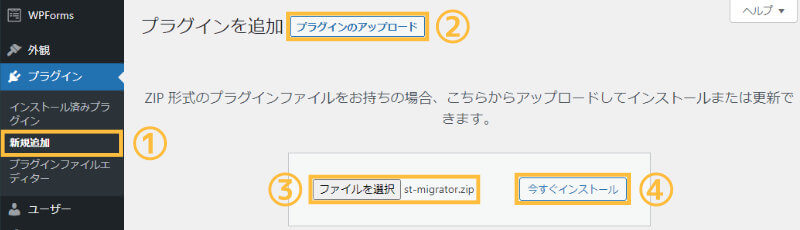
「ファイルを選択」をクリックし、ダウンロードした「データ引継ぎプラグイン」ファイルを選択後、「今すぐインストール」をクリックします。

インストールが完了したら、「プラグインを有効化」ボタンをクリックしましょう。

②Customizer Export/Importのインストールと有効化
続いて、Customizer Export/Importを有効化していきます。
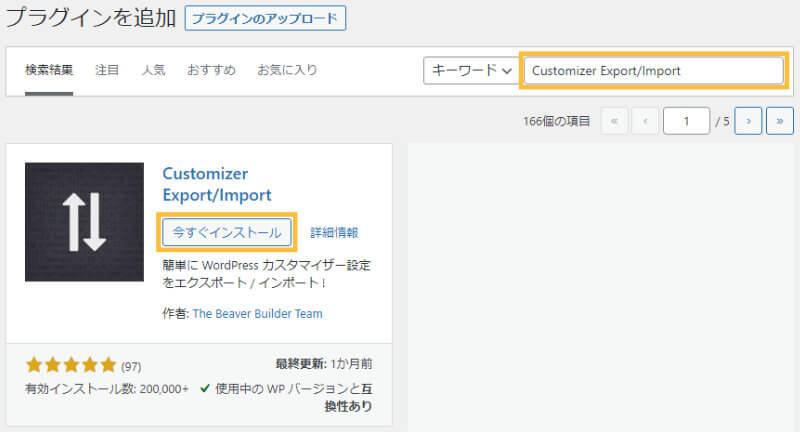
キーワードの検索窓に「Customizer Export/Import」と入力し、該当するプラグインの「今すぐインストール」をクリック後、「有効化」ボタンを選択します。

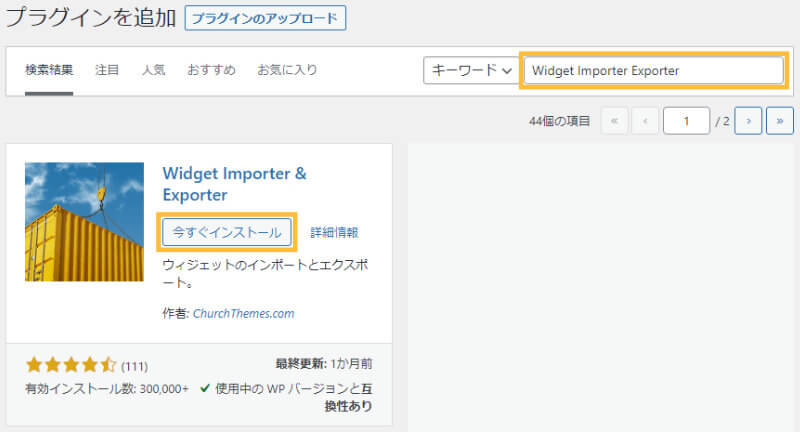
③Widget Importer Exporterのインストールと有効化
次は、Widget Importer & Exporterの有効化です。
キーワードの検索窓に「Widget Importer Exporter」と入力し、該当するプラグインの「今すぐインストール」をクリック後、「有効化」ボタンを選択します。

デザイン済みデータの設定方法
デザイン済みデータの準備
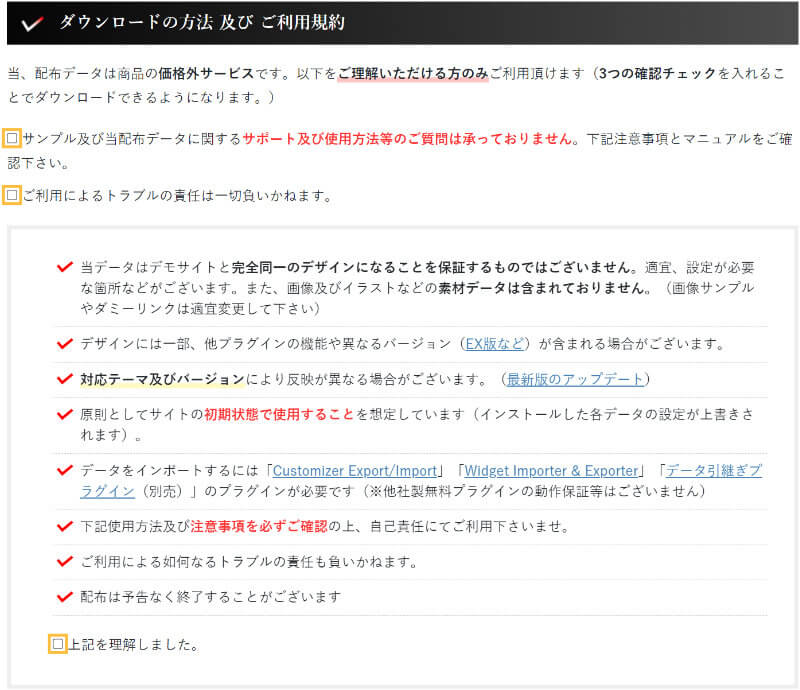
- デザイン済みデータ配布ページにアクセスし、利用規約を確認後、3箇所にチェックを入れる
- お好きな「デザイン済みデータ(zip形式)」をダウンロード
- ダウンロードしたzipファイルを解凍(展開)する
デザイン済みデータをダウンロードするためには、まず「ダウンロードの方法 及び ご利用規約」の3箇所にチェックを入れる必要があります。内容を確認した上でチェックを入れましょう。

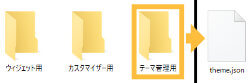
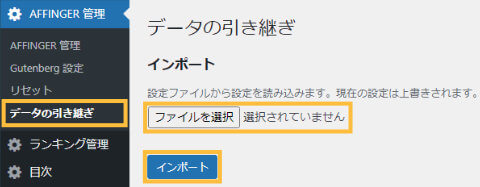
①テーマ管理の反映
「ファイルを選択」をクリックし、デザイン済みデータフォルダにある「テーマ管理用」フォルダから「theme.json」を選択します。※テーマ管理用フォルダがない場合もあります。


「インポート」ボタンをクリックすれば、デザイン済みデータの「テーマ管理」の反映は完了です。
②カスタマイザーの反映
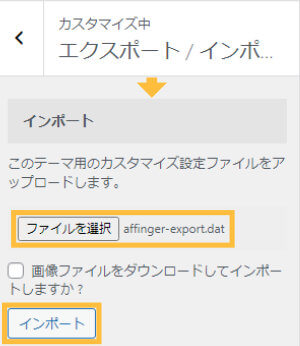
「ファイルを選択」をクリックし、デザイン済みデータフォルダにある「カスタマイザー用」フォルダから「○○.dat」ファイルを選択します。※カスタマイザー用フォルダがない場合もあります。


③ウィジェットの反映
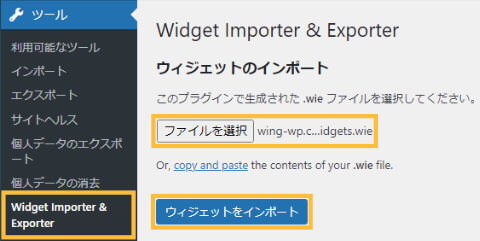
「ファイルを選択」をクリックし、デザイン済みデータフォルダにある「ウィジット用」フォルダから「○○.wie」ファイルを選択します。※ウィジット用フォルダがない場合もあります。

エラーメッセージが表示された場合
「You must upload a .wie file generated by this plugin (help).」とエラーメッセージが表示された場合は、以下の対処法を取ります。
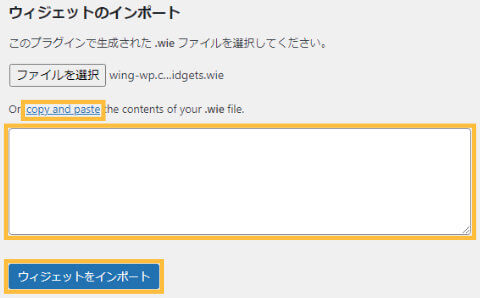
- 「.wieファイル」をメモ帳などで開き、内容をコピーする。
- 「copy and paste」を選択し、「.wieファイル」の内容を貼り付け後、「ウィジェットをインポート」ボタンをクリックする。

デザイン済みデータの確認
- テーマ管理:theme.json
- カスタマイザー:○○.dat
- ウィジット:○○.wie
上記3点の設定が終わったら、デザイン済みデータへの移行作業は完了です。
実際にブログへアクセスし、デザインテンプレートが反映されているか確認してみましょう。
上手く反映されない場合の対処法
デザインテンプレートが上手く反映されない場合は、一度すべての項目をリセットしてから再び試してみましょう。
初期値設定
「公式マニュアル」の上にある「Save」を1回クリックします。

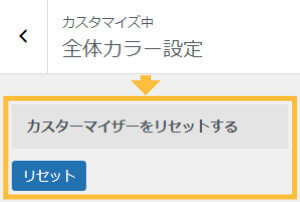
カスタマイザーのリセット
「カスタマイザーをリセットする」の項目の「リセット」をクリックします。

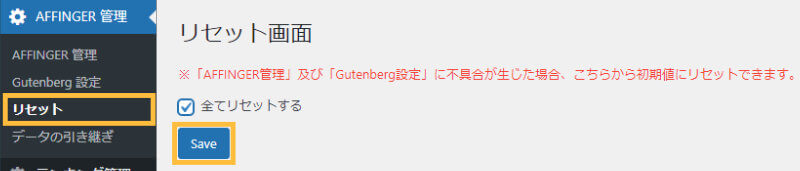
ウィジェットのリセット
「全てリセットする」にチェックを入れ、「Save」ボタンをクリックします。


AFFINGER6の初期設定は7つだけ!初心者にも分かりやすく解説
-

AFFINGER6の初期設定は7つだけ!初心者にも分かりやすく解説
続きを見る