Rinkerは、Amazonや楽天市場などの物販広告のリンクをまとめて作成できる無料プラグインです。
WordPressの記事投稿画面上で商品リンクを作れるため、多くのブロガーが利用しています。
今回はRinkerの使い方・設定・カスタマイズ方法について、初心者でも分かりやすく解説していきます。
Rinkerとは
Rinkerは、
- Amazon
- 楽天市場
- Yahoo!ショッピング
- Kindle
などのアフィリエイトリンクを、WordPressの管理画面から挿入できるようになるプラグインです。
Amazon・楽天市場・Yahoo!ショッピングの「広告API」と連携しているので、商品リンクの作成にかかる時間を大幅に削減することができます。
APIとは?
APIとは、一言で表すとWebサービスの間をつなぐインターフェースのことです。
Rinkerの設定方法
①ダウンロードとインストール
1.ダウンロード方法
RinkerはWordPress公式プラグインではないため、管理画面で検索しても表示されません。
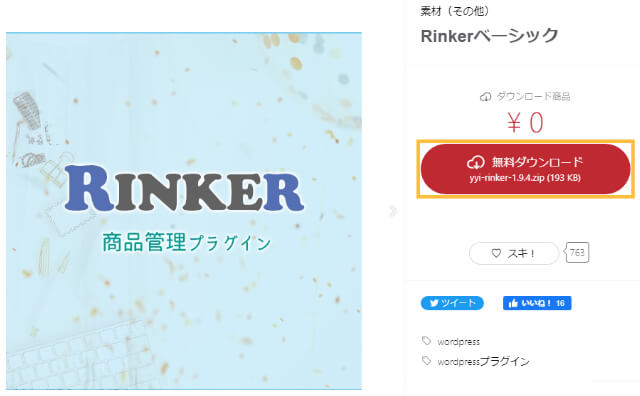
ダウンロードは公式サイト - BOOTHから行いましょう。

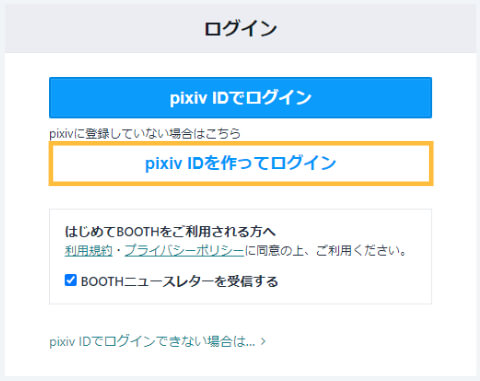
プラグインをダウンロードするためには、pixiv IDが必要となります。

pixiv IDを持っている方は「pixivでログイン」を、持っていない方は「pixiv IDを作ってログイン」をクリックします。

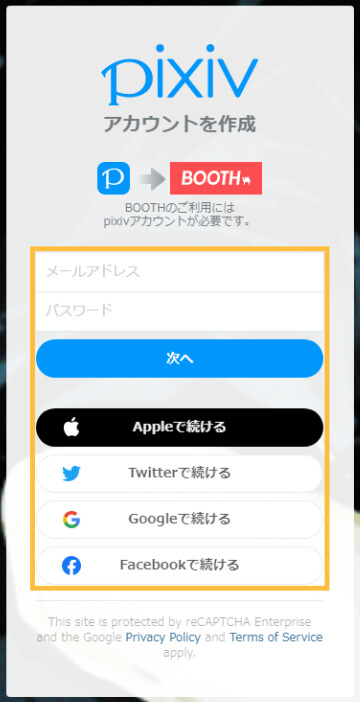
pixivへのログインは、メールアドレスでの登録の他にも以下の4つのアカウントからも可能となっています。
- Apple
ダウンロードしたファイルは解凍せず、zip形式のままにしておきましょう。
2.インストール方法
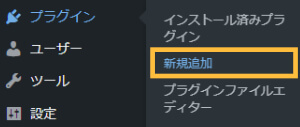
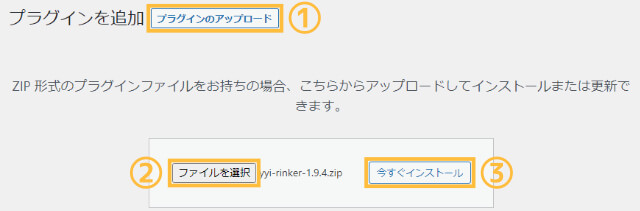
プラグインのインストールは以下の箇所から行います。


「プラグインのアップロード」→「ファイルを選択」と進み、先ほどダウンロードしたRinkerのzipファイルを選択し、「今すぐインストール」をクリックします。

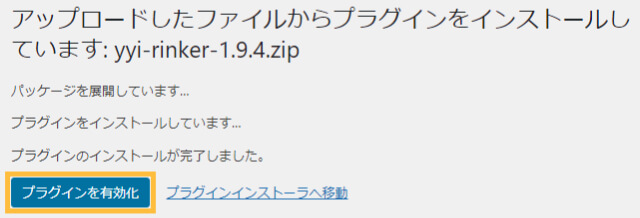
インストールが完了したら、「プラグインを有効化」をクリックしましょう。
②各ASPへの登録
Rinkerの設定にはAmazon・楽天市場・Yahoo!ショッピングのAPIキーが必要になります。
各ASP(広告提供サービス)のアカウントをまだ作成していない方は、先に無料会員登録を済ませておきましょう。
| APIキー | ASP登録先リンク |
| Amazon | Amazonアソシエイト |
| 楽天市場 | 楽天アフィリエイト |
| Yahoo!ショッピング | |
また、 もしもアフィリエイト
では、Amazon・楽天市場・Yahoo!ショッピングの3つのAPIキーをまとめて発行することが可能です。
ただし、Amazonアソシエイトのアクセスキーとシークレットキー、楽天アフィリエイトのアプリIDとアフィリエイトIDのいずれかが必要となります。
ASPによって利率が異なる場合もあるため、できるだけ多くの広告提供サービスに登録して効率化をはかりましょう。
③APIキーの取得と設定
1.Amazonアソシエイト

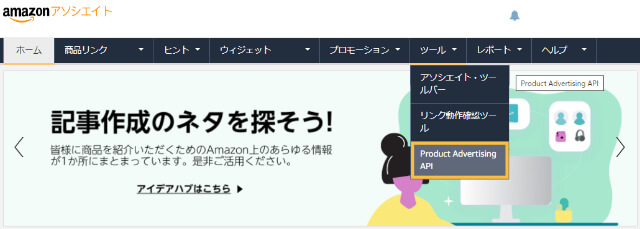
Amazonアソシエイトにログイン後、上部メニューの「ツール」から「Product Advertising API」を選択します。
管理画面に移動後、「利用をはじめる」をクリックしましょう。

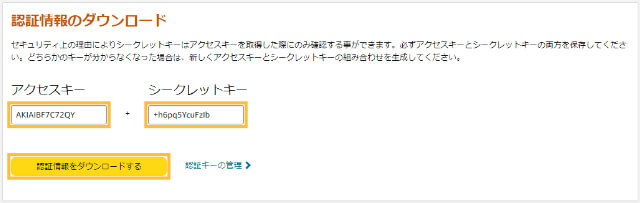
「認証情報を追加する」をクリックすると「アクセスキー」と「シークレットキー」が発行されるので、それぞれコピーしておきます。
シークレットキーは一度ページを離れてしまうと再確認ができないため、「認証情報をダウンロードする」を選択して内容を保存しておくと良いでしょう。
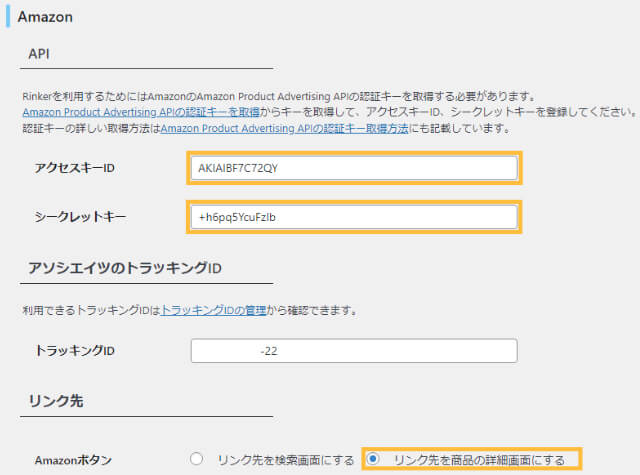
AmazonのAPIを登録は、以下の箇所から行います。


Amazonの項目に以下の情報を入力します。
- アクセスキーID
アクセスキーを入力 - シークレットキー
シークレットキーを入力 - トラッキングID
アソシエイトID(Amazonアソシエイトにログイン後、右上に表示される「○○○-22」という文字列)を入力 - Amazonボタン
「リンク先を商品の詳細画面にする」にチェック
すべて入力できたら忘れずに「変更を保存」ボタンをクリックしておきましょう。
2.楽天アフィリエイト

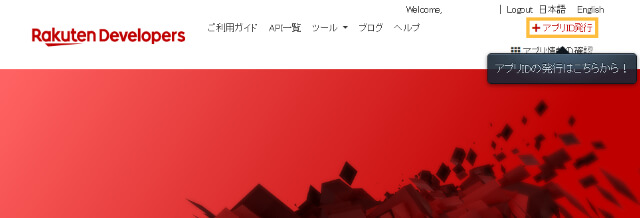
Rakuten Developersにログインし、「+アプリID発行」を選択します。英語で表示されている場合は、画面右上の「日本語」をクリックしてください。

「アプリ新規作成フォーム」が表示されるので、以下の情報を入力します。
- アプリ名
プログ名 - アプリURL
ブログURL - 認証
画面に表示された文字列を入力
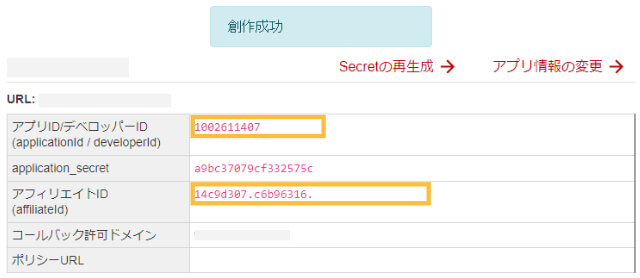
入力後に「規約に同意して新規アプリ作成」をクリックすれば、アプリIDの発行が完了します。

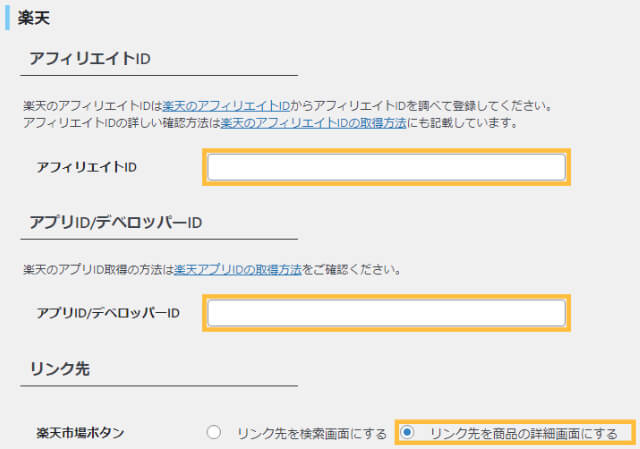
「アプリID/デベロッパーID」と「アフィリエイトID」をコピーし、以下の箇所から楽天APIキーを設定します。


楽天の項目に以下の情報を入力します。
- アフィリエイトID
アフィリエイトIDを入力 - アプリID/デベロッパーID
アプリID/デベロッパーIDを入力 - 楽天市場ボタン
「リンク先を商品の詳細画面にする」にチェック
すべて入力できたら忘れずに「変更を保存」ボタンをクリックしておきましょう。
3.バリューコマース

バリューコマースにログインします。

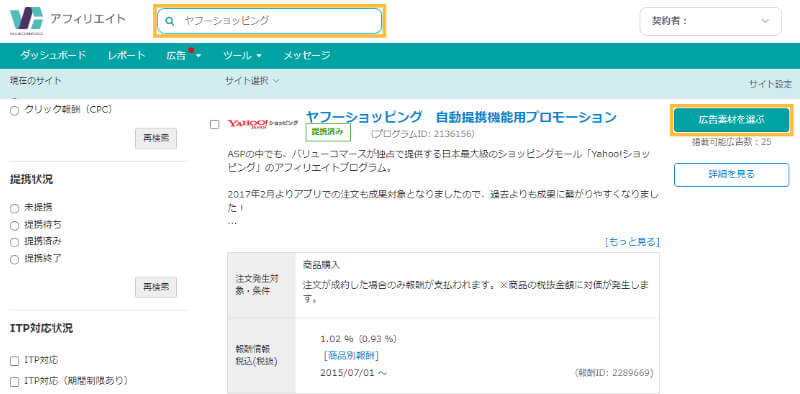
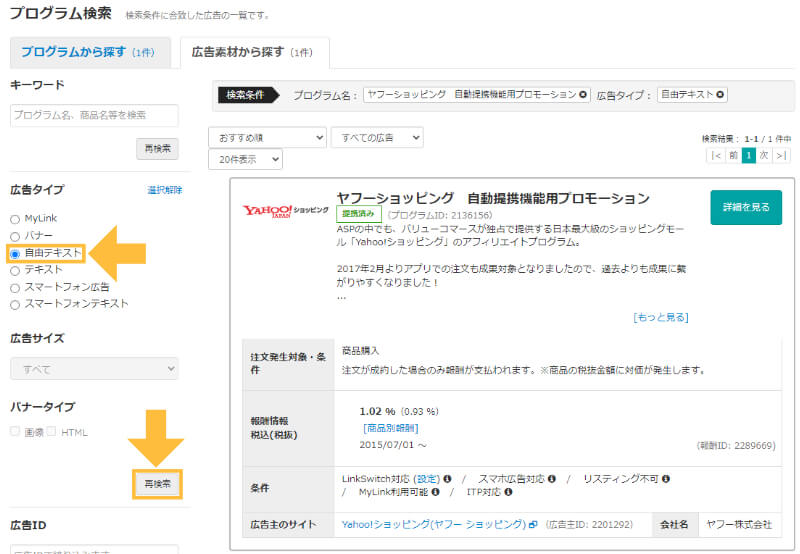
広告検索窓に「ヤフーショッピング」と入力し、「ヤフーショッピング 自動提携機能用プロモーション」を探して「広告素材を選ぶ」をクリックします。

「広告タイプ:自由テキスト」を選択し、「再検索」をクリックします。

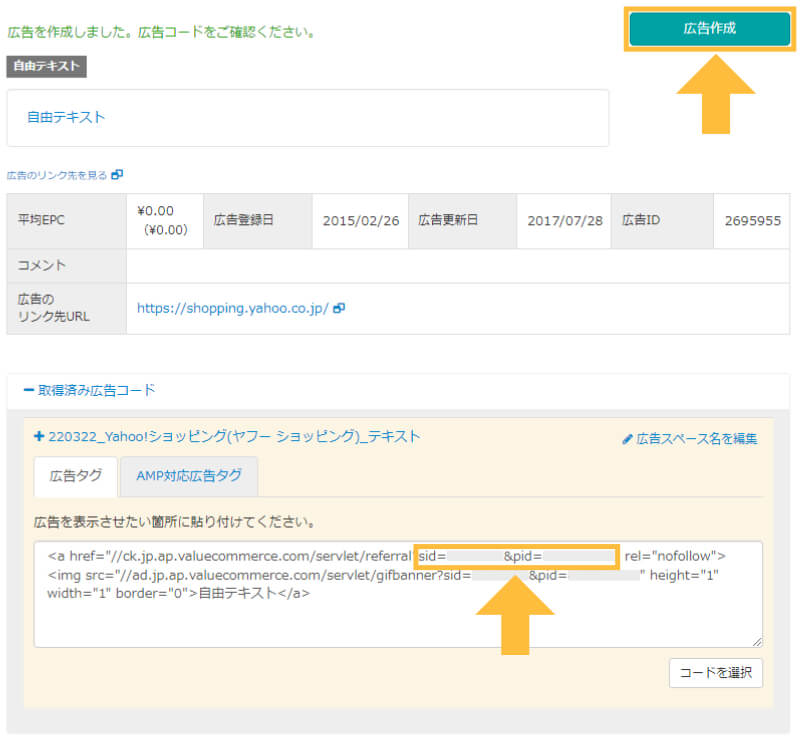
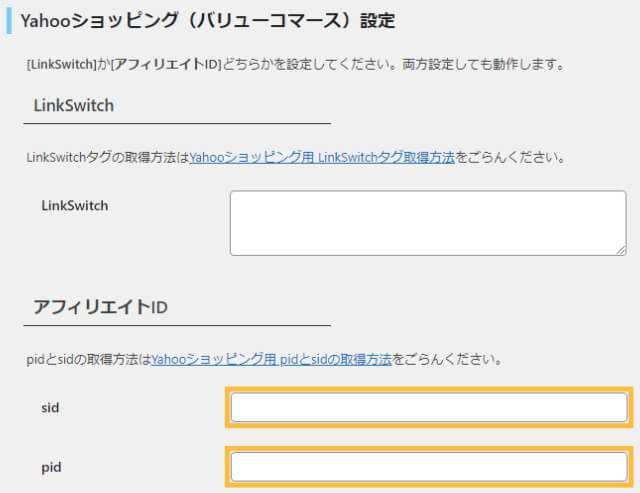
続いて「広告作成」をクリックし、作成されたコードの「sid」と「pid」の数字列をコピーし、以下の箇所からYahooショッピング(バリューコマース)のAPIキーを設定します。


Yahooショッピング(バリューコマース)の項目に以下の情報を入力します。
- sid
sid=以降の数字列を入力 - pid
pid=以降の数字列を入力
すべて入力できたら忘れずに「変更を保存」ボタンをクリックしておきましょう。
4.もしもアフィリエイト
もしもアフィリエイトでは、Amazon・楽天市場・Yahoo!ショッピングの3つのAPIキーをまとめて発行することが可能ですが、
- Amazonアソシエイトのアクセスキーとシークレットキー
- 楽天アフィリエイトのアプリIDとアフィリエイトID
のいずれかが必要となります。もしもアフィリエイトを利用する場合でも、先に上記ASPの登録を行っておきましょう。

もしもアフィリエイトにログインします。
Amazon

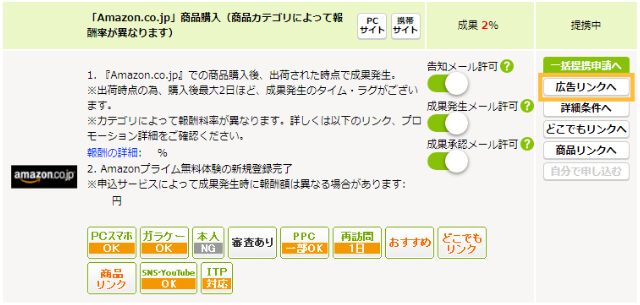
広告検索窓に「Amazon 商品購入」と入力して検索後、「『Amazon.co.jp』商品購入」の案件を探し、「提携申請する」ボタンをクリックします。

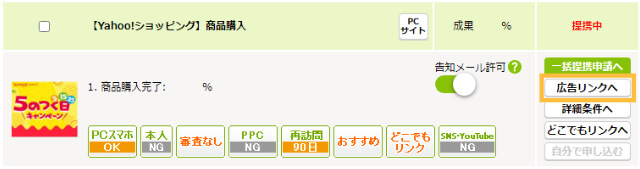
「広告リンクへ」をクリックします。

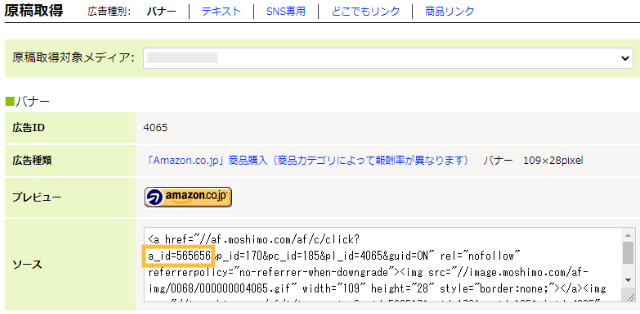
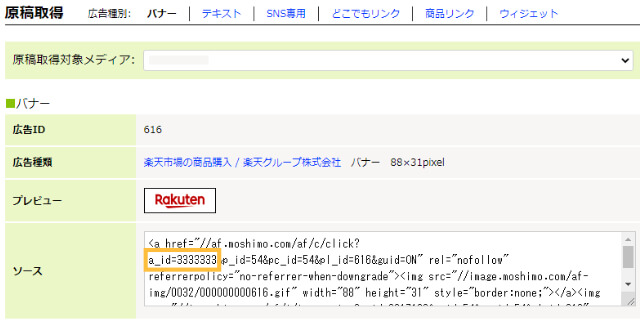
表示された広告の「ソース」から「a_id=○○○」と書かれた部分をコピーします。
楽天市場

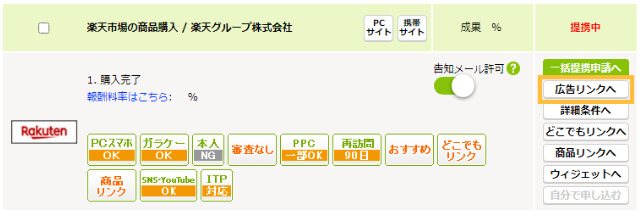
広告検索窓に「楽天市場 商品購入」と入力して検索後、「楽天市場の商品購入」の案件を探し、「提携申請する」ボタンをクリックします。

「広告リンクへ」をクリックします。

表示された広告の「ソース」から「a_id=○○○」と書かれた部分をコピーします。
Yahoo!ショッピング

広告検索窓に「Yahoo 商品購入」と入力して検索後、「【Yahoo!ショッピング】商品購入」の案件を探し、「提携申請する」ボタンをクリックします。

「広告リンクへ」をクリックします。

表示された広告の「ソース」から「a_id=○○○」と書かれた部分をコピーします。
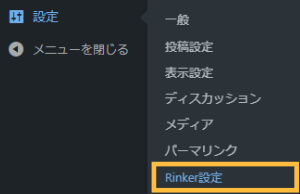
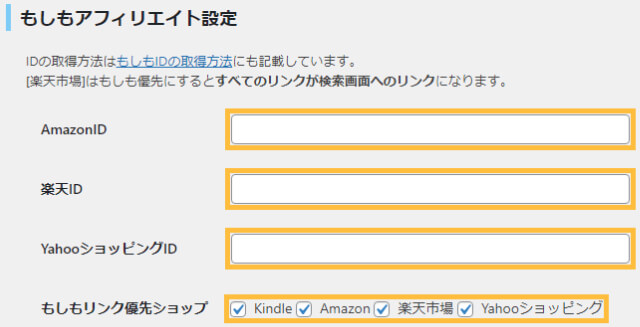
もしもアフィリエイト設定は、以下の箇所から行いましょう。


- AmazonID
a_id=以降の数字列を入力 - 楽天ID
a_id=以降の数字列を入力 - YahooショッピングID
a_id=以降の数字列を入力 - もしもリンク優先ショップ
もしもアフィリエイト経由で商品を販売したいショップにチェック
(※すでにAmazonアソシエイトの審査に通っていてAPIキーを発行できている場合は、KindleとAmazonのチェックは外しておく)
Rinkerの使い方
Amazon・楽天市場・Yahoo!ショッピングのAPIキーを設定すると、Rinkerでの商品広告リンクの作成が可能となります。

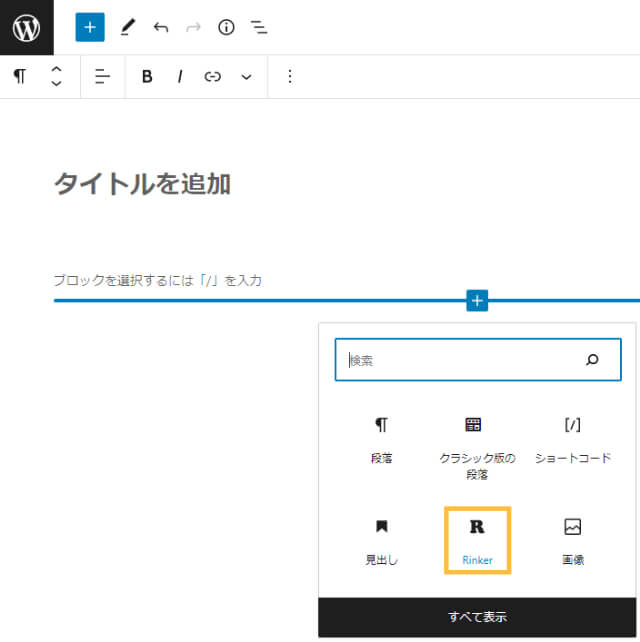
記事投稿画面から「Rinker」のブロックを追加しましょう。

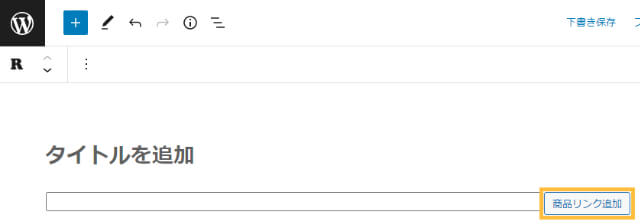
Rinkerのブロックが挿入されるので、「商品リンク追加」ボタンをクリックします。

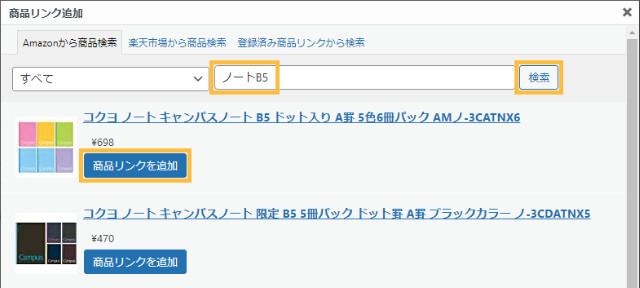
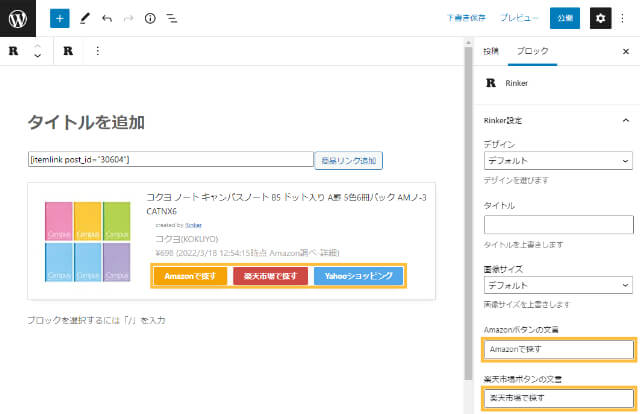
追加したい商品を検索し、任意の商品の「商品リンクを追加」ボタンをクリックすると、以下のようにブロックが挿入されます。

ボタンの文言は、画面右側のブロックメニューから変更が可能です。
Rinkerのカスタマイズ方法
Rinkerの基本的なカスタマイズ方法を3つ紹介します。さらに詳しく知りたい方は、以下の記事を参考にしてください。
【コピペOK】Rinkerカスタマイズ!シンプルでやさしいデザインを目指そう
-

【コピペOK】Rinkerカスタマイズ!シンプルでやさしいデザインを目指そう
続きを見る
①価格を非表示にする

1.ショートコード
Rinkerのショートコードに「orice="-"」を追加することで、任意の商品の価格を非表示にすることができます。
[itemlink post_id="○○○" price=”-“]2.Rinker設定
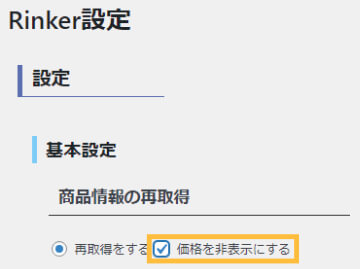
以下の箇所を設定すると、すべての商品リンクの価格が非表示になります。


- 基本設定
「価格を非表示にする」にチェック
②商品リンクのタイトルを変更する
1.ショートコード
Rinkerのショートコードに「title=”任意のタイトル名“」を追加することで、任意の商品のタイトルを変更することができます。
[itemlink post_id="○○○" title=”任意のタイトル名“]2.商品リンク編集
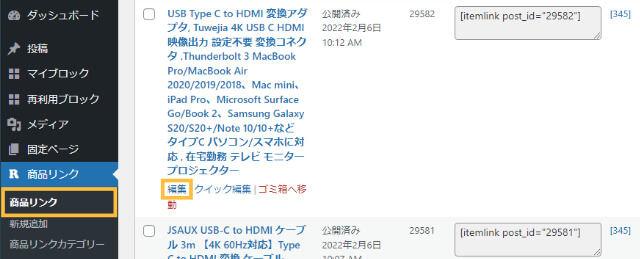
商品リンクのタイトルは、商品リンクの編集画面からも行えます。

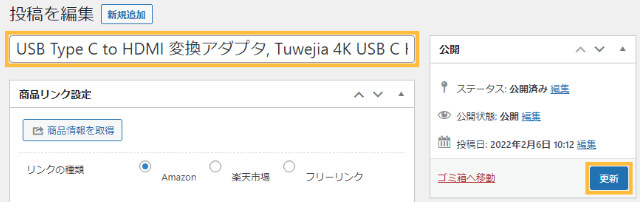
タイトルを変更したい商品リンク項目にカーソルを合わせ、「編集」ボタンをクリックします。

商品リンクの編集画面に移動するので、任意のタイトルに変更し、「更新」ボタンをクリックすれば作業は完了です。
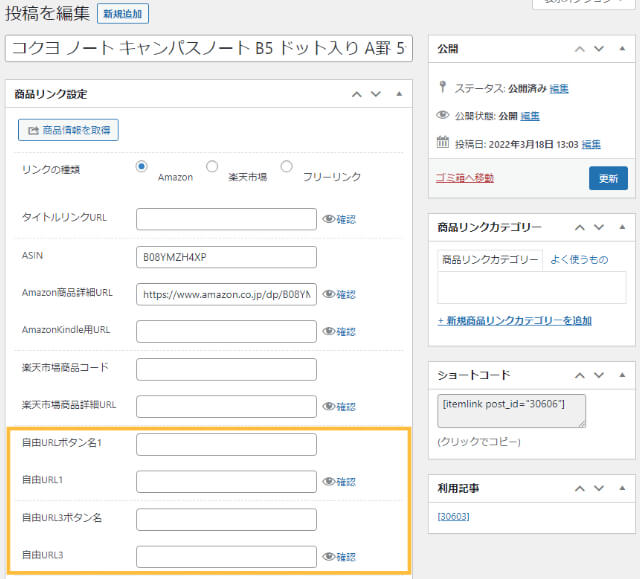
③商品リンクに自由ボタンを追加する
商品リンクには、Kindle・Amazon・楽天市場・Yahoo!ショッピング以外のボタンも自由に追加することができます。

- 自由URLボタン名
任意のボタン名を入力 - 自由URL
任意のボタンURLを入力
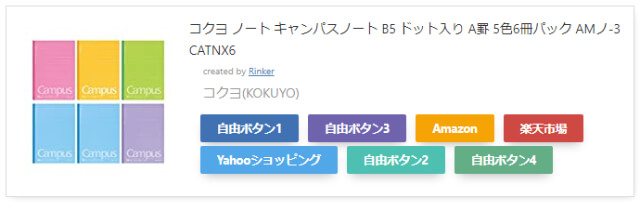
追加できるボタンは「自由ボタン1~4」の4つがあり、それぞれの表示位置は以下の通りになります。

まとめ
商品リンクを一括して掲載することで、ユーザーの利便性が向上しますし、アフィリエイト報酬の取りこぼしも防げます。
Rinkerなら記事の編集画面から簡単に商品リンクを追加できるので、余計な作業に煩わされることなく執筆に集中できますよ。
【コピペOK】Rinkerカスタマイズ!シンプルでやさしいデザインを目指そう
-

【コピペOK】Rinkerカスタマイズ!シンプルでやさしいデザインを目指そう
続きを見る